
10 Useful playgrounds for a web developer
Introduction
Ever face a situation when you want to execute some code, but don’t want to create a new project or sometimes don’t want to set up the environment?
Relax, it’s a normal thing almost every developer feels at the moment.
We will look over some online playgrounds, using which you can consistently execute the code without worrying about setup. It can be easily saved and shared with other developers even!
Playgrounds
- DB fiddle — for Mysql and PostgreSQL
- Mongo playground— for MongoDB
- Go playground — for Golang
- Codepen — for HTML, CSS, and js
- Tailwind Play — for tailwind CSS
- Tutorials point — for python
- Online PHP — for PHP
- Playcode.io — for HTML, CSS, js, and all-purpose playground including frameworks
- CodeSandbox — for HTML, CSS, js, and all-purpose playground including frameworks
- Font playground — For trying various font styles
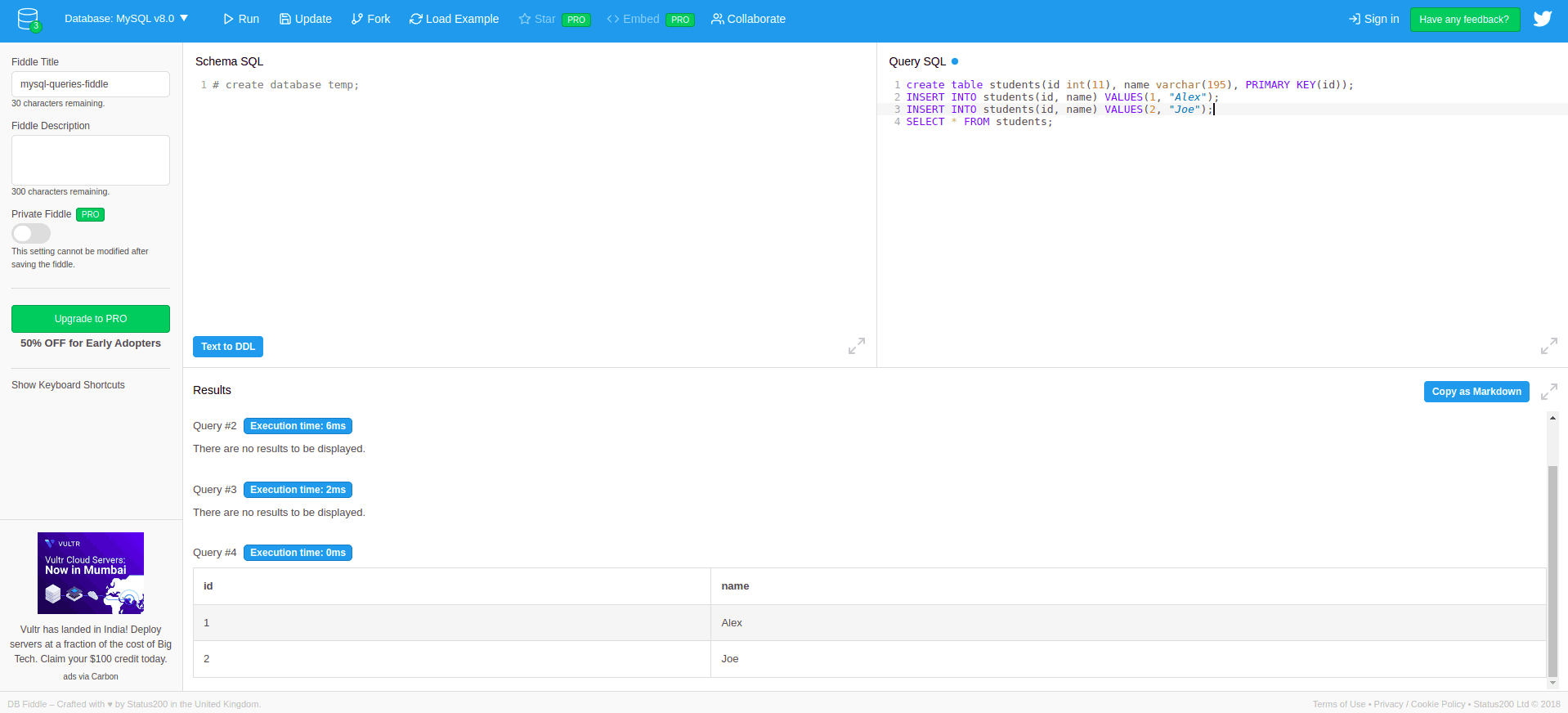
1. DB fiddle
It provides an interactive UI for running SQL queries like Mysql and PostgreSQL.
The key benefit of using it is you can execute queries using different versions of Mysql, without adding effort to install multiple versions.
For example, you want to test the MySQL query in MySQL 5 and in MySQL 8 as well. DB fiddle facilitates us to switch between the versions.
It comes with features like,
- To save and share with others
- To switch between different versions of MySQL
- To collaborate with others
- Allows to update schema and queries

Sample link — https://www.db-fiddle.com/f/68EMwT1ypZ95zQpZ6GXDmf/6
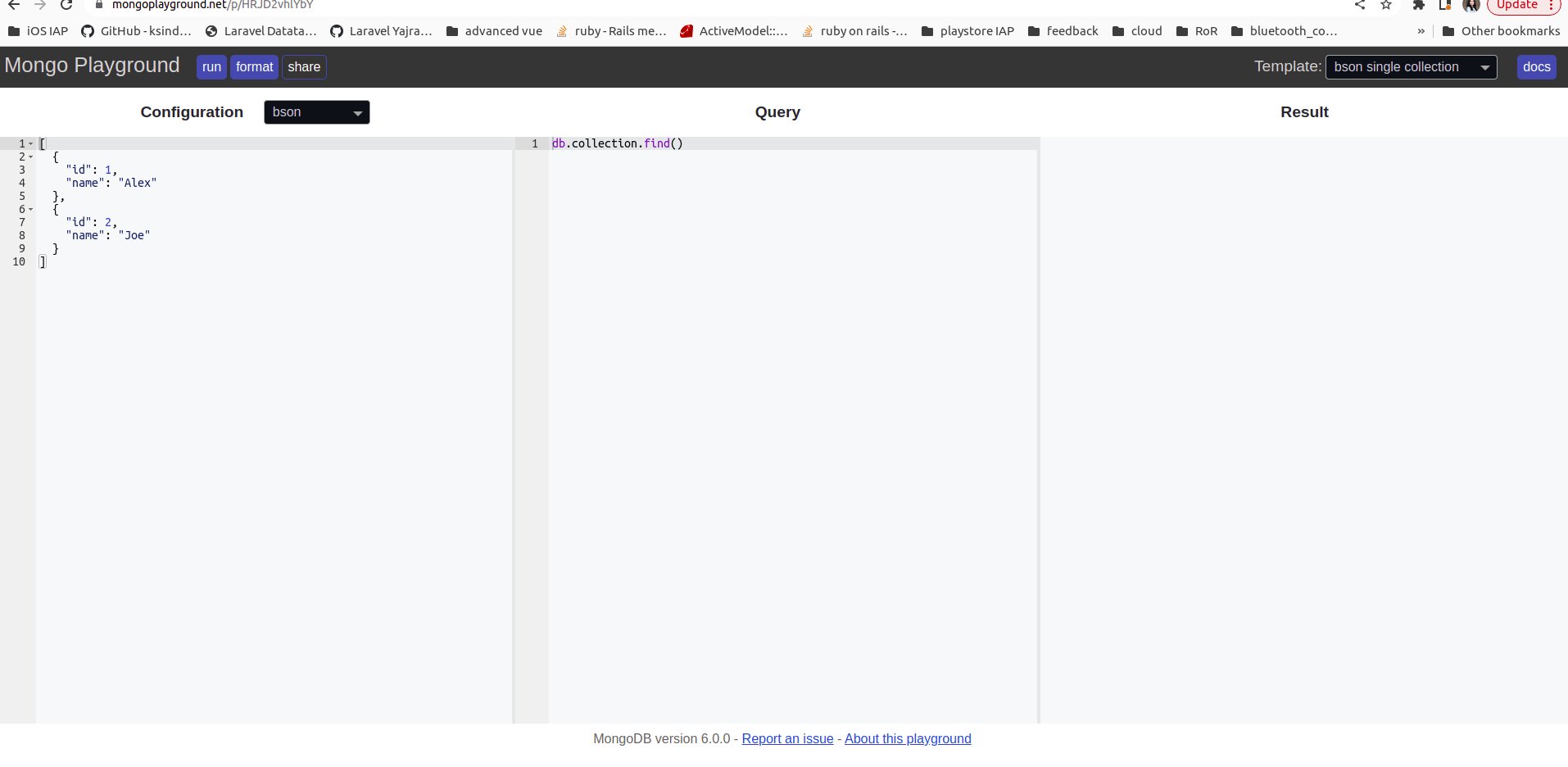
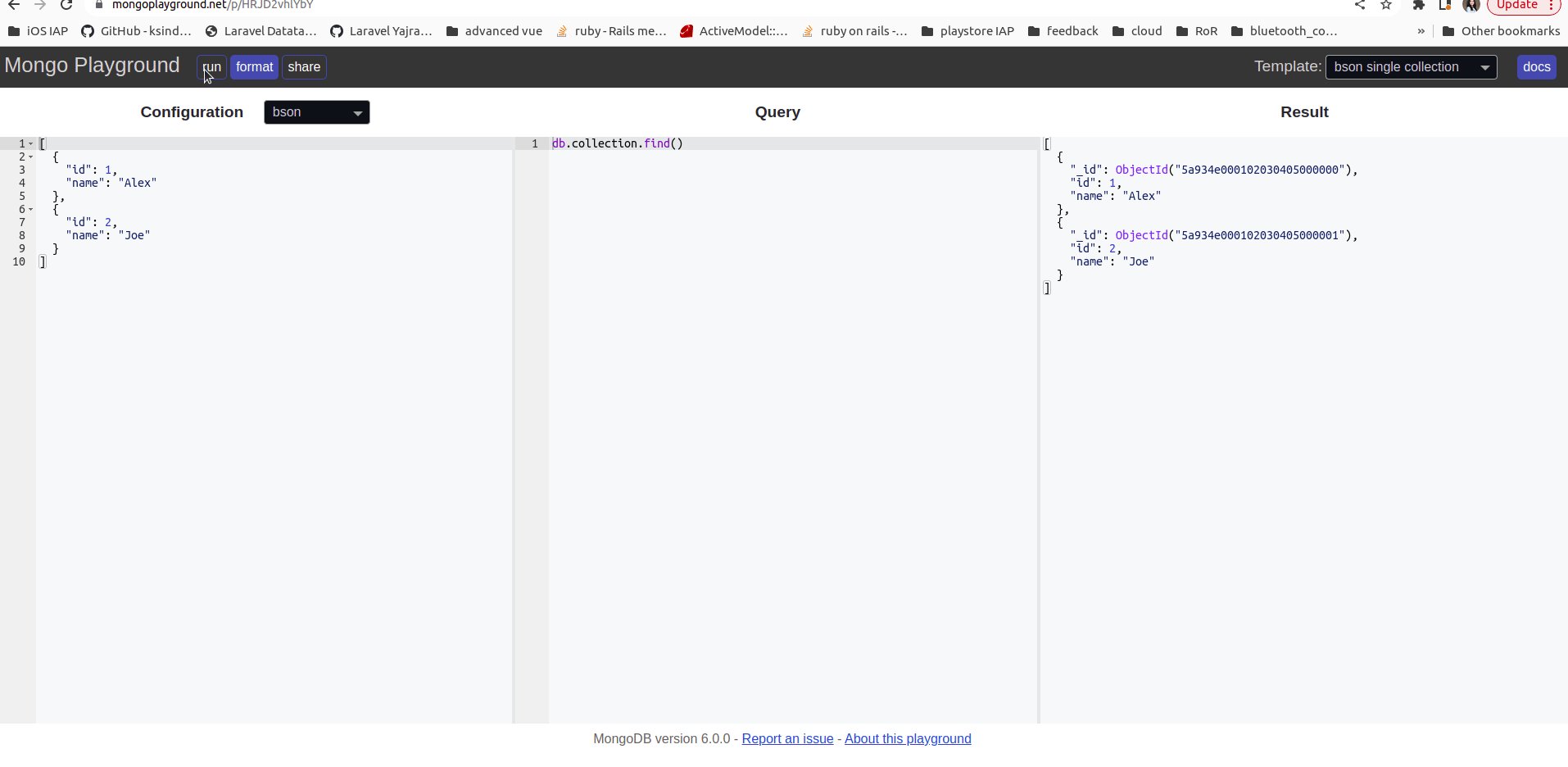
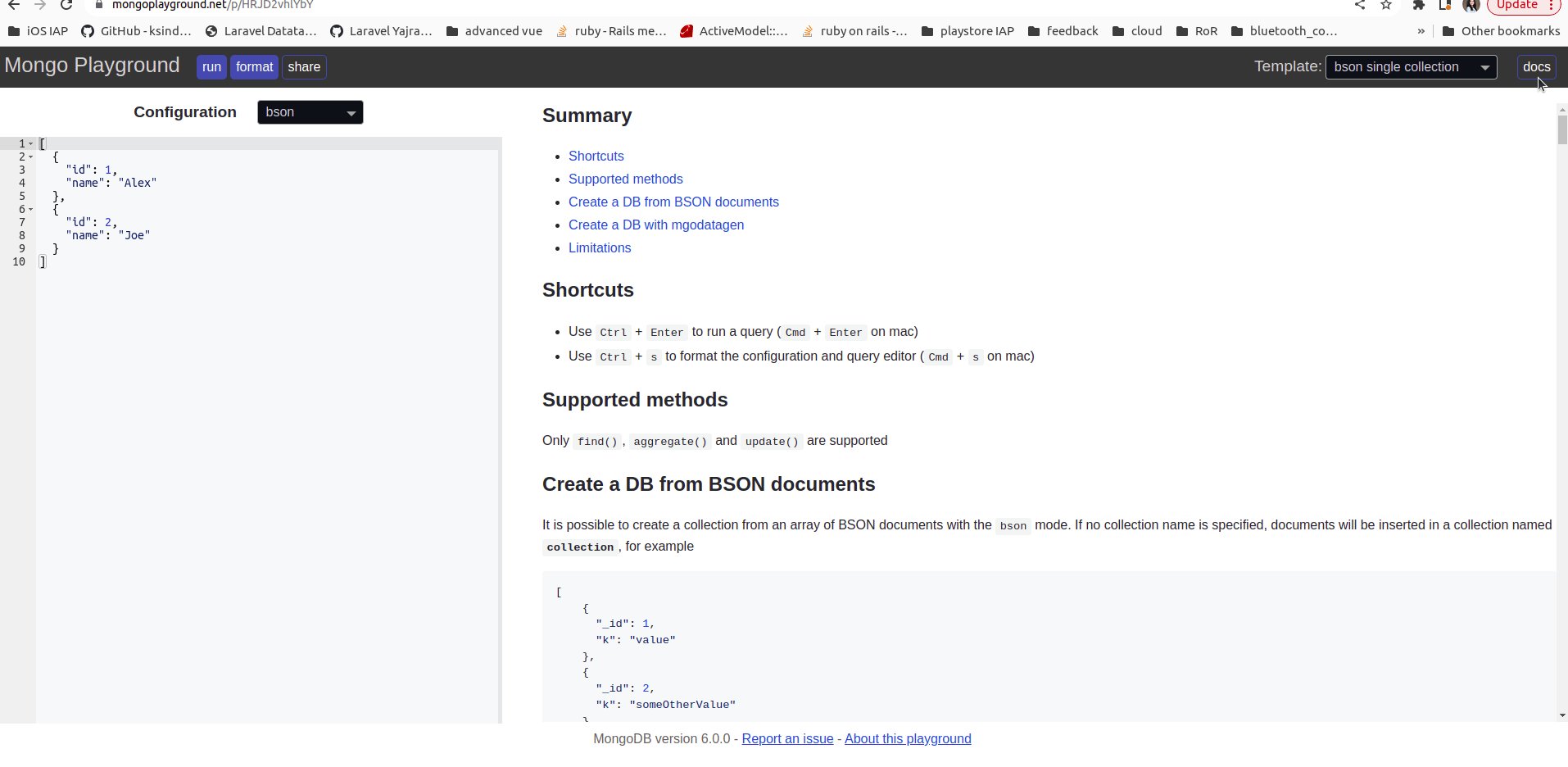
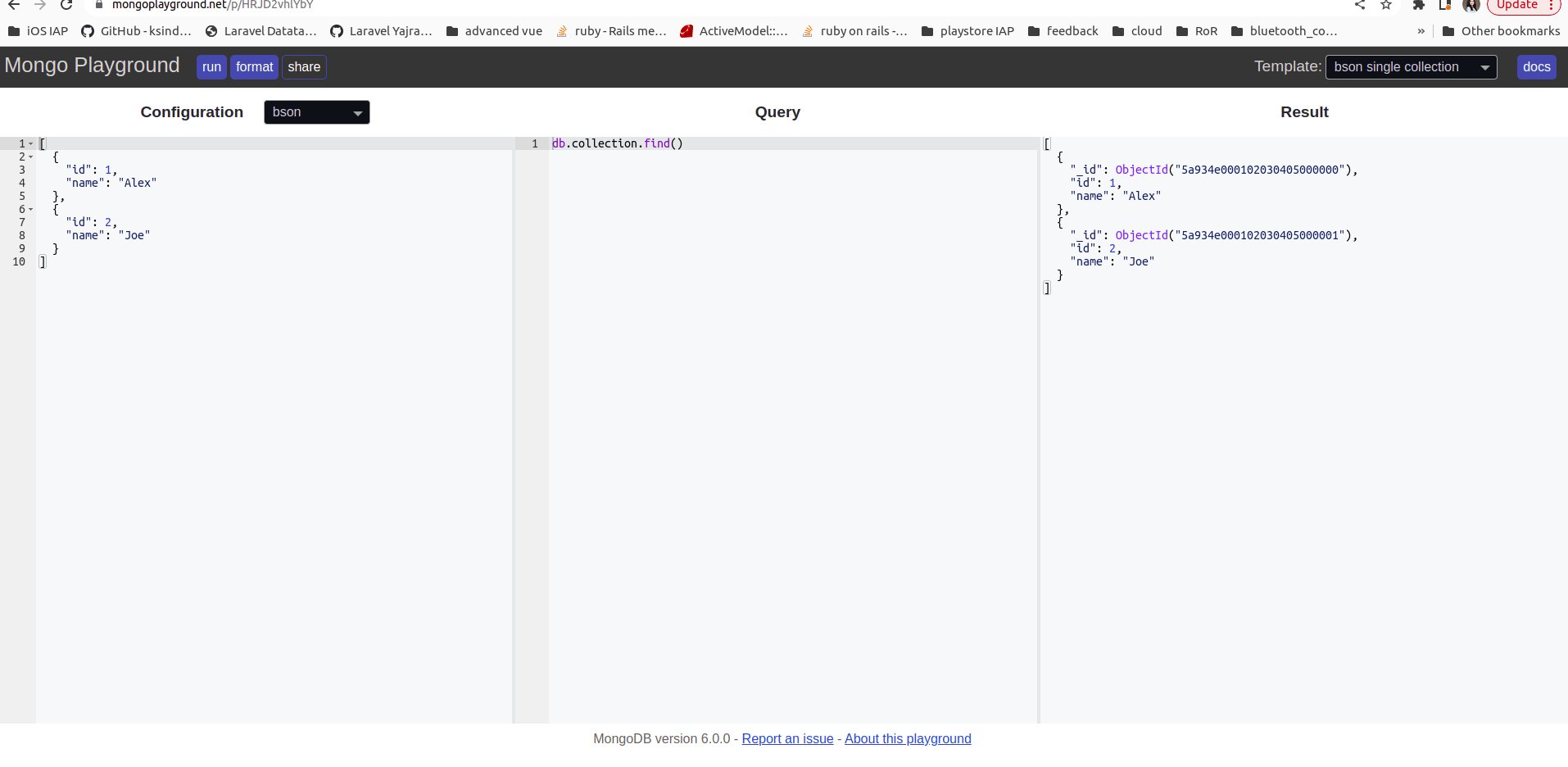
2. Mongo playground
