
The Ultimate Guide to VSCode Keyboard Shortcuts: Boost Your Productivity Today
Background
Keyboard shortcuts are an essential aspect of any software development environment.
They allow developers to work faster and more efficiently by reducing the time spent switching between keyboard and mouse. Instead, devs can execute commands quickly and easily using a combination of keys.
VSCode is a popular code editor that offers a wide range of keyboard shortcuts. By learning and using these shortcuts, developers can save much of their time and focus on one thing at a time to be more productive.
With the vast array of shortcuts available in VSCode, it can be overwhelming to know where to start. However, mastering a few essential keyboard shortcuts can significantly boost productivity and efficiency.
However, you don’t need to know everything!
In this article, we will explore some of the most useful keyboard shortcuts in VSCode.
By the end of this article, you will have a solid understanding of some of the most important keyboard shortcuts in VSCode, and you will be well on your way to becoming a keyboard shortcut ninja!! 😎
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
NOTE: All the shortcuts described inside the brackets are for macOS.
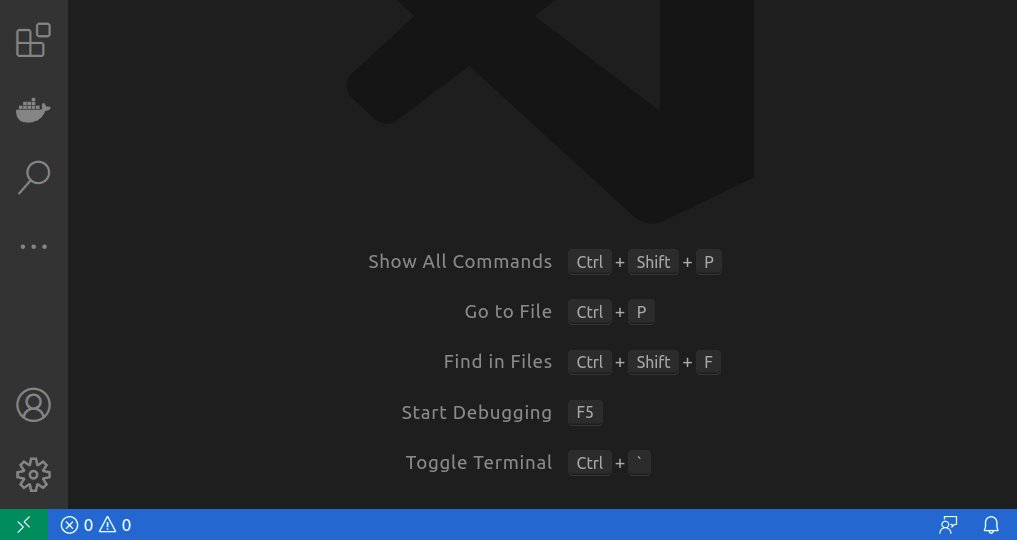
Basic navigation shortcuts
- Ctrl + P: Quickly open files by typing their name

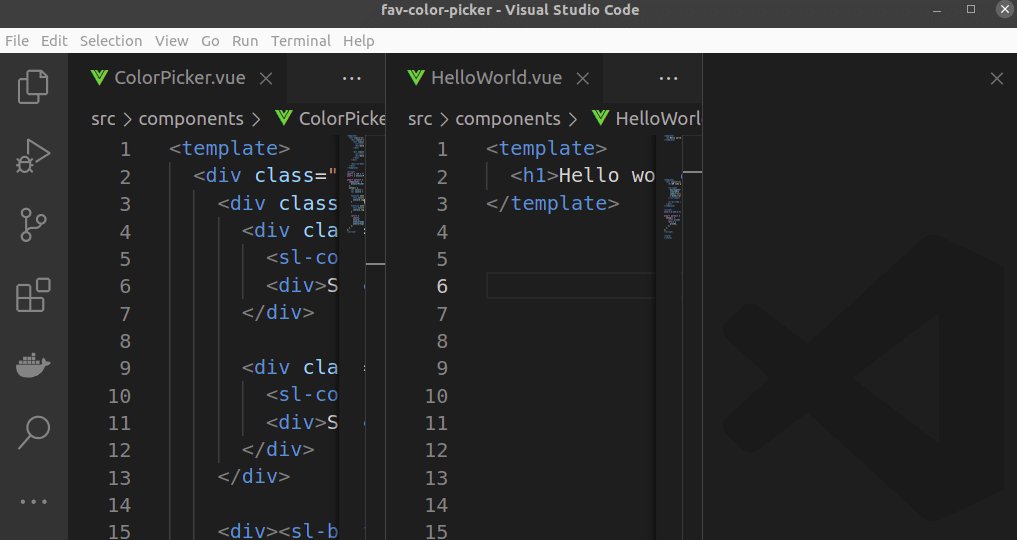
- Ctrl + Tab (Ctrl + Shift + Tab): Switch between open files

