
How to improve the page speed index of your website? — Part 2
Introduction
In part 1, we learned to improve page speed scores by improving resources like Images, Javascript, and CSS. Check out the below article to learn more.
In part-2, we will see other properties like Fonts, videos, and others that are impacting your page speed performance.
Recently, we applied these solutions to the canopas website and got a performance score > 90 for mobile on the lighthouse.
Find the improved performance below.

Sponsored
Want to build good habits but procrastinate? You can try justly.
Fonts
fonts are an essential part of the website. In this section, we will discuss how fonts can participate in improving performance.
@font-face — the myth
For loading fonts, we need to initialize them with @font-face . Here is the syntax.
@font-face {
font-family: "Product Sans";
src: url(./../fonts/ProductSans-Regular-Subset.woff2) format("woff2");
}A well-known myth is that the browser will download the font when executing @font-face — Not true.
The browser will download and use them when you use them in CSS like below,
div {
font-family: "Product Sans";
}Now, it's time to optimize fonts. Let’s get started…
We need to take some actions for fonts to make an impact. Here are 3 areas where we can apply the website(our)’s luck 😉.
1. Format
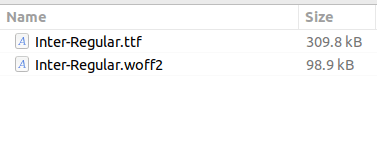
A very well-known font format is TTF; most developers use TTF only.
The modern font format of WOFF2. It is more compressive than TTF and provides support in almost all browsers.
See the below image to know the size difference between these two.

2. Font Loading
Users won't be able to see the content of the website without fonts. If it's not loaded earlier, then it will be a bad user experience for the website.
Thus, best practices for font loading generally focus on making sure that fonts get loaded as early as possible.
i. Preconnect
You can use Preconnect when using fonts from third-party sites. It will establish an early connection with the third-party origin.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>If the third-party site will download the fonts, then make sure to use crossorigin to avoid CORS errors like the below,
<head>
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>Refer more about font preconnect at how to preconnect to the critical third-party origin
ii. Preload
If you have downloaded fonts locally, then you can preload them for loading earlier.
<link rel="preload" as="font" href="<font-file>" type="font/woff2" />But it can slow the rendering of other resources. The same thing happened with us on the website. We added preload on the fonts and it has a slower performance. As a solution, we created a subset of fonts and preload them and it works very well.
3. Font subsetting
Sometimes we need a little part of the font on the website. And for that loading the whole font file is not a good practice at all. We can create a subset of the fonts which contains only the required fonts.
When I heard this word, I was a bit confused about how we came to know which fonts would be used on the website and subset the font.
I am sharing a simple solution for it today. I divided it into 2 steps.
i. Get a range of fonts
To get the range of fonts used on the website, glyphhanger is a very helpful tool.
- Install glyphhanger
npm install glyphhanger
# or
yarn add glyphhanger- Run the below command to get a range
npx glyphhanger <your-website-url>The Output will be the Unicode font range used on your website.
ii. Create a subset of fonts
Transfonter is a simple and easy-to-use tool for creating a subset of fonts from the given range.
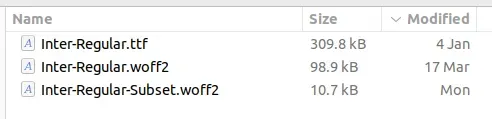
Upload your fonts here and add the Unicode font range as an input of Unicode range , click on convert and you will have a subset of font.
See the size difference between the original and subset fonts,

Replace the current font URL with the subset font URL in @font-face and see your website performance.
Videos
Use Videos instead of gifs
Gifs are animated images and can be considered videos. If you notice that the file sizes of Gifs are larger and affecting website performance, you should use videos in MP4 and WebM format instead of gifs.
Between WebM and MP4, You can use WebM prior video and MP4 as fallback if any browser is not supporting Webm format.
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm" />
<source src="video.mp4" type="video/mp4" />
</video>This guide will help to convert gifs to Webm and MP4 without losing their quality.
Lazy loading
Lazy loading is a technique that defers the loading of non-critical resources at page load time. It will help to increase the performance score.
You can follow this guide to lazy load videos in javascript Or use Lozad.js to make it easy to implement.
The following points will guide you to lazy load videos using lozad.js.
- Install lozad
npm install lozad
# or
yarn add lozad- Observe the videos to lazy load,
import lozad from "lozad";
lozad().observe();- Prepare video element — add class and data-src properties.
<video class="lozad" autoplay loop muted playsinline>
<source :data-src="video.webm" type="video/webm" />
<source :data-src="video.mp4" type="video/mp4" />
</video>You can inspect and see lazily loaded videos on the website.
Components
Import async components
If you are using frontend frameworks like Vue.js or React.js and component-based architecture, always load non-critical components asynchronously.
This will reduce the time of page load.
In React.js, you can use react-async-component and in vue.js, can use defineAsyncComponent.
Here are examples,
// vue.js
const component1 = defineAsyncComponent(() =>
import("@/components/component1.vue")
);
//react.js
const AsyncComp = asyncComponent({
resolve: () => System.import('./Comp'),
LoadingComponent: () => <div>Loading </div>, // Optional
ErrorComponent: ({ error }) => <div>{error.message}</div> // Optional
});Conclusion
Optimizing your website’s page speed index is crucial for providing a positive user experience and improving search engine rankings.
Compressing images and minifying code can be employed to optimize website performance. Additionally, by reducing the size and number of font files, as well as using video compression techniques, you can significantly improve your website’s speed.
By taking these steps to improve your website’s speed, you can ensure that users have a seamless and enjoyable experience on your site, leading to increased engagement and conversions.
That’s it for today, Keep exploring for the best.
Similar Articles


Let's Work Together
Not sure where to start? We also offer code and architecture reviews, strategic planning, and more.