A playground for running MongoDB queries.
It also allows us,
- To update the collection
- Formatting the collection
- Sharing with others
- Browses the docs alongside the code

Sample link — https://mongoplayground.net/p/HRJD2vhlYbY
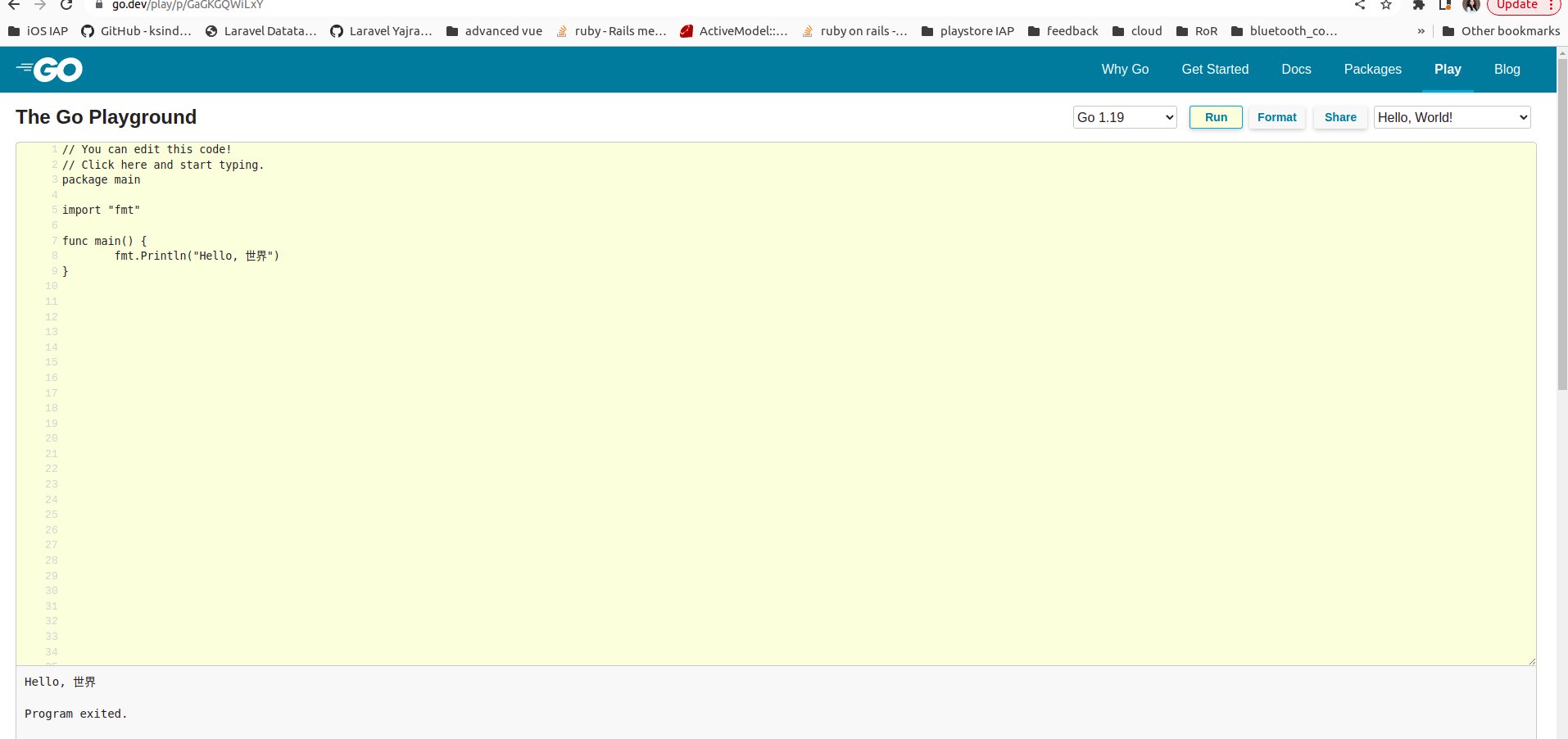
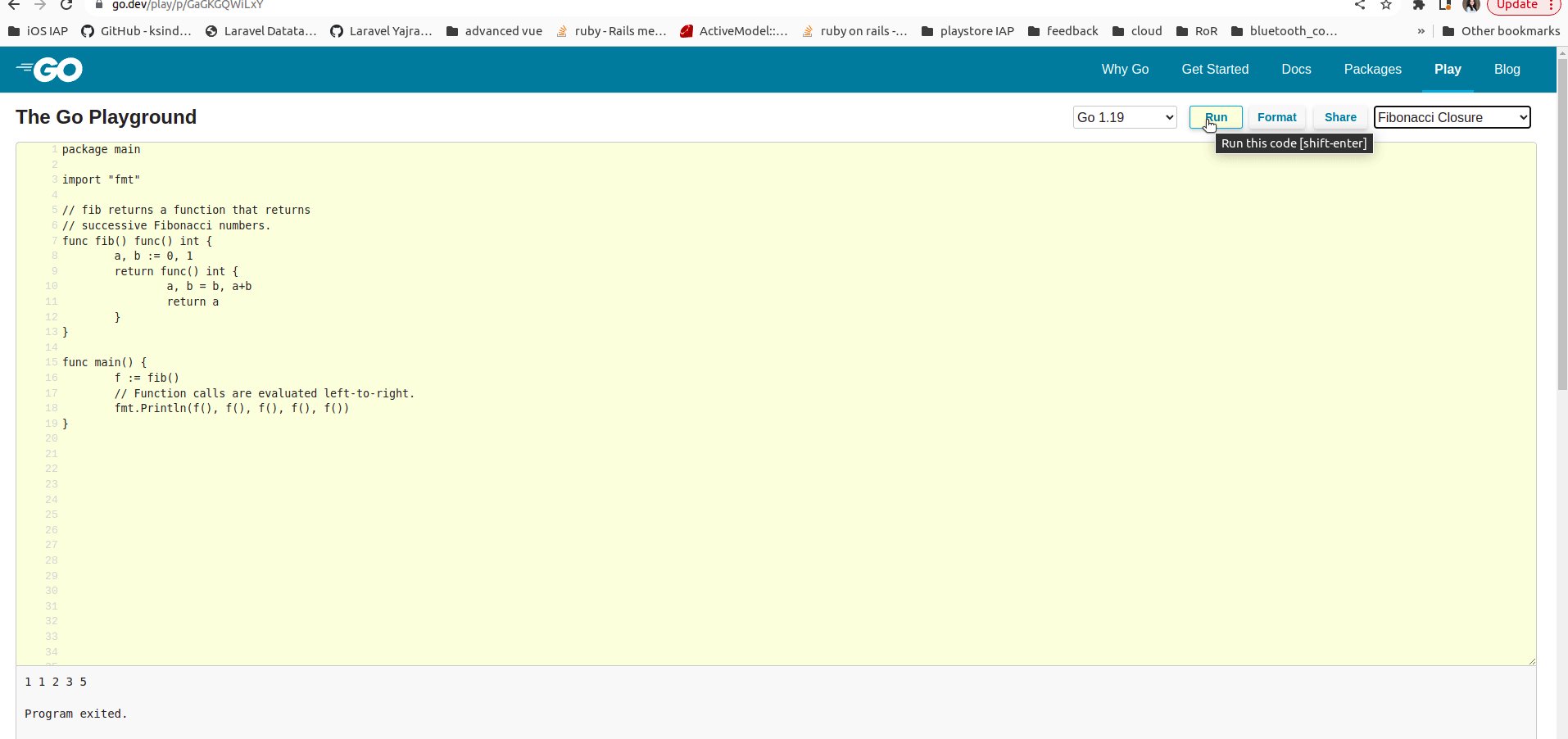
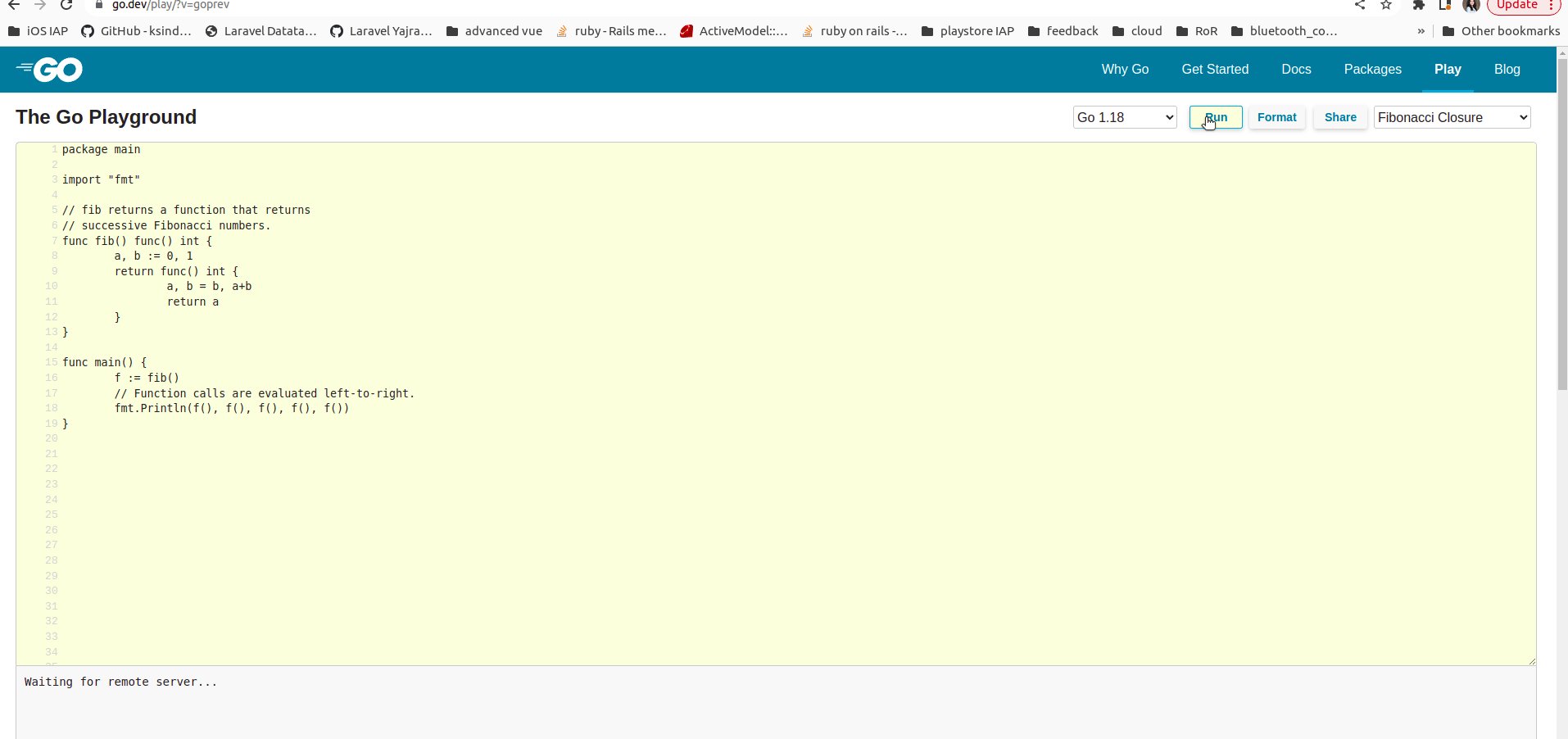
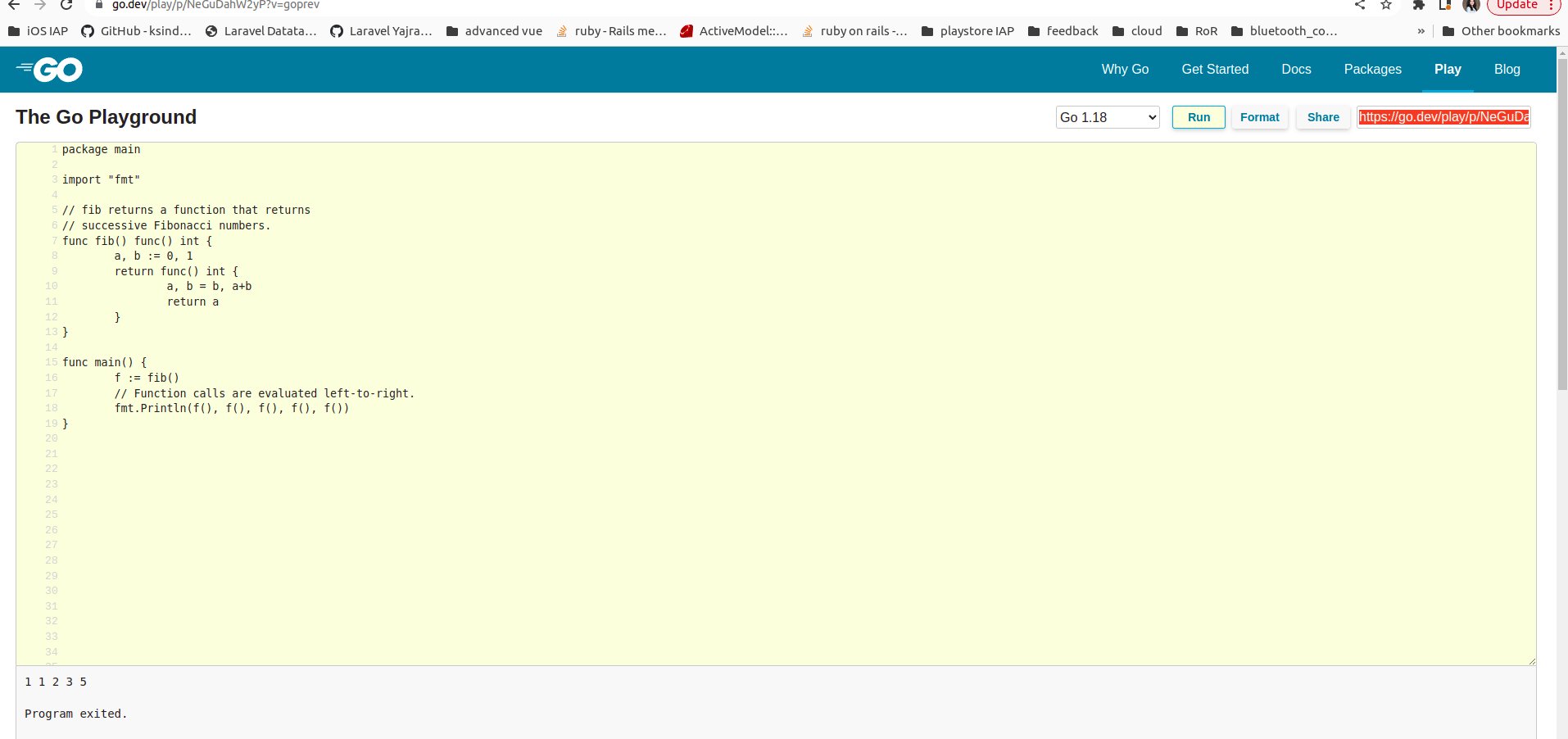
3. Go Playground
It allows you to write and execute Go programs when you want to test something before actual implementation.
It provides functionalities like,
- To use the specific go version(1.18 or 1.19)
- To format the code
- To share it with others
- Provides default implemented programs like Hello world, a program to print the Fibonacci series, etc which can be helpful for beginners.
- Include some tabs like Go packages, docs, blogs, why to choose Golang, etc.