- Ctrl + 1–9 (Cmd + 1–9): Jump to a specific tab

- Ctrl + B: Show/hide the sidebar

- Ctrl + Shift + E (Cmd + Shift + E): Show/hide the file explorer

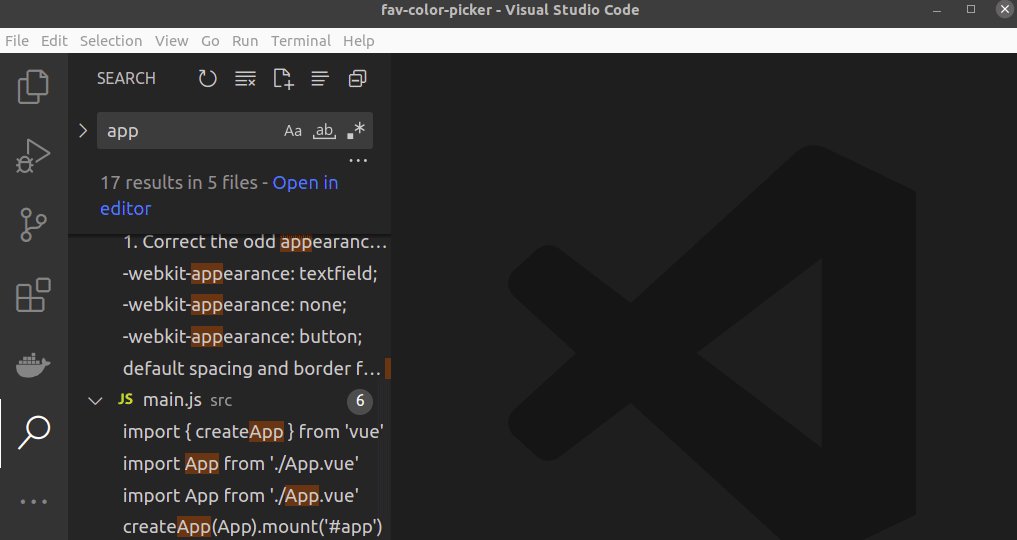
- Ctrl + Shift + F (Cmd + Shift + F): Search in files

