
How to Create Custom Animations in Jetpack Compose
Introduction
Hello guys, today again we are going to implement custom animations in Jetpack compose.
Jetpack Compose provides powerful and extensible APIs that make it easy to implement various animations in our app’s UI.
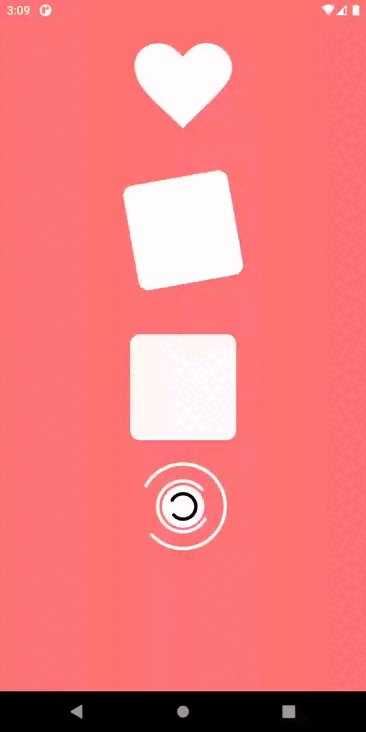
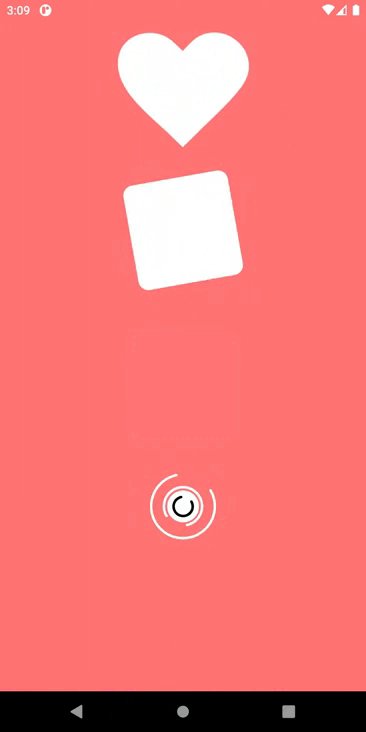
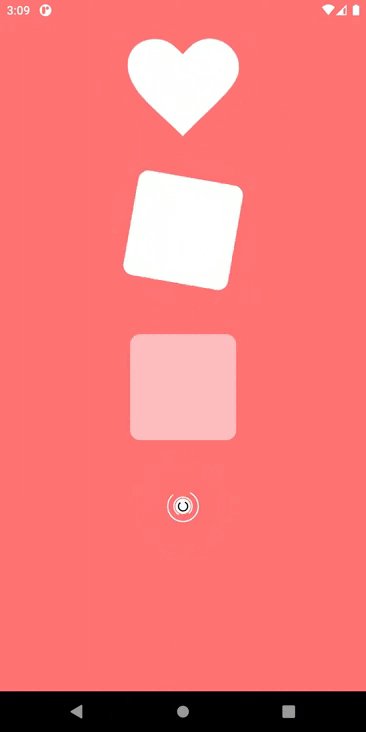
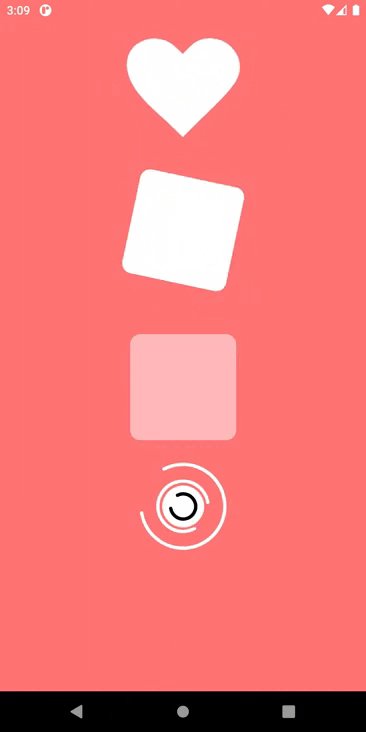
We are going to implement four different animations in this blog post:
- Heartbeat animation: This animation contains a heart-shaped image and we will animate it in such a way that it looks like a beating heart.
- Wiggle animation: In this animation, we will have a square box and we will provide a wiggling effect on the box.
- Flash animation: In this animation, we will have a square box and we will provide a flashing effect on the box.
- Chasing circle animation: This animation contains multiple arcs and a circle and we will provide scaling and rotating effects on them.
