
What is caching? How does it work?
Introduction
Ever feel like your phone gets a little sluggish after visiting a bunch of websites?
That's where caching comes in! In this blog post, we'll dive into the world of caching, explaining what it is, how it works behind the scenes, and ultimately, how it helps your browsing experience run smoother and faster. Buckle up, web surfers, because we're about to unlock the secrets of your phone's hidden memory!
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
Let’s have a practical example to understand better cache.
You are in urgent need of chickpeas. you go to the grocery shop for buying it. Unfortunately, the shopkeeper doesn’t have it available at the shop, it’s available at his go-down though. he will tell you to wait for half an hour, till that he goes to the go-down and bring it for you. In that case, you have to wait for half an hour.
In the given example, the shop works as a cache, if it has an item available already, you don’t need to go to the original source. In that scenario, cache comes into the picture.
Neither users nor developers want applications to take a long time to process requests. As developers, we would like to deploy the most scalable version of our applications. And as users, we are willing to wait only for a few seconds, and sometimes even milliseconds. The truth is that no one likes wasting their time looking at loading messages.
What is cache and so caching??
A cache is a reserved storage location that collects temporary data to help websites, browsers, and apps load faster. Whether it’s a computer, laptop or phone, web browser or app, there are various types of cache.
The cache is a type of memory that is used to increase the speed of data access. Normally, the data required for any process resides in the main memory. However, it is transferred to the cache memory temporarily if it is used frequently enough.
It acts as a memory bank, making it easy to access data locally instead of re-downloading it every time you visit a website or open an app.
The process of storing and accessing data from a cache is known as caching.
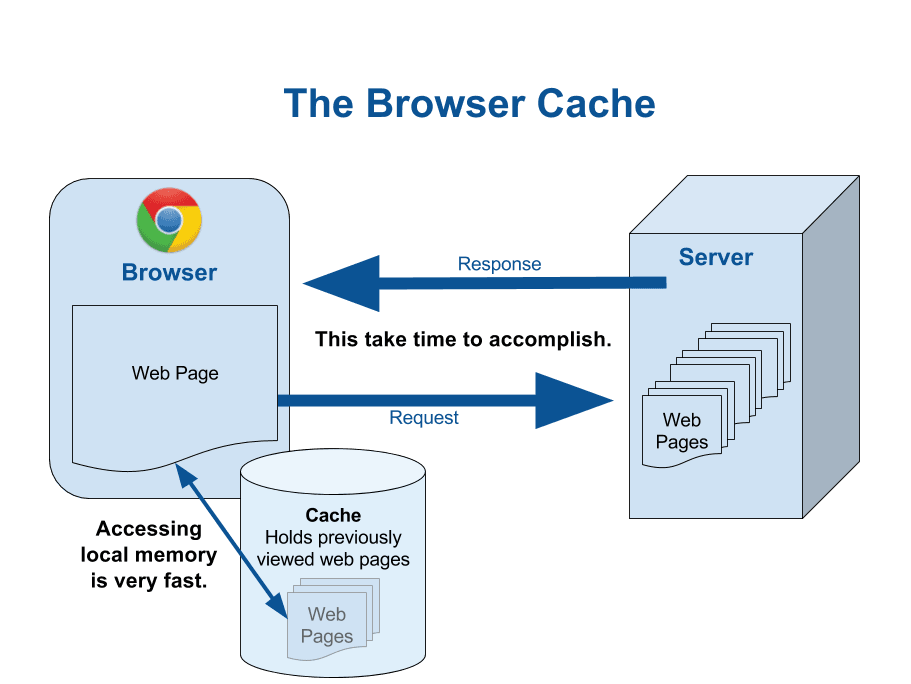
See the below image to be more clear with the cache.

Advantages of caching
- It allows us to avoid making new requests or reprocessing data every time. So that we can avoid overhead, like network overhead, and reduce CPU usage, especially if requests involve complex elaborations. This can prolong the life of our machines or servers. Plus, avoiding making new requests reduces the overall amount of requests needed, which may decrease the cost of your infrastructure. In fact, when dealing with Cloud platforms or public API providers, for example, it is common to bill for any network communication between their services.