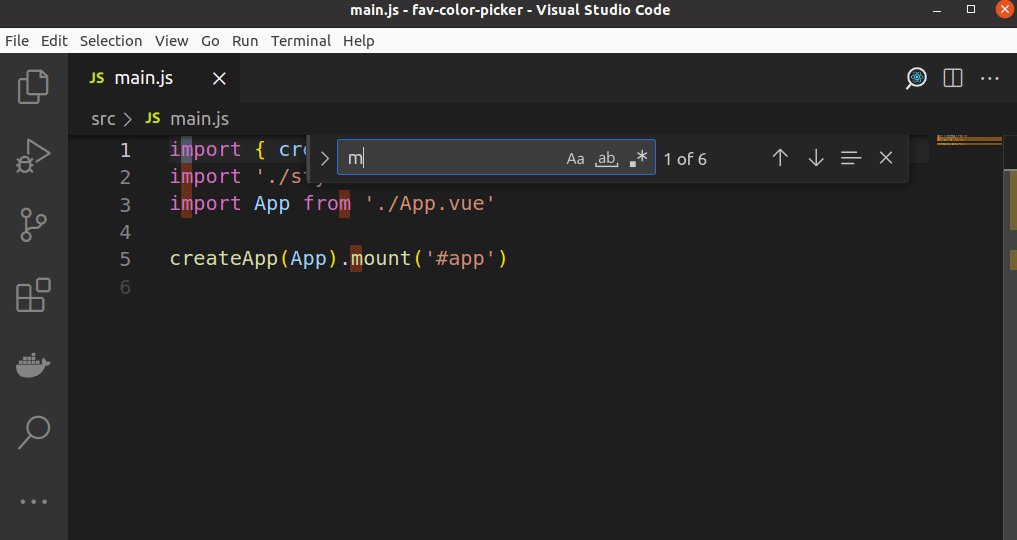
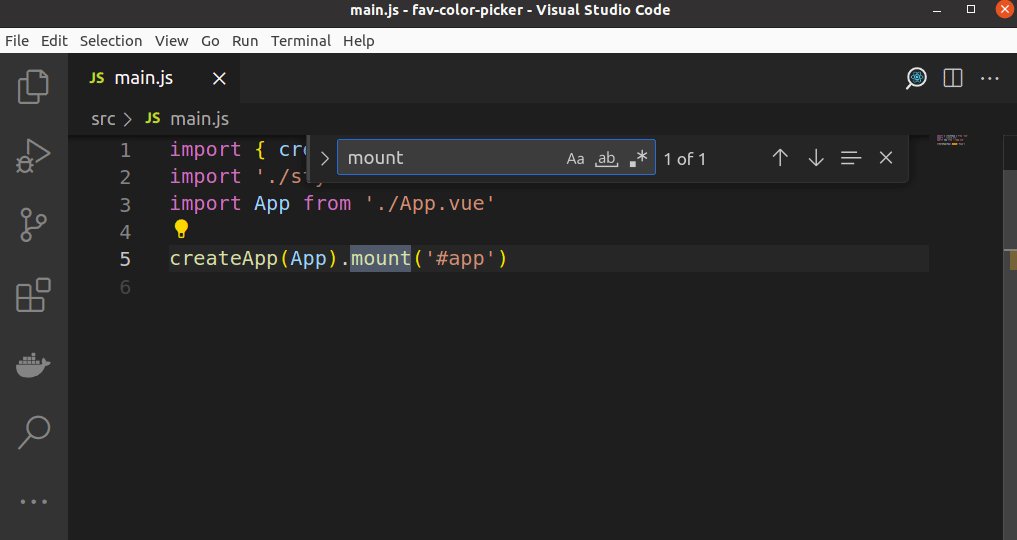
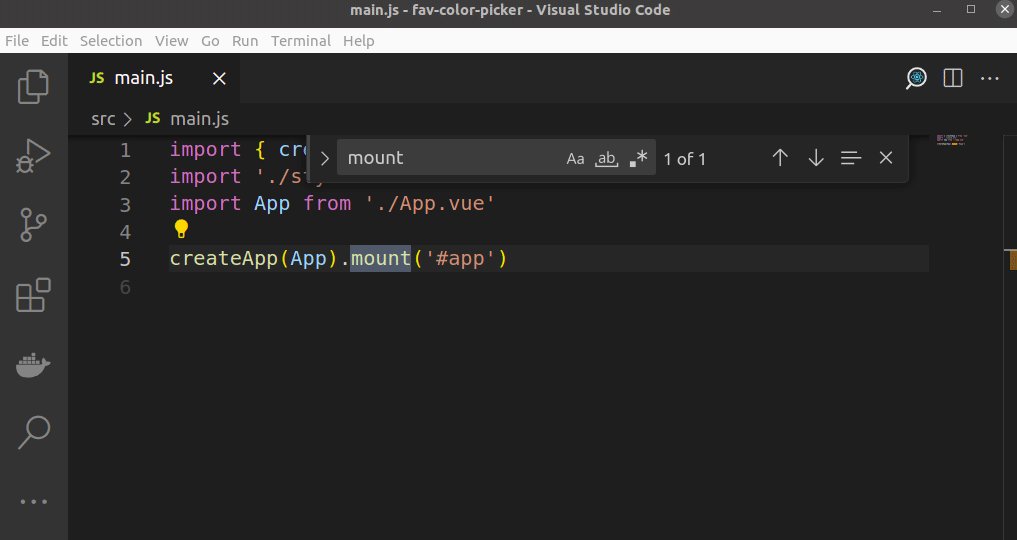
- Ctrl + F (Cmd + F): Find in the file