Sample link — https://go.dev/play/
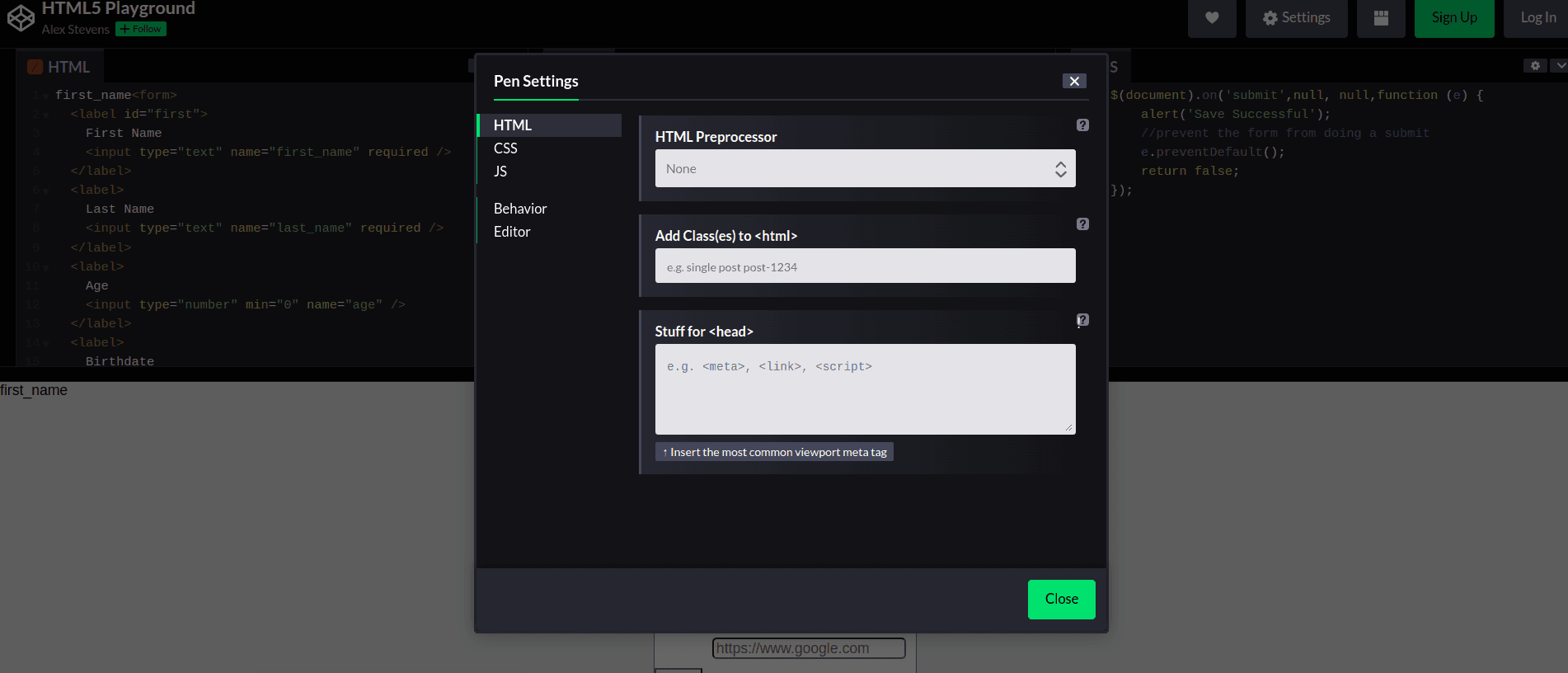
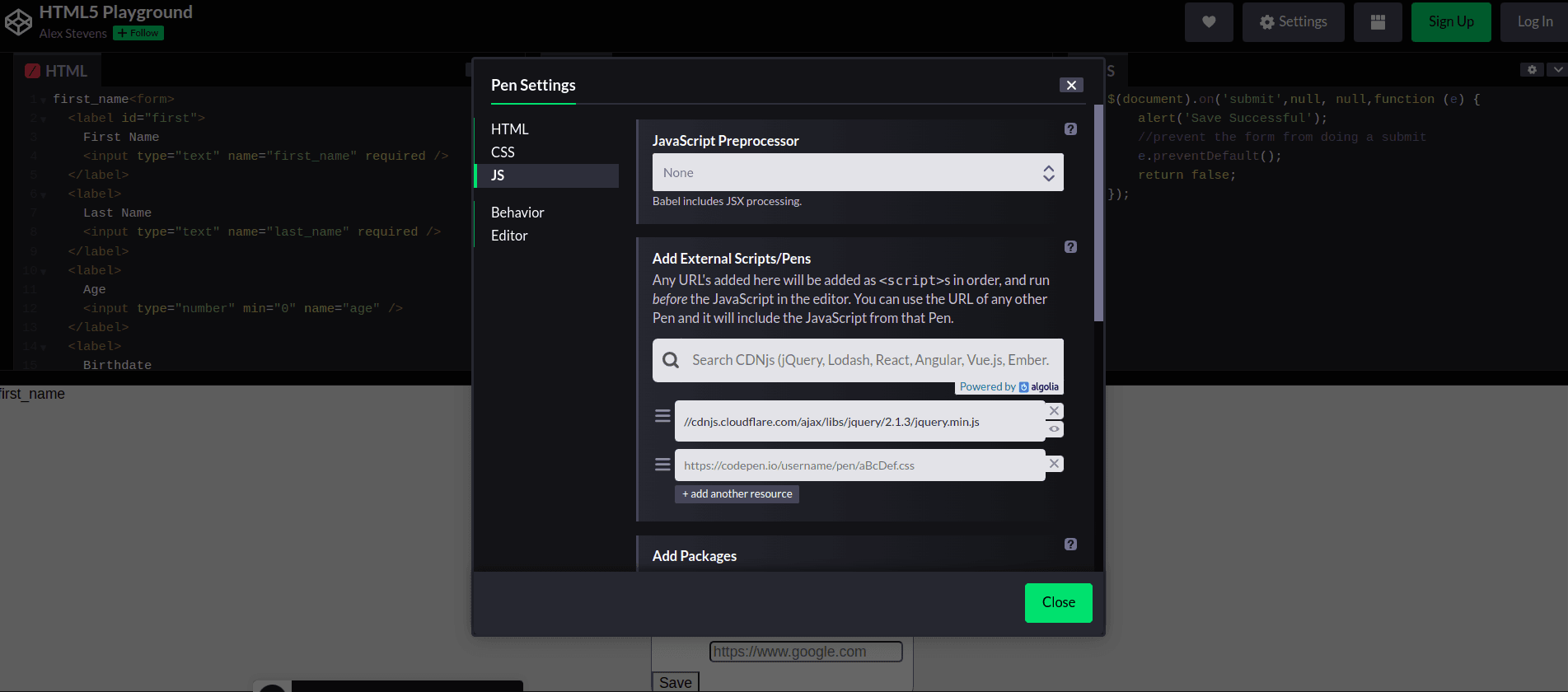
4. Codepen
Codepen is the most loved online playground for creating a full web page or HTML, CSS, and js separately.
It also liberates the following functionalities in the settings tab,
HTML
- To choose between different HTML preprocessors like Markdown, Pug, etc
- To add header stuff inside
<HEAD></HEAD>

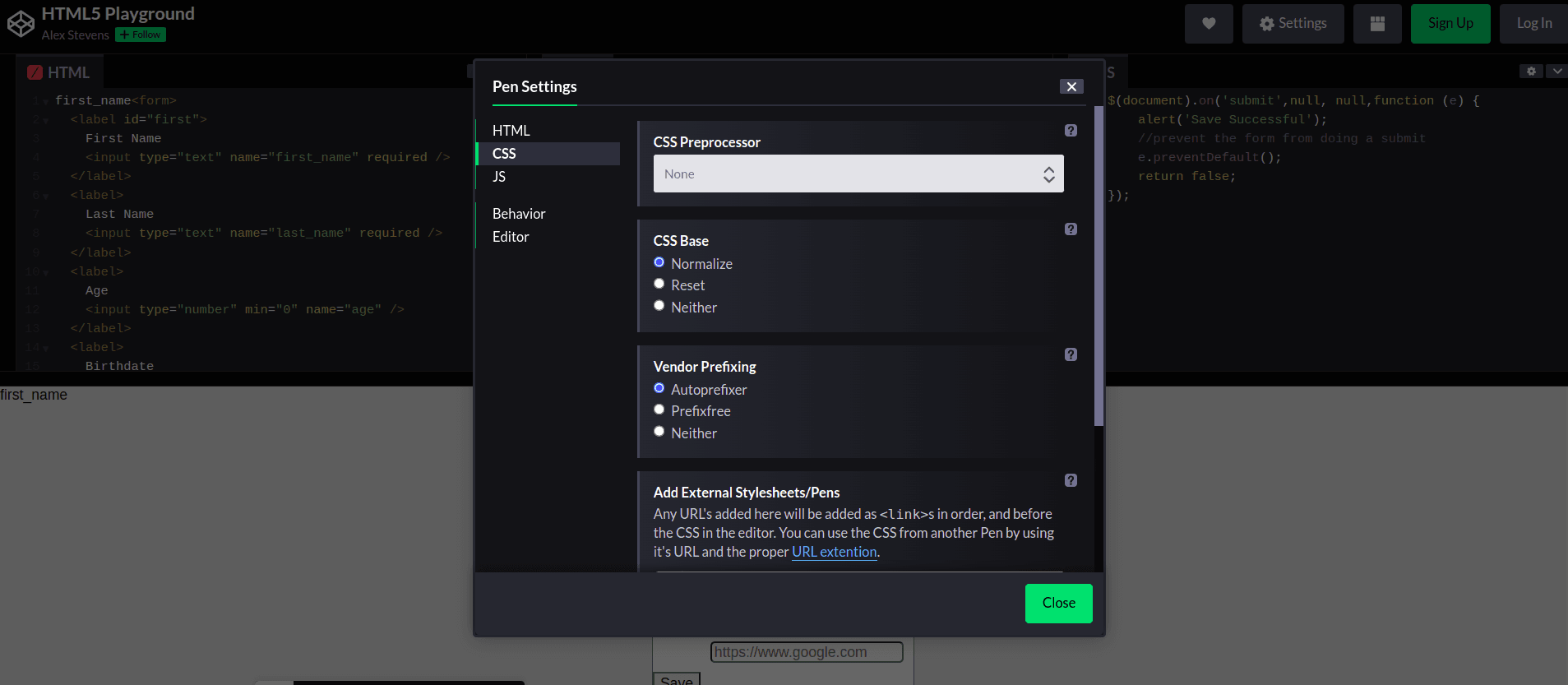
CSS
- To change CSS preprocessors like Less, SCSS, Sass, and PostCSS
- To include external stylesheets
- To add CSS vendor prefixes like -webkit- or -moz-, when you want to try some non-official CSS properties.