- It is used to reduce hefty/slow operations (heavy calculations/parsing/database operations) which will consistently produce the same result. That will result in a reduction in the server load and speed up the application (because the hefty/slow operation does not need execution).
- It will retrieve any pages/data within minimal time. Basically improves latency, either from the database or at page loading time.
- In a scenario where the remote server is not available due to a crash or network partitioning, the client can obtain a cached copy at the proxy. Hence, the robustness of the Web service is enhanced.
Disadvantages of caching
- Need to set cache expired timing in case of web caching.
- A single proxy cache is always a bottleneck. Some limit has to be set for the number of clients a proxy can serve.
Types of caching
- Web Caching (Browser/Proxy/Gateway):
Browser, Proxy, and Gateway caching work differently but have the same goal: to reduce overall network traffic and latency. Browser caching is controlled at the individual user level; whereas, proxy and gateway are on a much larger scale. The latter two allow for cached information to be shared across larger groups of users. Commonly cached data could be DNS (Domain Name Server) data, used to resolve domain names to the IP addresses and mail server records. This data type changes infrequently and is best cached for longer periods of time by the Proxy and/or Gateway servers. Browser caching helps users quickly navigate pages they have recently visited. This caching feature is free to take advantage of and is often overlooked by most hosting companies and many developers. - Data Caching :
Data caching is a very important tool when you have database-driven applications or CMS solutions, and this is my favorite type of caching. It’s best used for frequent calls to data that does not change rapidly. Data caching will help your website or application load faster giving your users a better experience. It does this by avoiding extra trips to the DB to retrieve data sets that it knows have not changed. It stores the data in local memory on the server which is the fastest way to retrieve information on a web server. The database is the bottleneck for almost all web applications, so the fewer DB calls the better. Most DB solutions will also make an attempt to cache frequently used queries in order to reduce turnaround time. For example, MS SQL uses Execution Plans for Stored Procedures and Queries to speed up the processing time. It’s standard practice to clear any cache data after it has been altered. This way the CMS’ front-end will always have the most recent data and will not need to hit the database each time a user hits a page. Note: Overuse of data caching can cause memory issues if you create a loop that is constantly adding and removing data to and from the cache. However, when this technique is coupled with AJAX requests, which do partial page loads, you can dramatically enhance your user’s experience and wait time. - Application/Output Caching:
Most CMS has built-in cache mechanisms; however, many users don’t understand them and simply ignore them. It’s best to understand what data cache options you have and to implement them whenever possible. Application/Output caching can drastically reduce your website load time and reduce server overhead. Different than Data Caching, which stores raw data sets, Application/Output Caching often utilizes server-level caching techniques that cache raw HTML. It can be per page of data, parts of a page (headers/footers), or module data, but it is usually HTML markup. I have personally used this technique on many sites and CMS’s, and have seen page load times reduced by more than 50%. - Distributed Caching:
Distributed Caching is for the big giants. Most high-volume systems like Google, YouTube, Amazon, and many others use this technique. This approach allows the web servers to pull and store from distributed server’s memory. Once implemented, it allows the webserver to simply serve pages and not have to worry about running out of memory. This allows the distributed cache to be made up of a cluster of cheaper machines only serving up memory. Once the cluster is set up, you can add a new machine of memory at any time without disrupting your users. Ever notice how these large companies like Google can return results so quickly when they have hundreds of thousands of simultaneous users? They use Clustered Distributed Caching along with other techniques to infinitely store the data in memory because memory retrieval is faster than file or DB retrieval.
That’s it. Hope you get the basic idea about how much cache is important to the world.
Keep caching for better performance!
Related Popular Articles


Let's Work Together
Not sure where to start? We also offer code and architecture reviews, strategic planning, and more.