Code editing shortcuts
- Ctrl + Z (Cmd + Z): Undo

- Ctrl + Shift + Z (Cmd + Shift + Z): Redo

- Ctrl + D (Cmd + D): Add selection to next find match

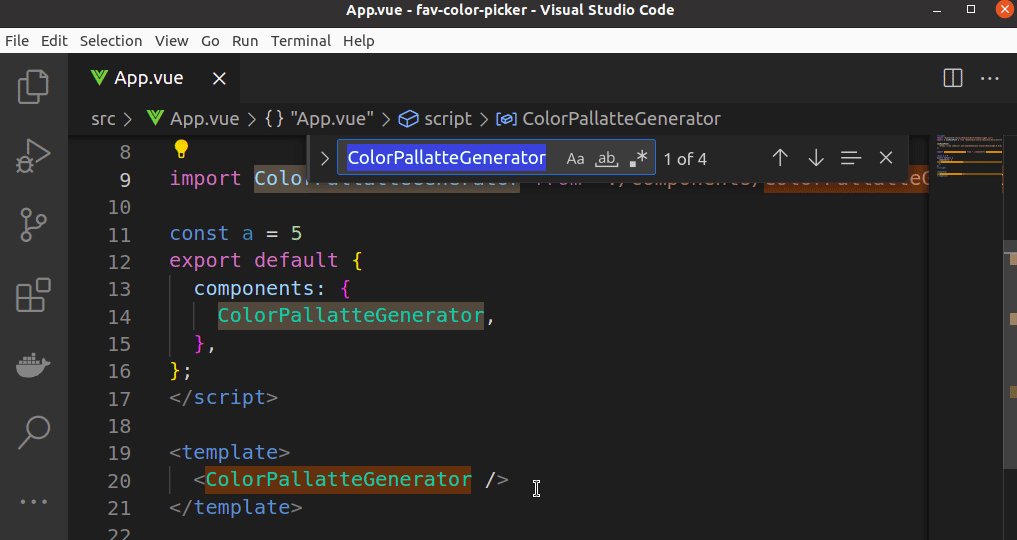
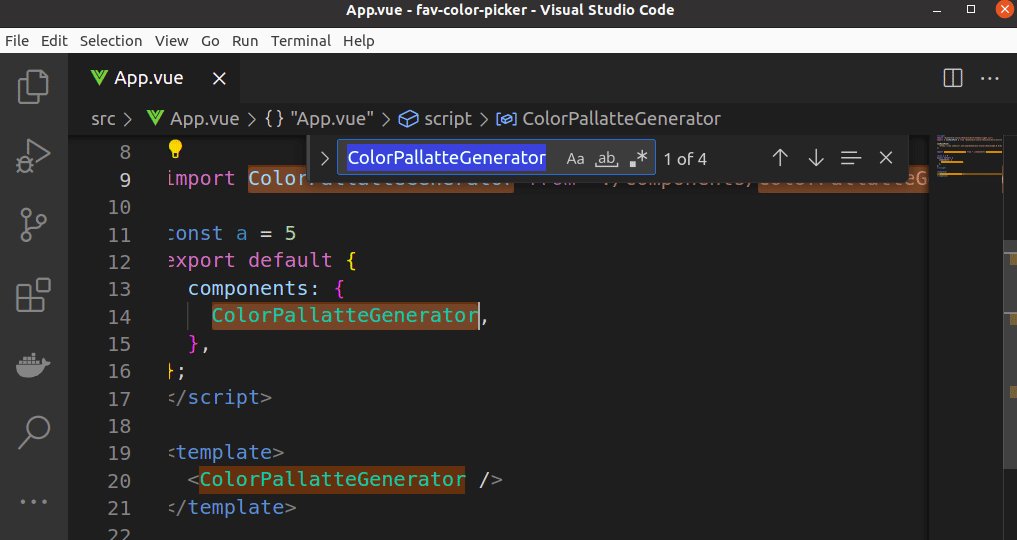