JS
- To select JS preprocessors like typescript, CoffeeScript, Babel, etc
- To include external scripts, pens, and npm packages

Sample link — https://codepen.io/tunk/pen/nrXmNJ
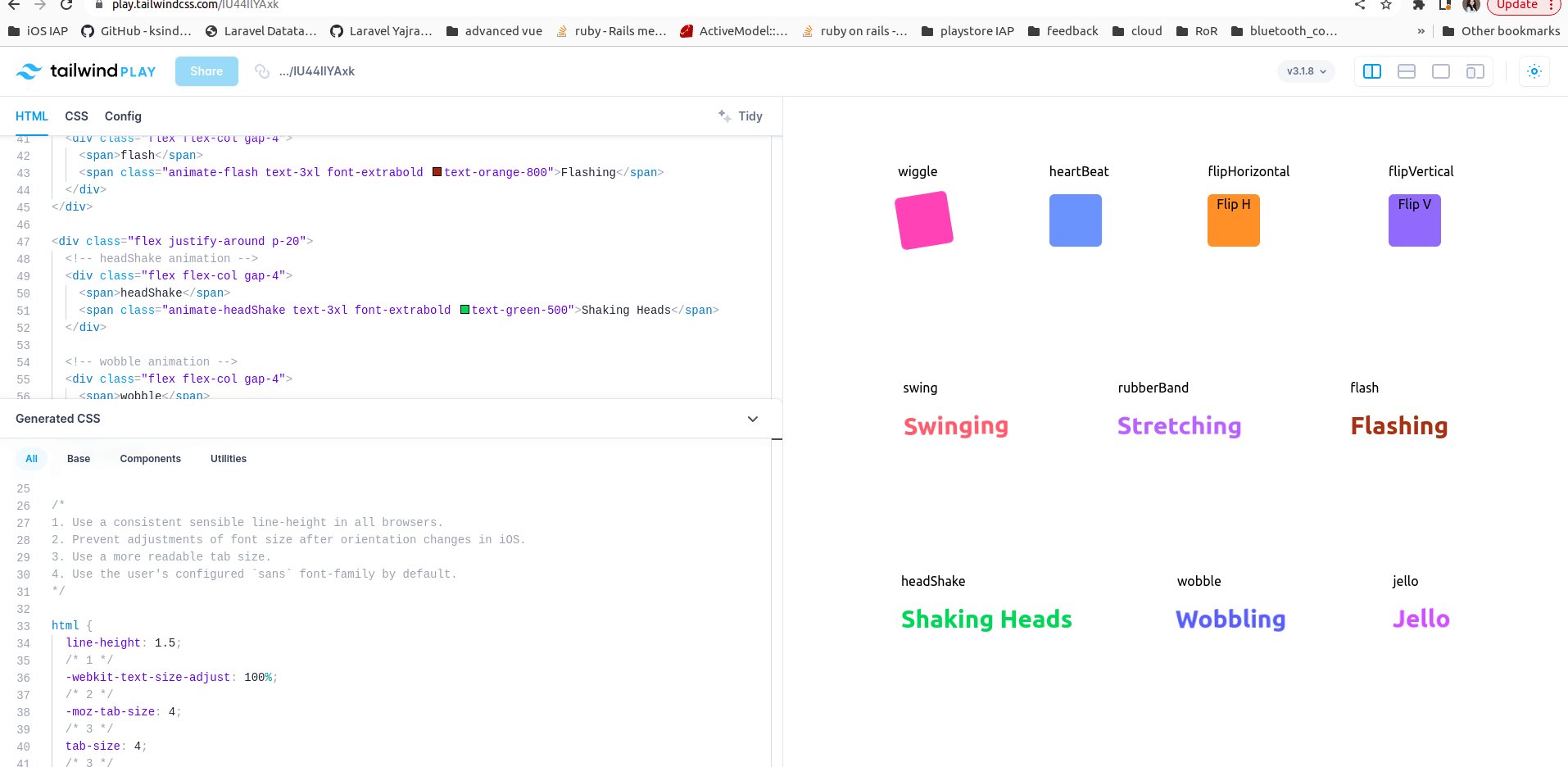
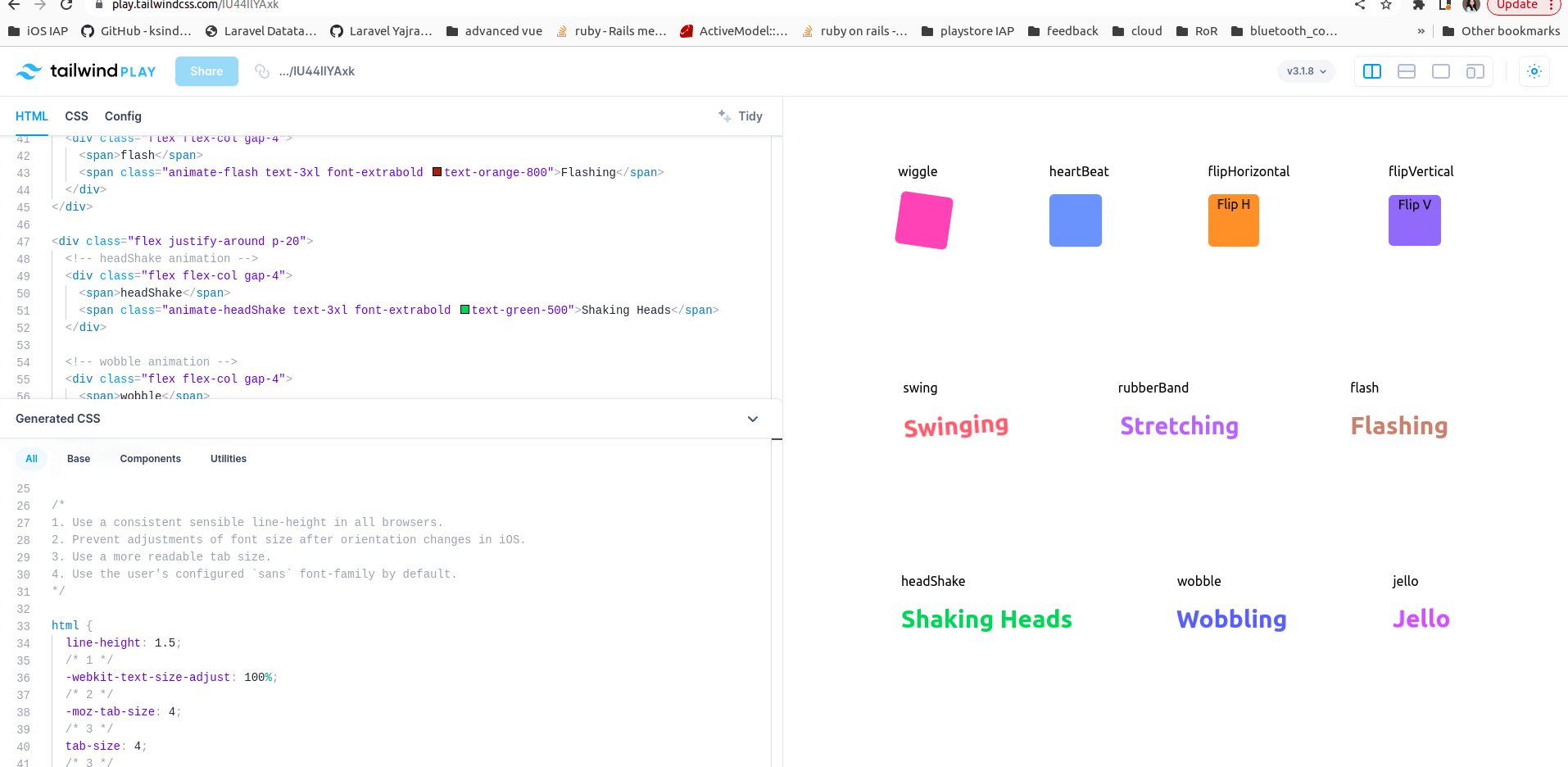
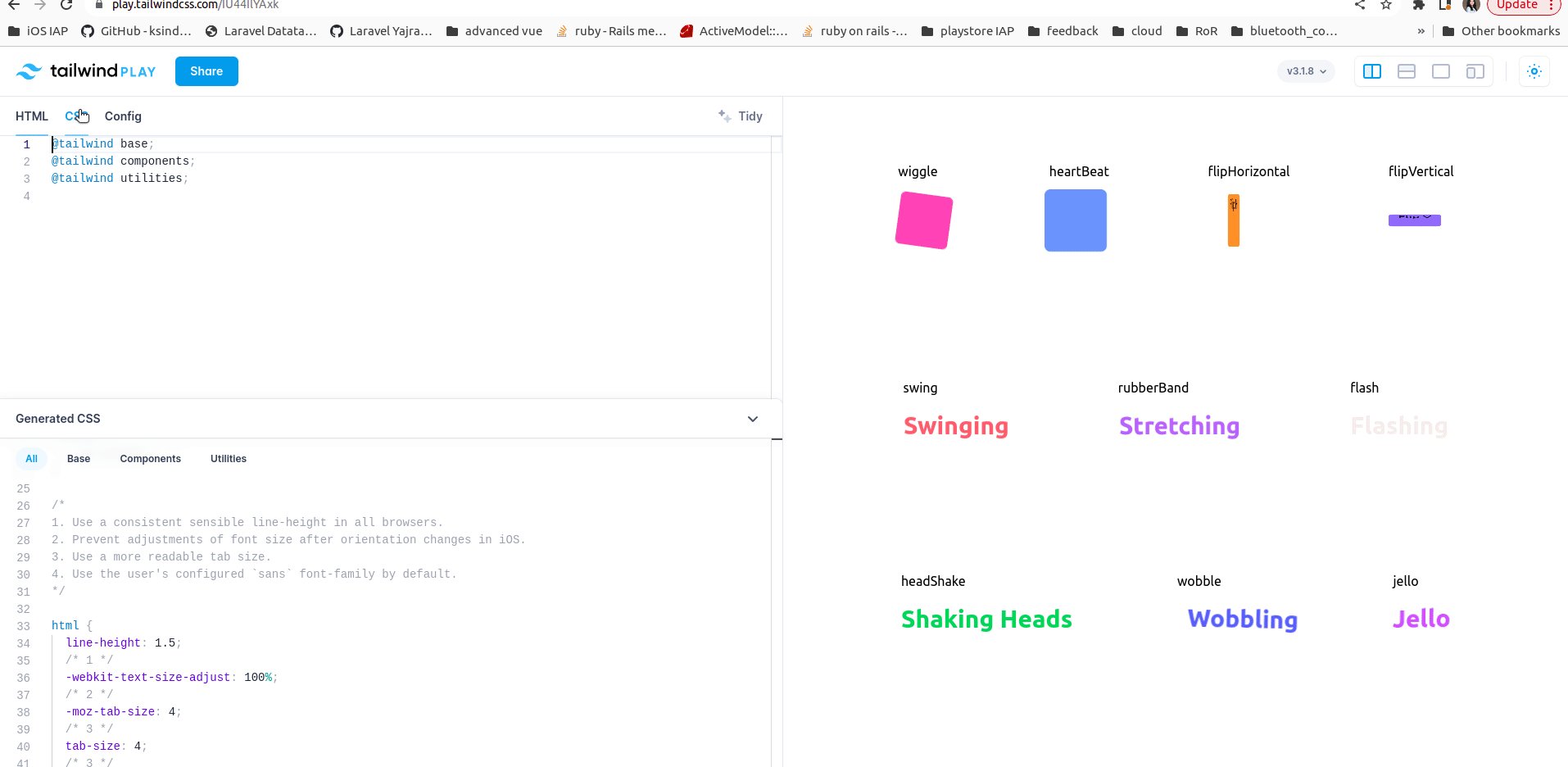
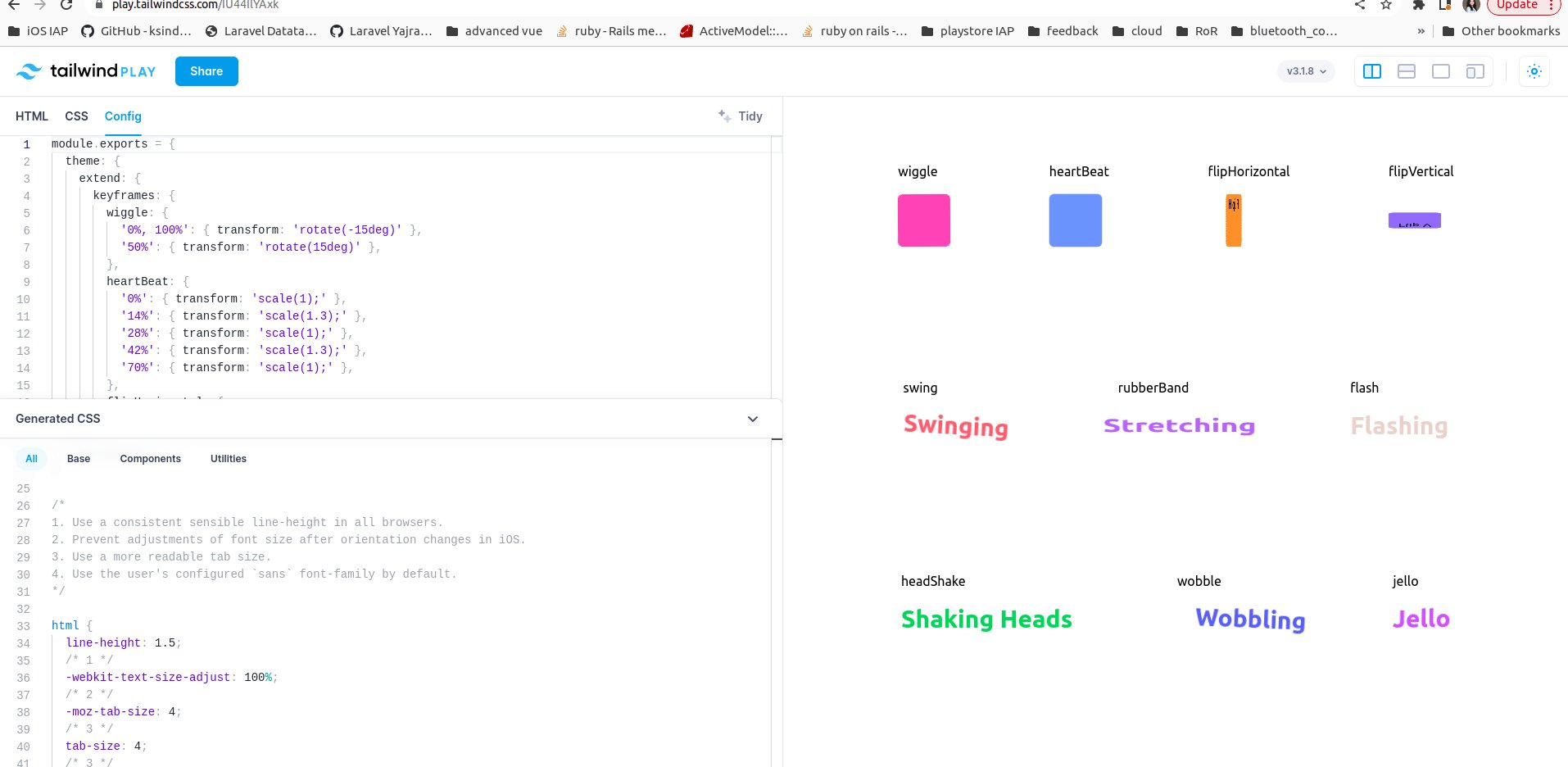
5. Tailwind play
It allows playing with tailwind CSS along with the options like
- Tailwind version selection
- Editing default tailwind CSS classes like base, apply, and utilities
- Tailwind theme and plugins customization
- Option to check the responsiveness of the designed page
