
Video indexing: Improve your site performance on google search
Introduction
Google search indexes the videos on your sites as a part of SEO. So that, people can easily find and watch the full content of the video.
Until July 2022, site owners didn’t have any idea about their videos' performance on Google and did not have any solutions for video search indexing optimizations.
But, Now Google has made it easier!
From the video index report in the search console, We can get exact errors and solutions for improving the video indexing of our applications for SEO purposes.
Benefits of video indexing
When you search for some content, you probably have seen some videos too in search results. They appear because of the google video indexing feature.
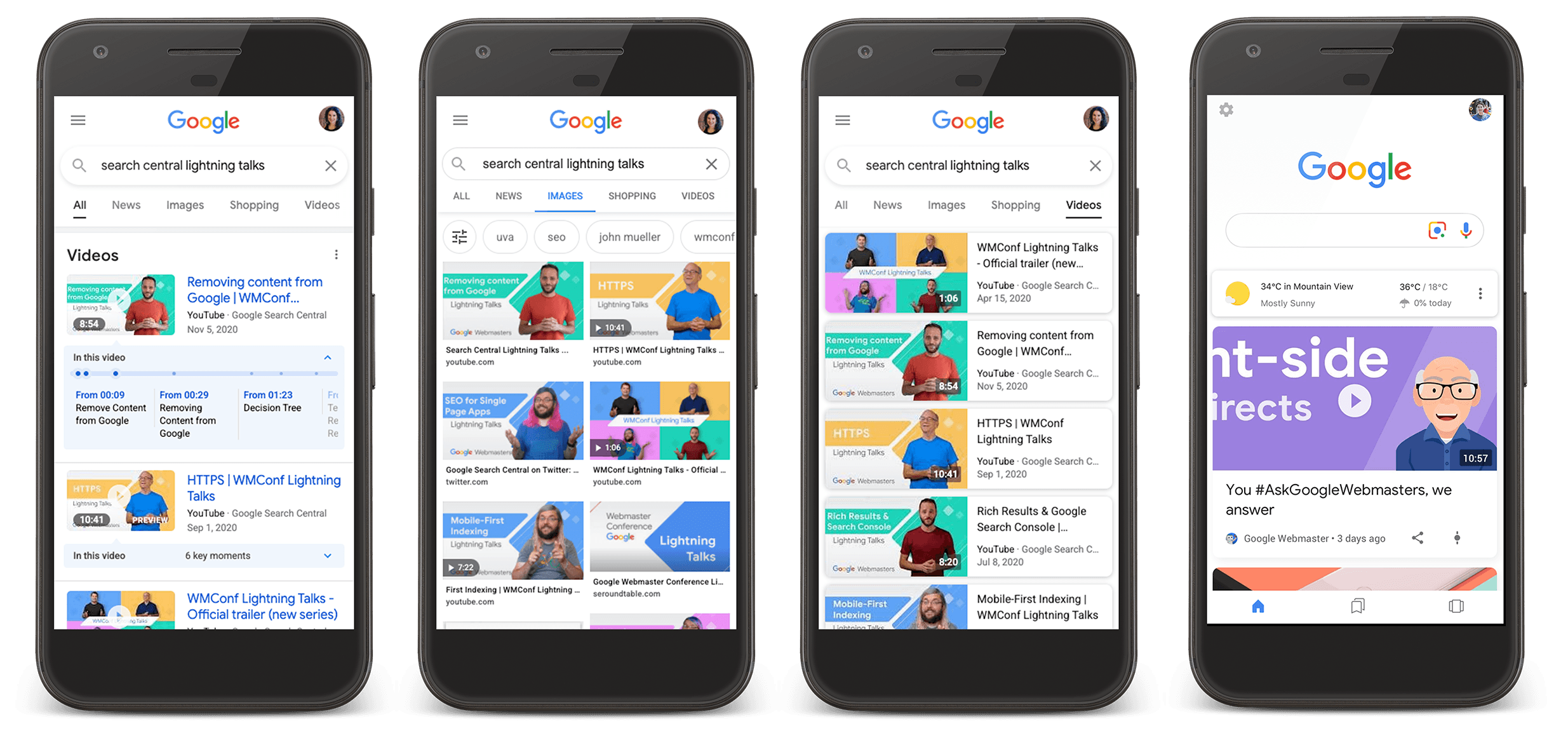
Google displays our videos(with related search keywords) at the following places,
- Main search result page — (Screen 1)
- In the images tab — (Screen 2)
- In the videos tab — (Screen 3)
- On the discover page, which shows content based on your interest — (Screen 4)

What we will discuss?
In our canopas website, we have applied optimizations to improve our website’s video indexing on Google search.
I would like to share some tips with you guys, that might help improve video indexing on Google. Those are —
1. Check the availability of video
2. Use of appropriate HTML tags
3. Video sitemap
4. Use structured data for video
5. Include high-quality thumbnails
Let’s learn them one by one…
1. Check the availability of video
Make sure that each video on your site will be available on a public web page. For that, you can follow the below steps:
- Remove the page containing the video from
robots.txtand removenoindexrobots meta tag in the header if it was added - If you are storing your videos in the project’s assets(or uploads whichever you prefer) folder, make them publicly available from the site URL.
- Make sure that video content is available to Google and also must not contain any complex user interactions which the Google bot is unable to do.
2. Use of appropriate HTML tags
Use HTML tags like <video>, <embed>, <iframe>, or <object> with proper attributes on your site instead of adding video links directly.
By using these tags, Google can easily identify a video on your page and can index it.
3. Video sitemap
Now, we can add video properties to our site’s sitemap. You can also create separate video sitemaps.
As we know, google can find links and data from a sitemap easily. When we add a video sitemap, it’s easier for google to find the videos on the page.
A sitemap should have <video:video> property for videos. Here is an example:
<video:video>
<video:title>Title of video</video:title>
<video:content_loc>Location of video</video:content_loc>
</video:video>You can get more details about video sitemaps from Google developers.
4. Structured data for video
We are used to adding structured data to help Google serve our content in an interesting format. It contains all the information about the page in JSON-LD format.
Providing structured data on video helps google understand the purpose of the video and its content. Information on video in structured data should be consistent and trustworthy.
Markup Type of video structured data is VideoObject . Also, there are some interesting properties recommended by Google like thumbnail, contentUrl, duration, interactionStatistic etc…
You can read about all structured data properties from Google documentation.
5. Include high-quality thumbnails
To be eligible for indexing, the video must have a valid thumbnail image.
- An image should be in
BMP,GIF,JPEG,PNG,WebP, orSVGformat. - The size of the thumbnail should be 60x30 pixels or larger.
- The thumbnail should be accessible to the Google bots. It should not be added to
robots.txtornoindex robots meta tags.
Places where you can reference thumbnails are,
posterattribute of<video>tag<video:thumbnail_loc>property in video sitemapthumbnailUrlproperty in video structured data
More information is available on the Google Developers site.
To conclude…
Suppose you want to display your video on Google search results. In that case, you must pay attention to the video indexing report of the google search console and also have to identify and fix the errors if any by considering the above tips.
Alright, that’s all for today.
We’re Grateful to have you with us on this journey!
Suggestions and feedback are more than welcome!
Please reach us at Canopas Twitter handle @canopassoftware with your content or feedback. Your input enriches our content and fuels our motivation to create more valuable and informative articles for you.
Related articles


Let's Work Together
Not sure where to start? We also offer code and architecture reviews, strategic planning, and more.