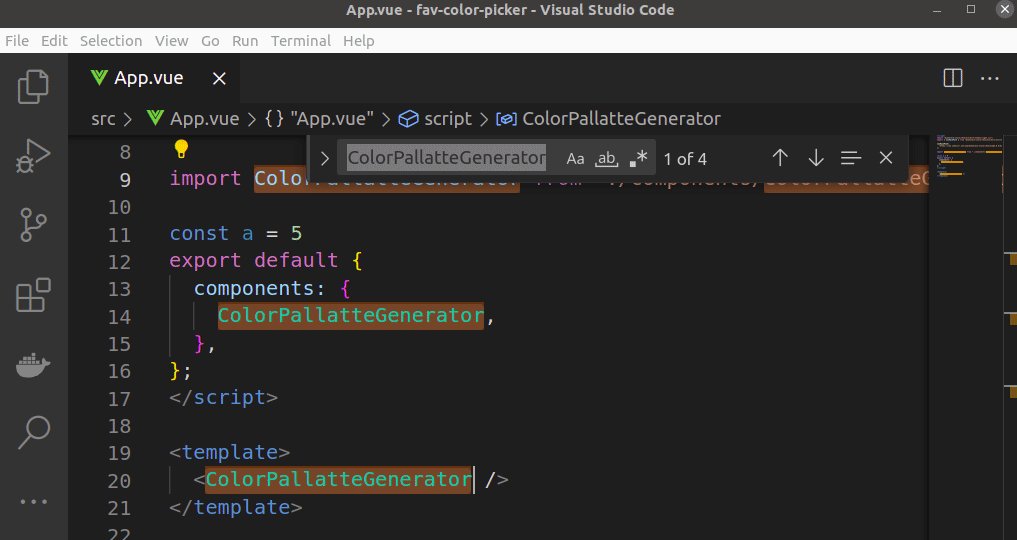
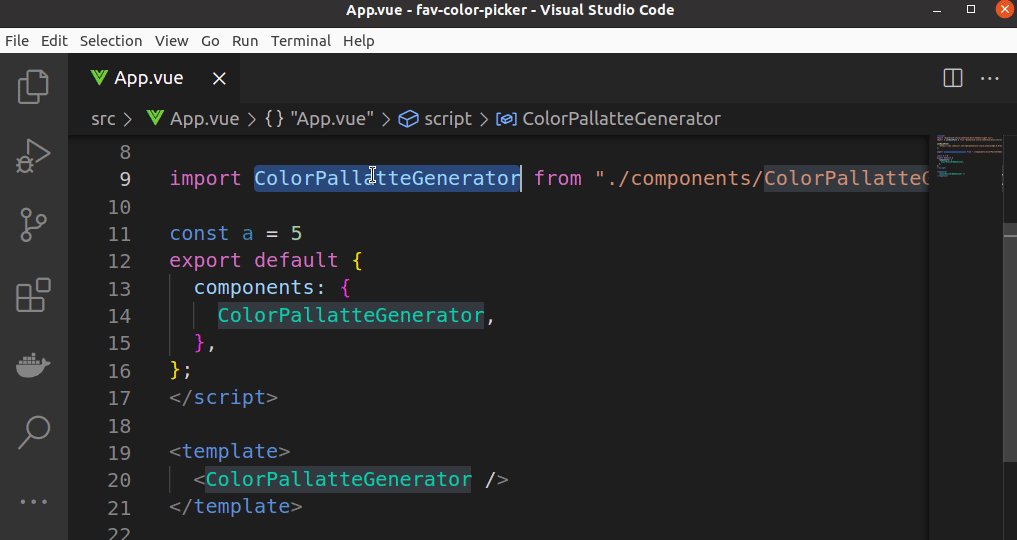
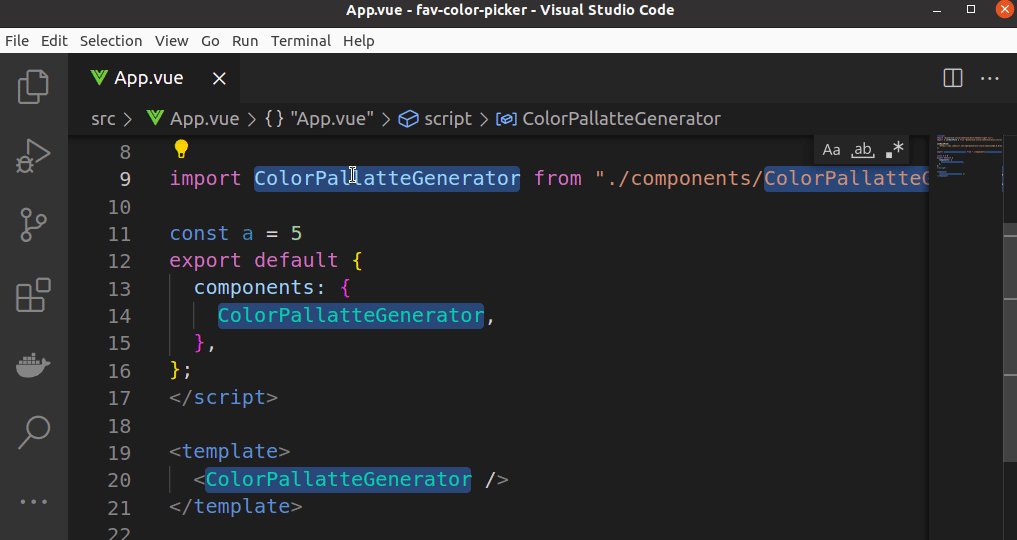
- Ctrl + Shift + L (Cmd + Shift + L): Select all occurrences of current selection