- Shows generated(compile) CSS from tailwind CSS
- Allows sharing with others

Sample link — https://play.tailwindcss.com/IU44IlYAxk
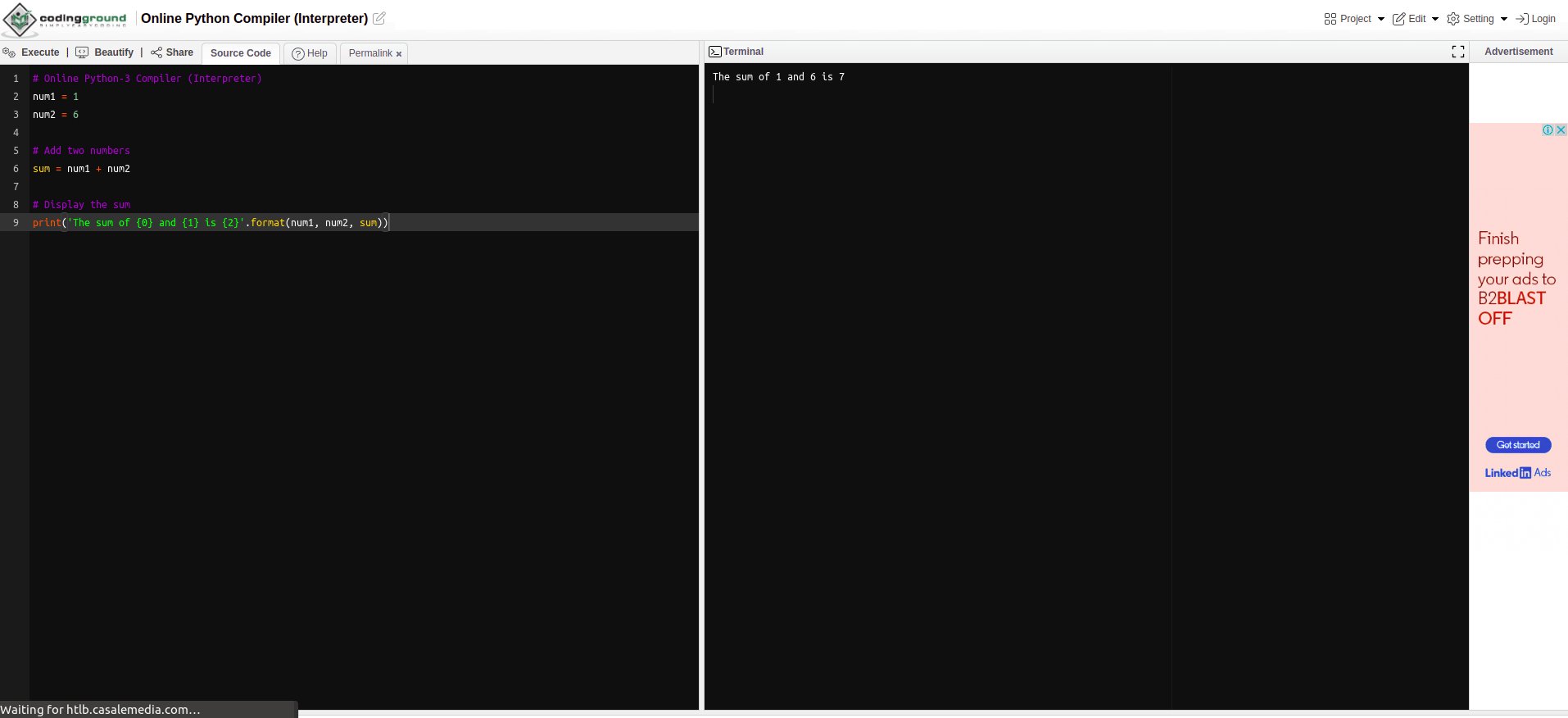
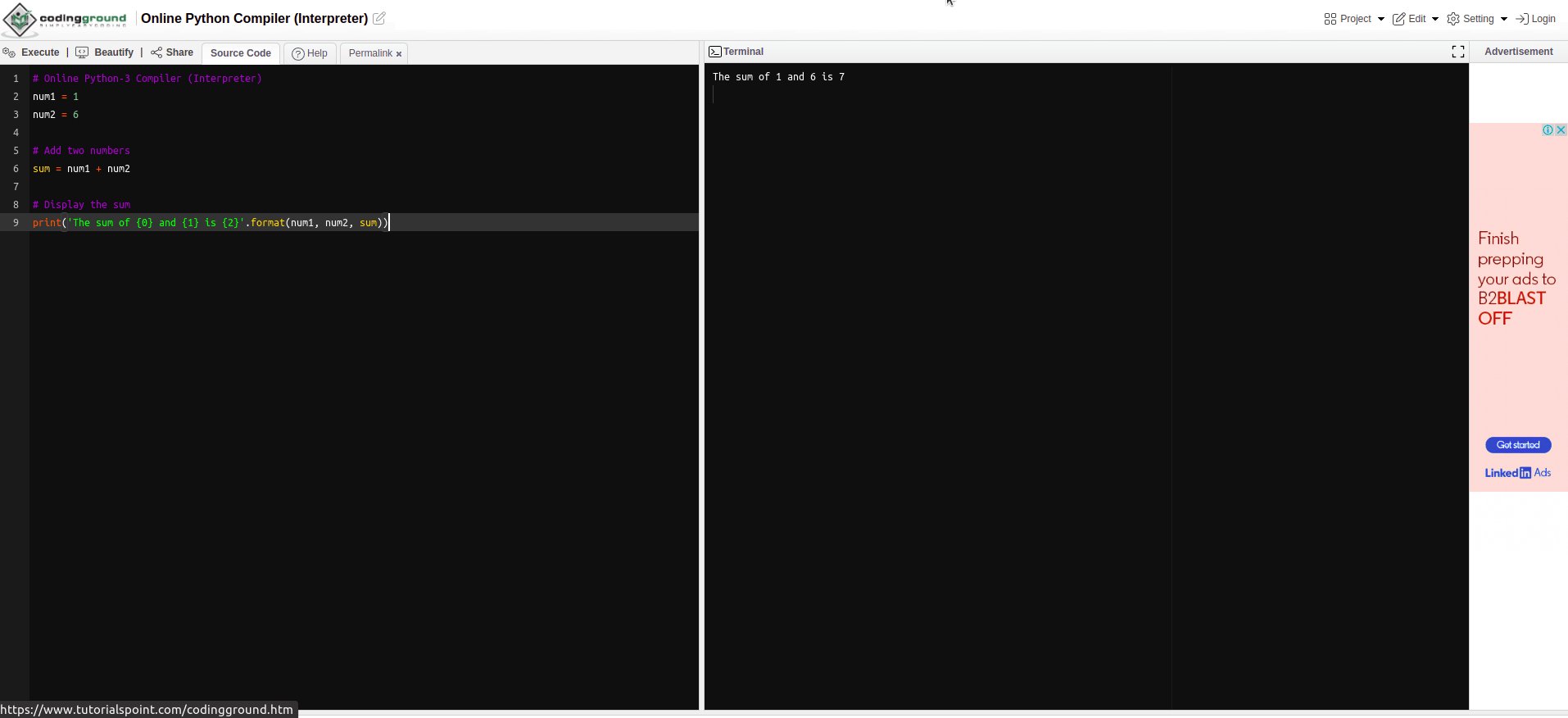
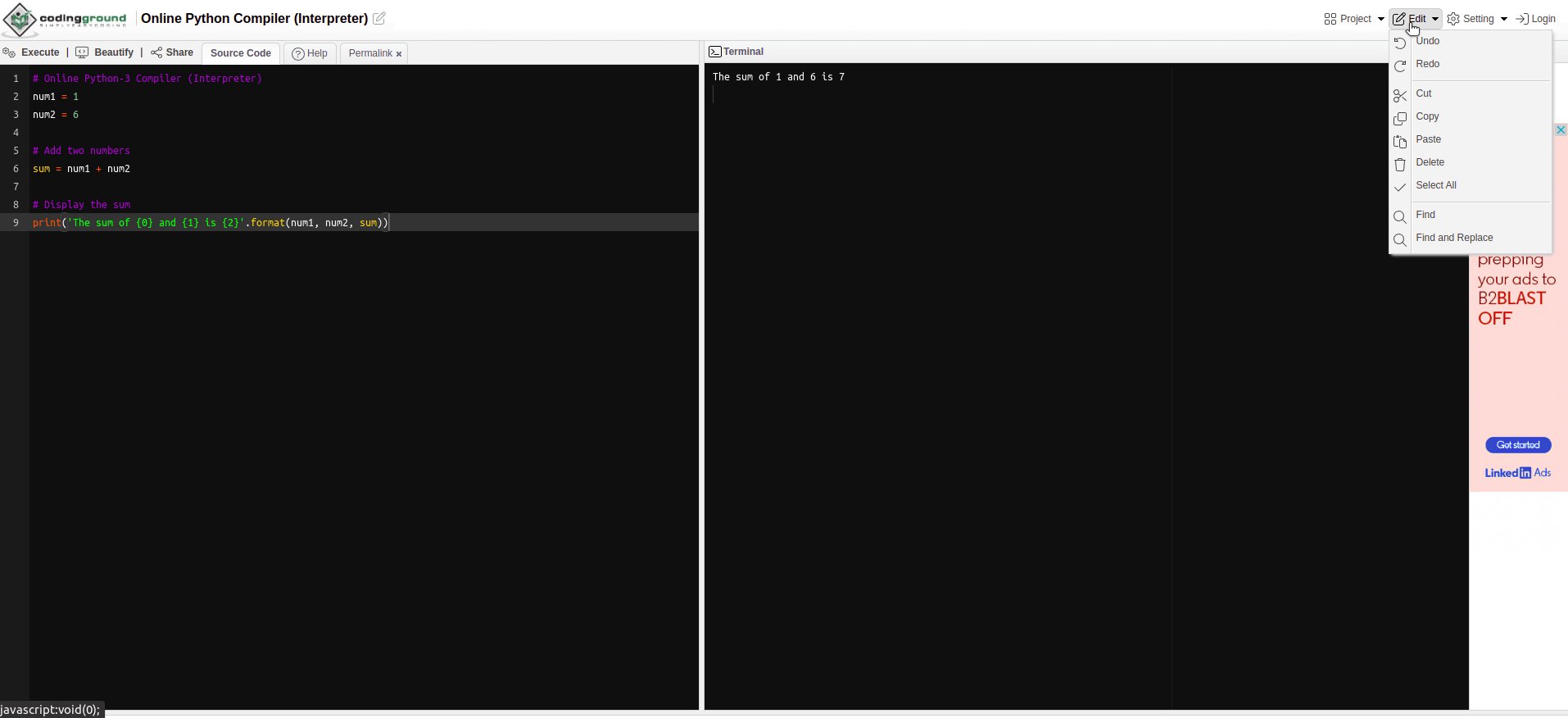
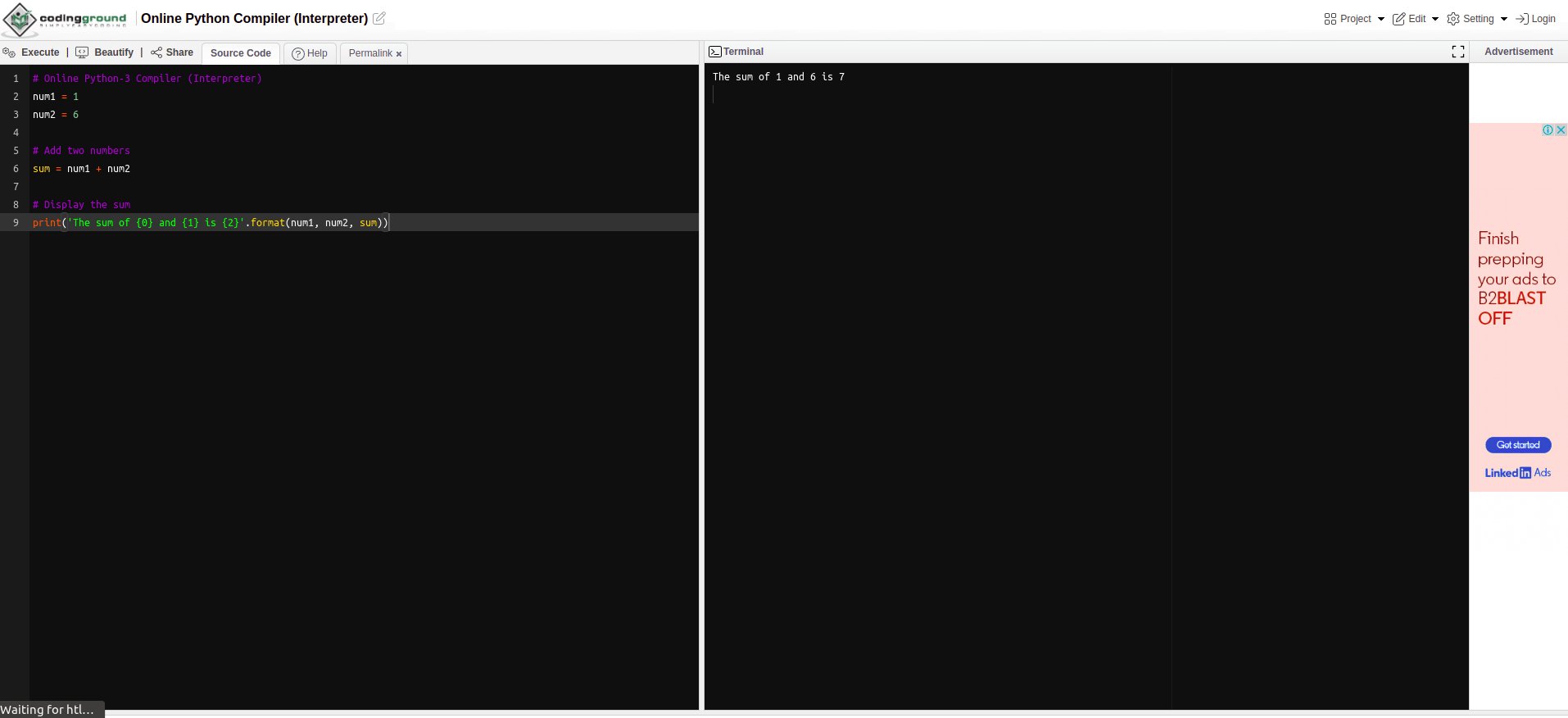
6. Tutorials point
It compiles and executes the python code along with the following
- Allows to save and share the code with others
- To format/beautify the code
- To customize the online editor with the options like theme switching (between light and dark), updating font size, updating tab size, etc.