At the end of this blog, you will learn how to implement the animations given below…

Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
Let's Get Started with Animations..!
1. Heartbeat animation
As we have already introduced this animation, let’s directly jump into the snippet.
val heartbeatAnimation by infiniteTransition.animateFloat(
initialValue = 1f,
targetValue = 1.4f,
animationSpec = infiniteRepeatable(
animation = tween(1000),
repeatMode = RepeatMode.Reverse
)
)
Image(
modifier = Modifier
.scale(heartbeatAnimation)
.size(125.dp)
.padding(top = 28.dp),
painter = painterResource(id = R.drawable.ic_heart_black),
contentDescription = "",
colorFilter = ColorFilter.tint(Color.Red)
)here, we have heartbeat animation which will provide animation to the heart.
Here, we have used infiniteTransition and we are remembering it as we need to repeat our animation for an infinite amount of time. Then animateFloat will create the animation of type float that runs infinitely as a part of infiniteTransition.
Once the animation is created it will run from the initial value (1f) to the target value (1.4f) and repeat it.
Here, we have used tween as a duration-based AnimationSpec and it uses easing to adjust the animation’s fraction.
I will not discuss the basics of animation in-depth here. However, you can find the basics in my other article.
Then in the Image composable we simply applied our animation to the scaling.
2. Wiggle animation
Let’s look at the snippet of the wiggle animation:
val angleOffset = 30f
val wiggleAnimation by infiniteTransition.animateFloat(
initialValue = -angleOffset,
targetValue = angleOffset,
animationSpec = infiniteRepeatable(
animation = tween(500, easing = LinearEasing),
repeatMode = RepeatMode.Reverse
)
)
Box(
modifier = Modifier
.padding(top = 60.dp)
.size(125.dp)
.rotate(wiggleAnimation)
.clip(RoundedCornerShape(12.dp))
.background(Color.Magenta)
)here, we have wiggleAnimation which will provide a wiggling effect to our square.
Here again, we have used infiniteTransition and once the animation is created it will run from the initial value (angleOffset=30f) (-angleOffset) to the target value (angleOffset) and repeat it.
Kindly observe that here we have applied animation effect to rotate property of Box composable (on the other hand we applied heartbeat animation to scale property in the previous one), which will provide a wiggling type effect.
3. Flash animation
A typical snippet for the flash animation will look like this:
val flashAnimation by infiniteTransition.animateFloat(
initialValue = 1f,
targetValue = 0f,
animationSpec = infiniteRepeatable(
tween(1000, easing = FastOutSlowInEasing),
repeatMode = RepeatMode.Reverse
)
)
Box(
modifier = Modifier
.padding(top = 60.dp)
.size(125.dp)
.clip(RoundedCornerShape(12.dp))
.background(Color.Cyan.copy(flashAnimation))
)Here, we have flashAnimation which will provide a flashing effect to our square.
Here again, we have used infiniteTransition and once the animation is created it will run from the initial value (1f) to the target value (0f) and repeat it.
Kindly observe that here we have applied the animation effect to the background property of Box composable (on the other hand we applied wiggling animation to rotate property in the previous one), which will provide a flashing type effect.
4. Chasing circle animation
Here, we need to observe that we are scaling as well as rotating our arcs along with the circle.
val arcAngle1 by infiniteTransition.animateFloat(
initialValue = 0F,
targetValue = 180F,
animationSpec = infiniteRepeatable(
animation = tween(1000, easing = LinearEasing),
repeatMode = RepeatMode.Restart
)
)
val arcAngle2 by infiniteTransition.animateFloat(
initialValue = 180F,
targetValue = 360F,
animationSpec = infiniteRepeatable(
animation = tween(1000, easing = LinearEasing),
repeatMode = RepeatMode.Restart
)
)
val scaleCircles by infiniteTransition.animateFloat(
initialValue = 0.3f,
targetValue = 1f,
animationSpec = infiniteRepeatable(
animation = tween(2000),
repeatMode = RepeatMode.Reverse
)
)Here, we have used canvas to draw chasing circle animation UI.
arcAngle1, arcAngle2 animations — Are used to rotate our arcs
scaleCirlces animation — it is used to scale our arcs and a circle.
We have used box composable and inside that, we are using drawArc() to draw arcs one inside another which will provide a chasing circle effect.
The complete composable for the Chasing circle animation is available on Github.
Conclusion
Don’t worry if you didn’t get all the animations.
You can find the complete source code of all the above animations on Github.
If you love these animations, here are a few more for you written by my colleague, these animations are also available in above mentioned Github repository.
Similar Popular Articles