- Ctrl + / (Cmd + /): Toggle line comment

- Ctrl + Shift + \ (Cmd + Shift + \): Jump to matching bracket

Advanced shortcuts
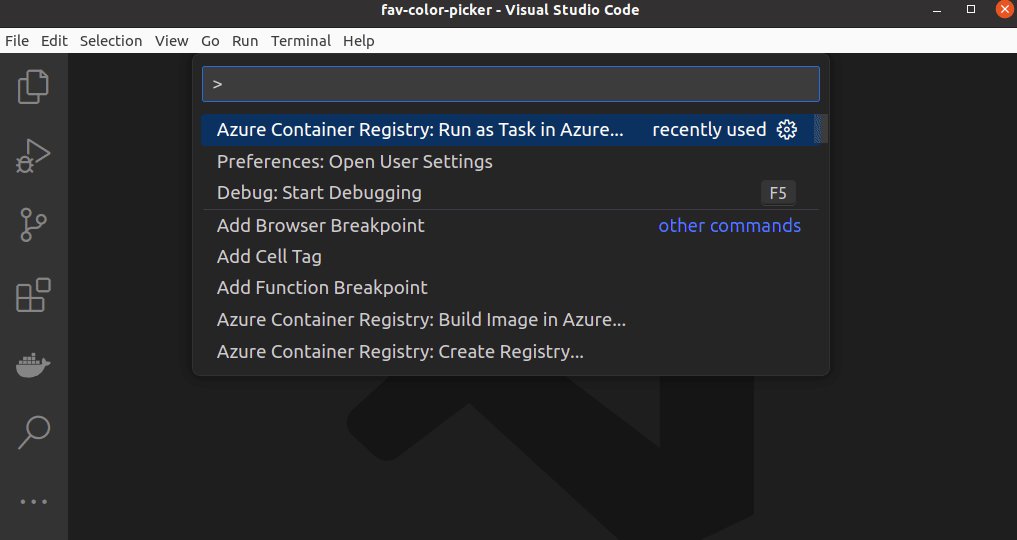
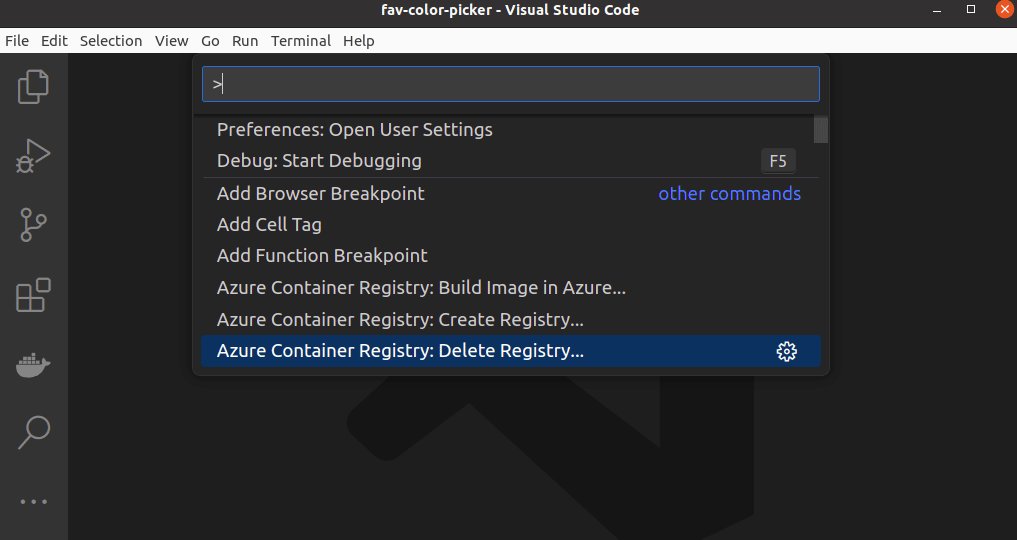
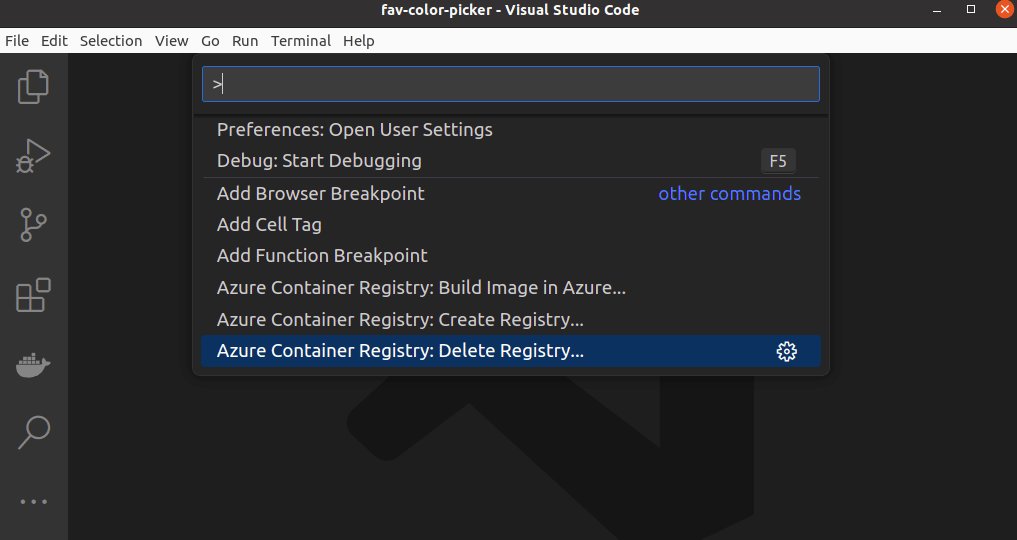
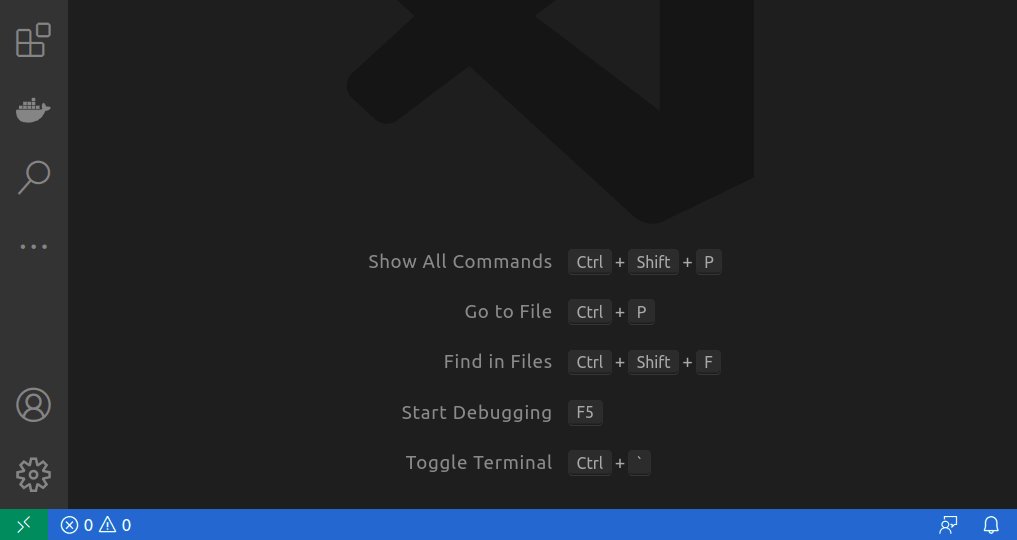
- Ctrl + Shift + P (Cmd + Shift + P): Open command palette