Sample link — http://tpcg.io/_25J3AI
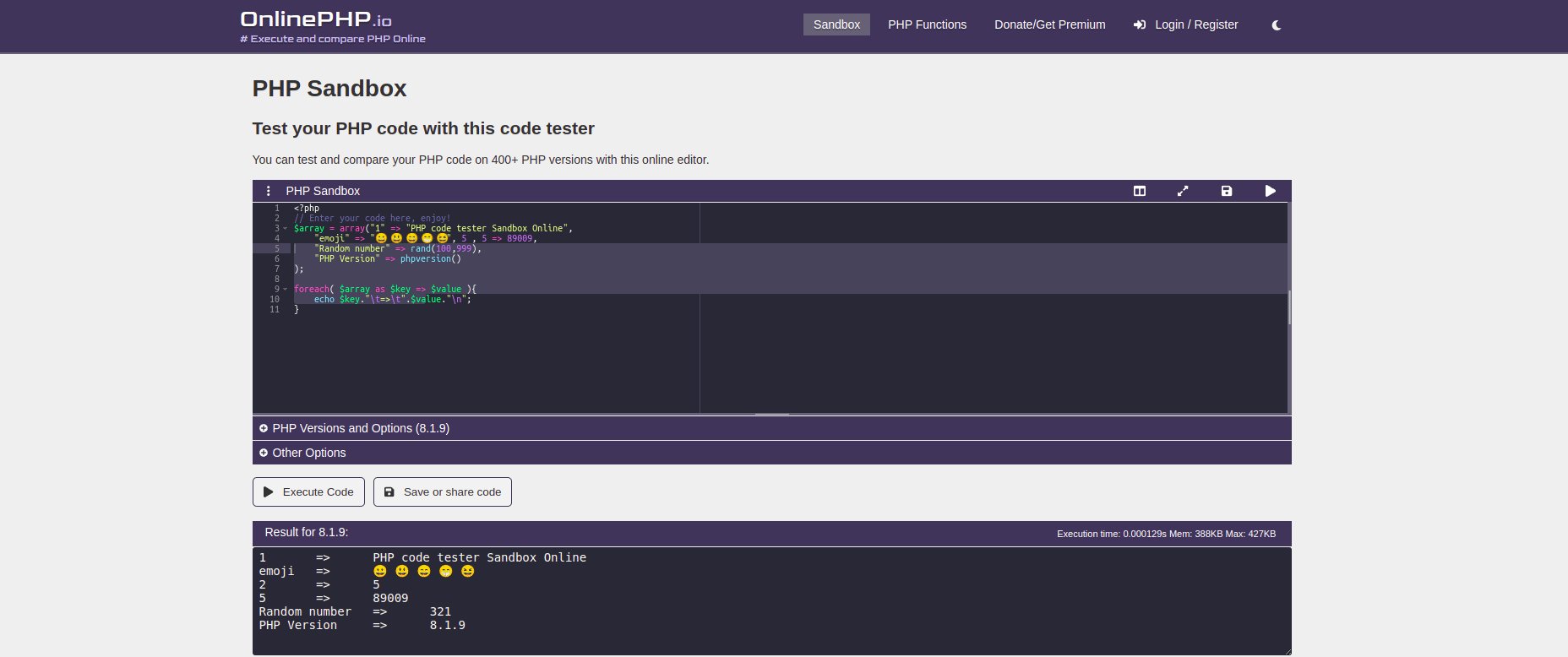
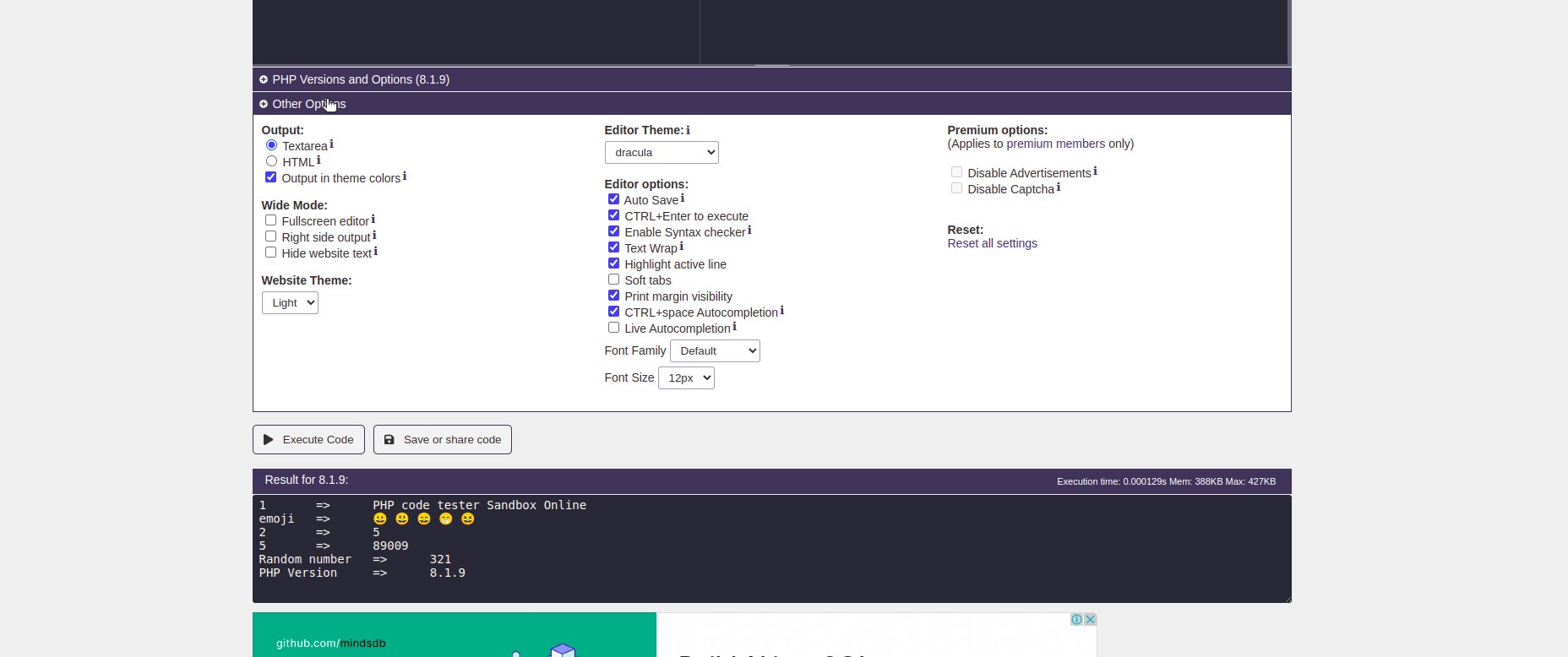
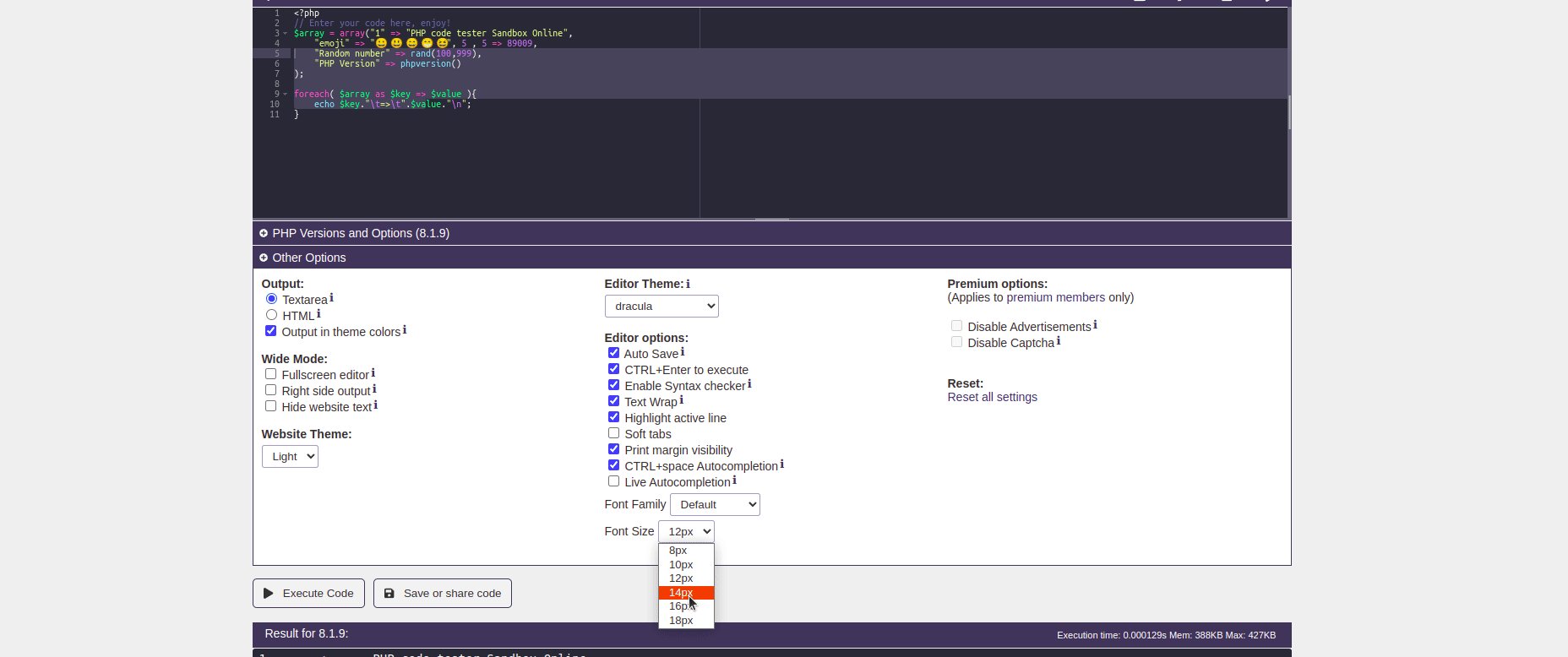
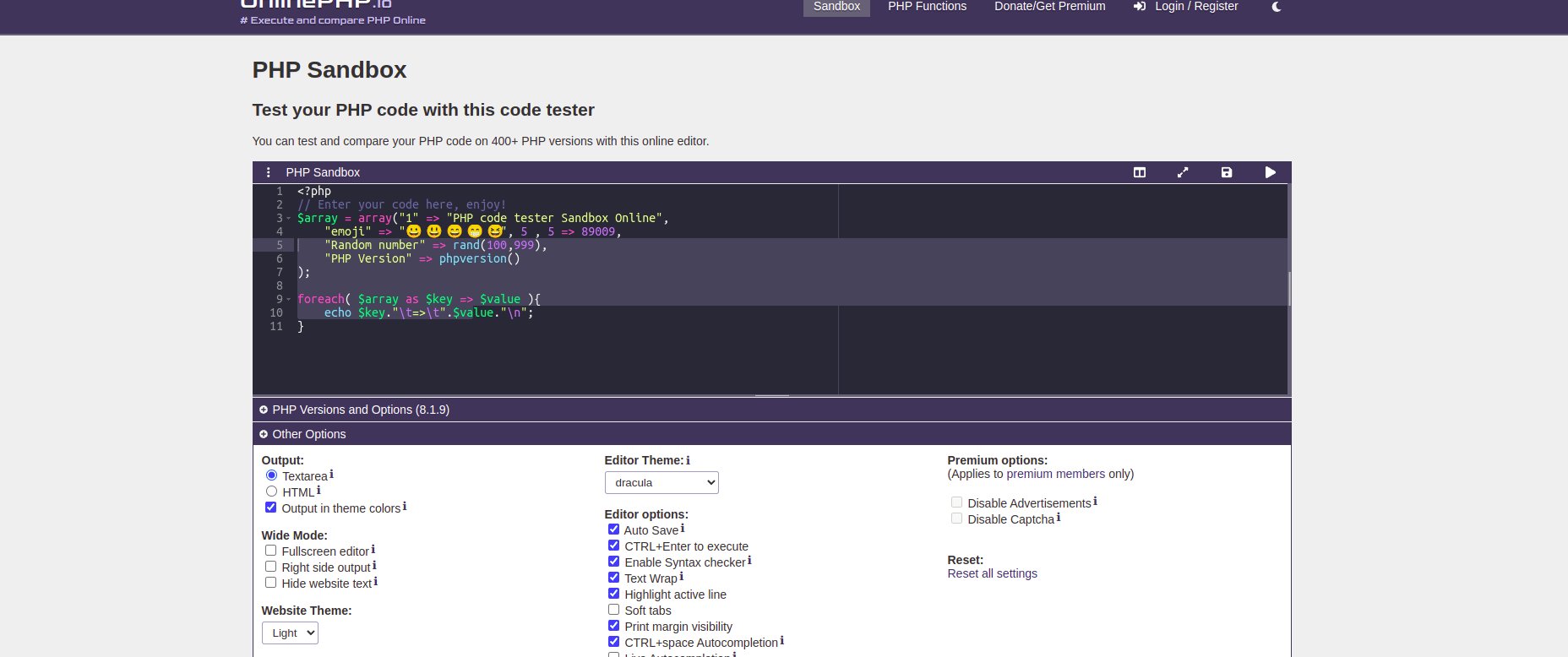
7. Online PHP
It permits us to write and execute PHP code, along with extra useful options like,
- To execute code in a specific PHP version