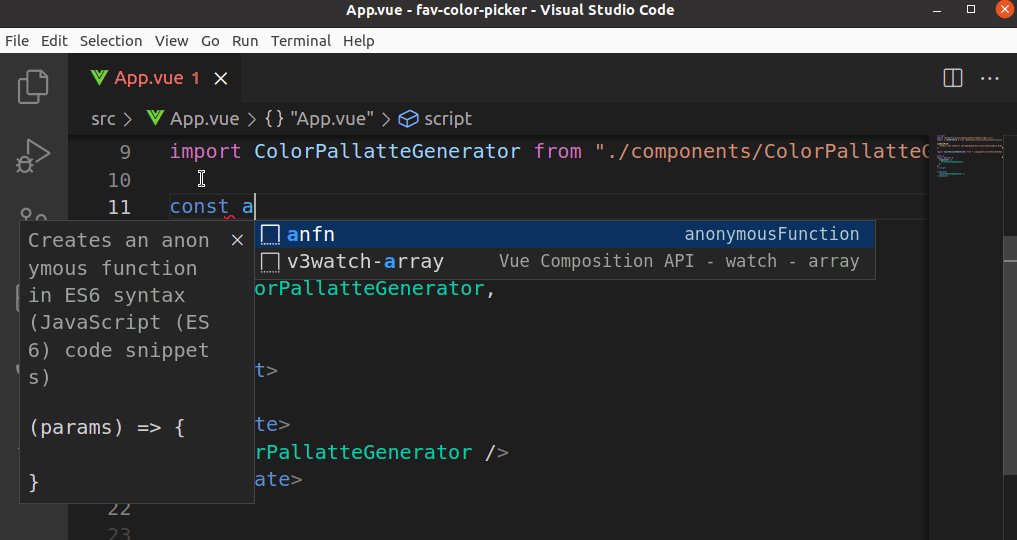
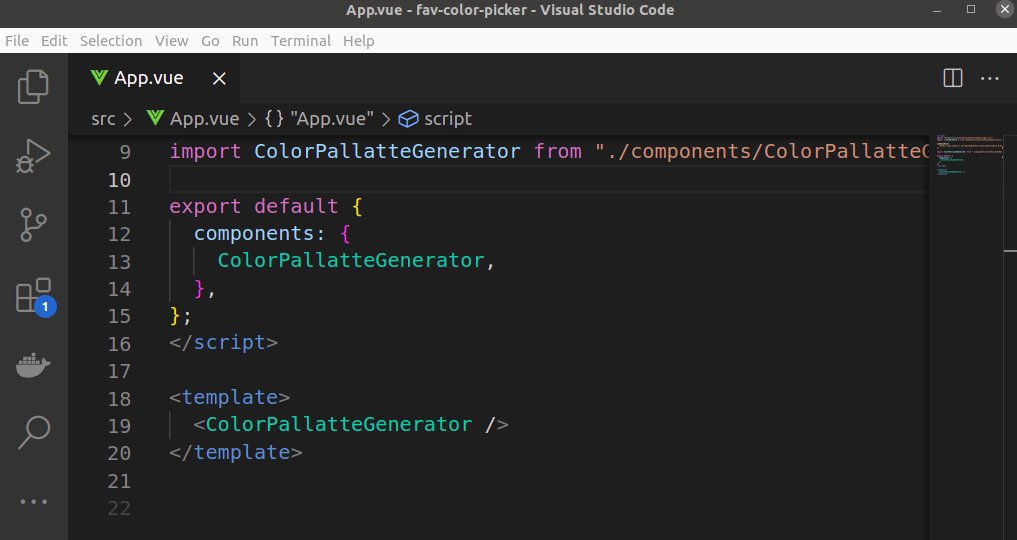
- Ctrl + Shift + O (Cmd + Shift + O): Navigate to a symbol (e.g. function, variable)

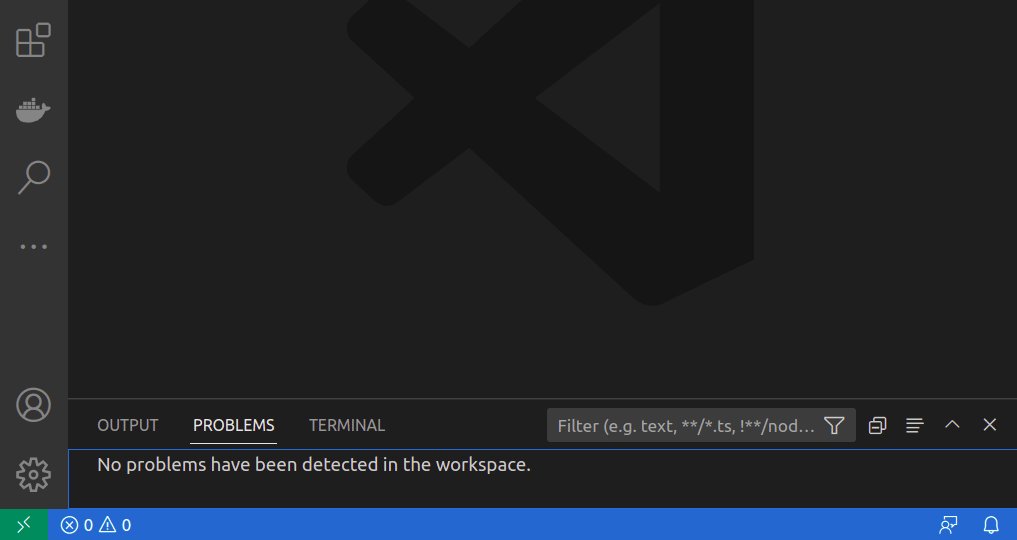
- Ctrl + Shift + M (Cmd + Shift + M): Show/hide the problems panel

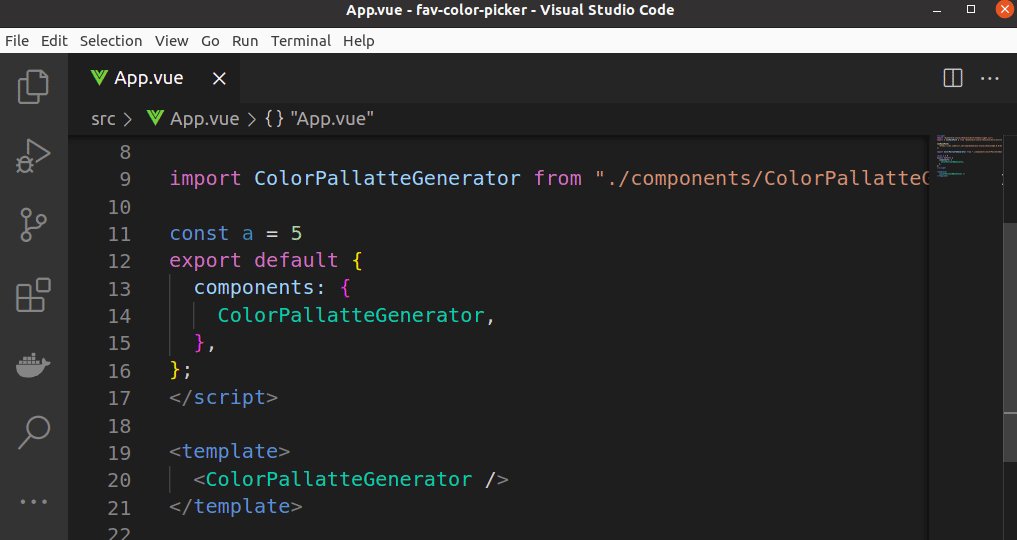
- Ctrl + D (Shift + Alt + Up/Down): Duplicate line

Please note that if this shortcut is not working for you,
- Try checking if it’s listed at
File -> Preferences -> Keyboard Shortcuts. - If it’s listed there but has a different shortcut, it might be possible you’ve customized it before! just start using the same or modify it as you need.
If it’s not listed there, install an extension Duplicate selection from Extensions tab.
Voila! you should find it working 🎉.
- Ctrl + Shift + K (Cmd + Shift + K): Delete line

- Alt + Up/Down (Option + Up/Down): Move line(s) up/down

Finishing up!
In a few words, keyboard shortcuts are a powerful tool for any developer looking to increase their productivity. By using shortcuts to navigate, edit, and run code more efficiently, you can save time and effort in your development process and focus on what really matters: writing great code.
But mastering keyboard shortcuts takes time and practice, so don’t be afraid to start small and build your knowledge gradually.
With patience, persistence, and a little help from this guide, you can become a VSCode keyboard shortcut master in no time. So, start learning and practicing today, and take your coding skills to the next level!
Stay tuned for more!
Similar Popular Articles