- To change the editor theme
- To save and share code with others
- To update font family and size
- To choose what type of error, or warning that you want to log during execution

Sample link — https://onlinephp.io/c/44dcf
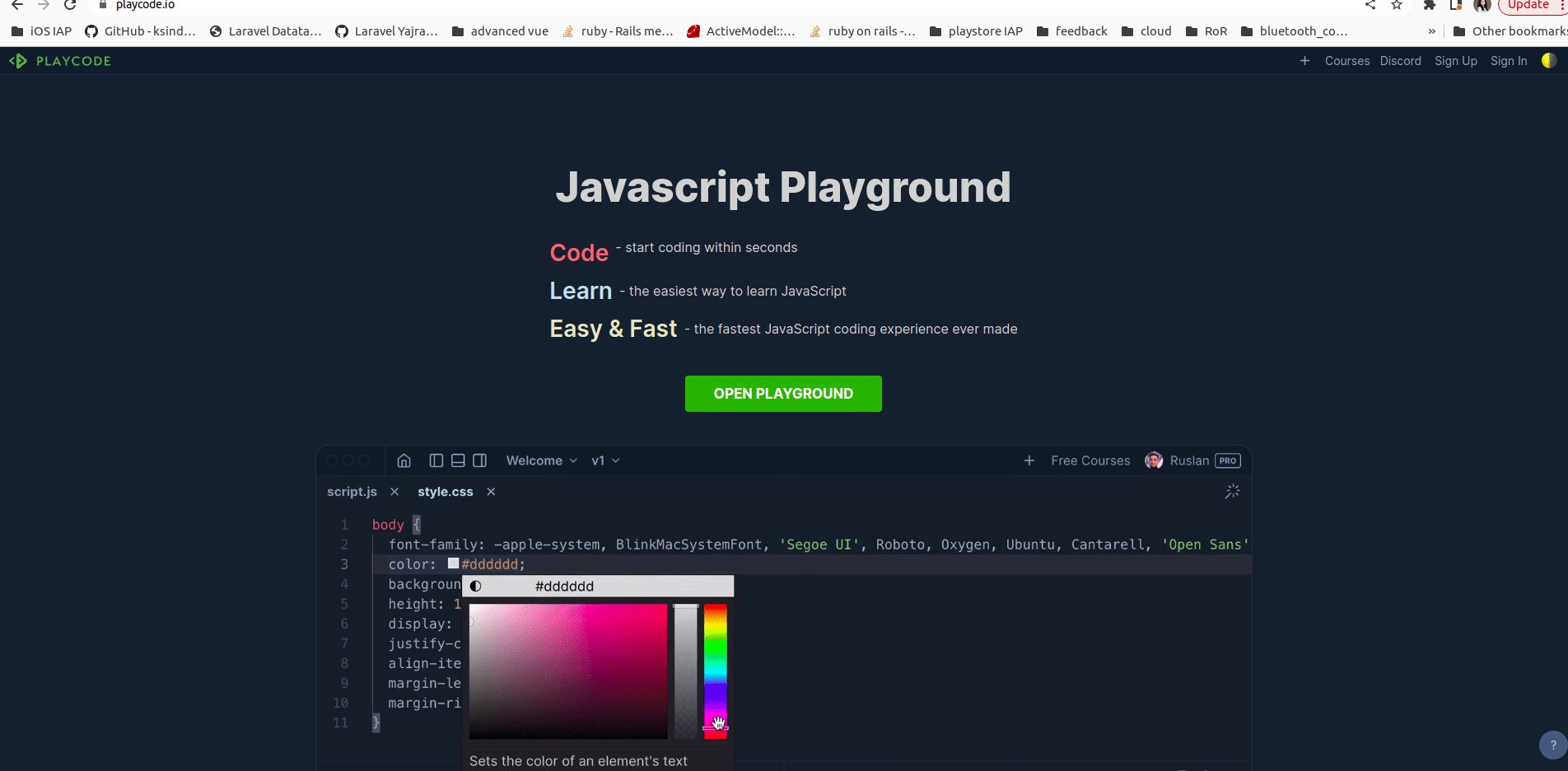
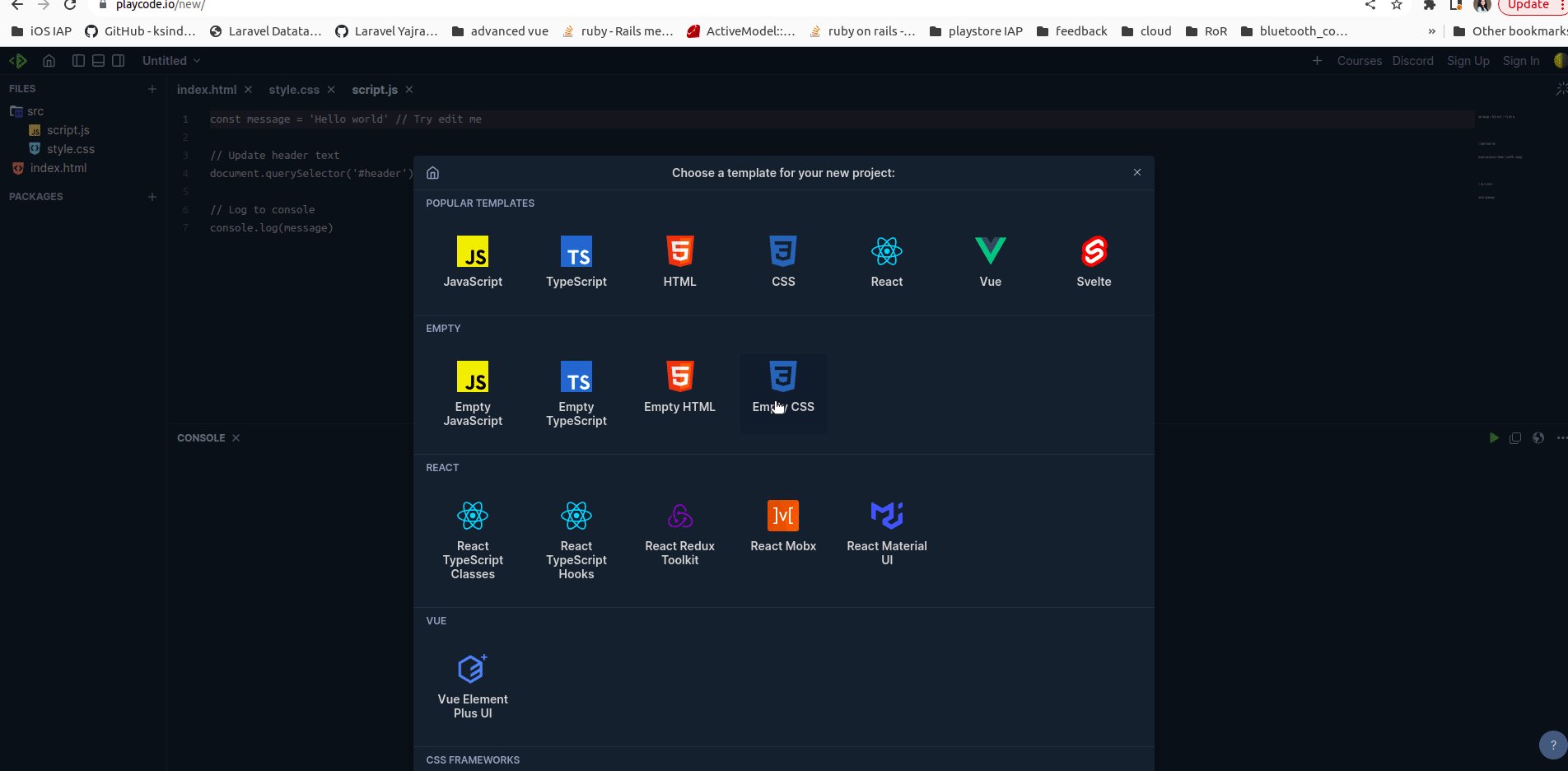
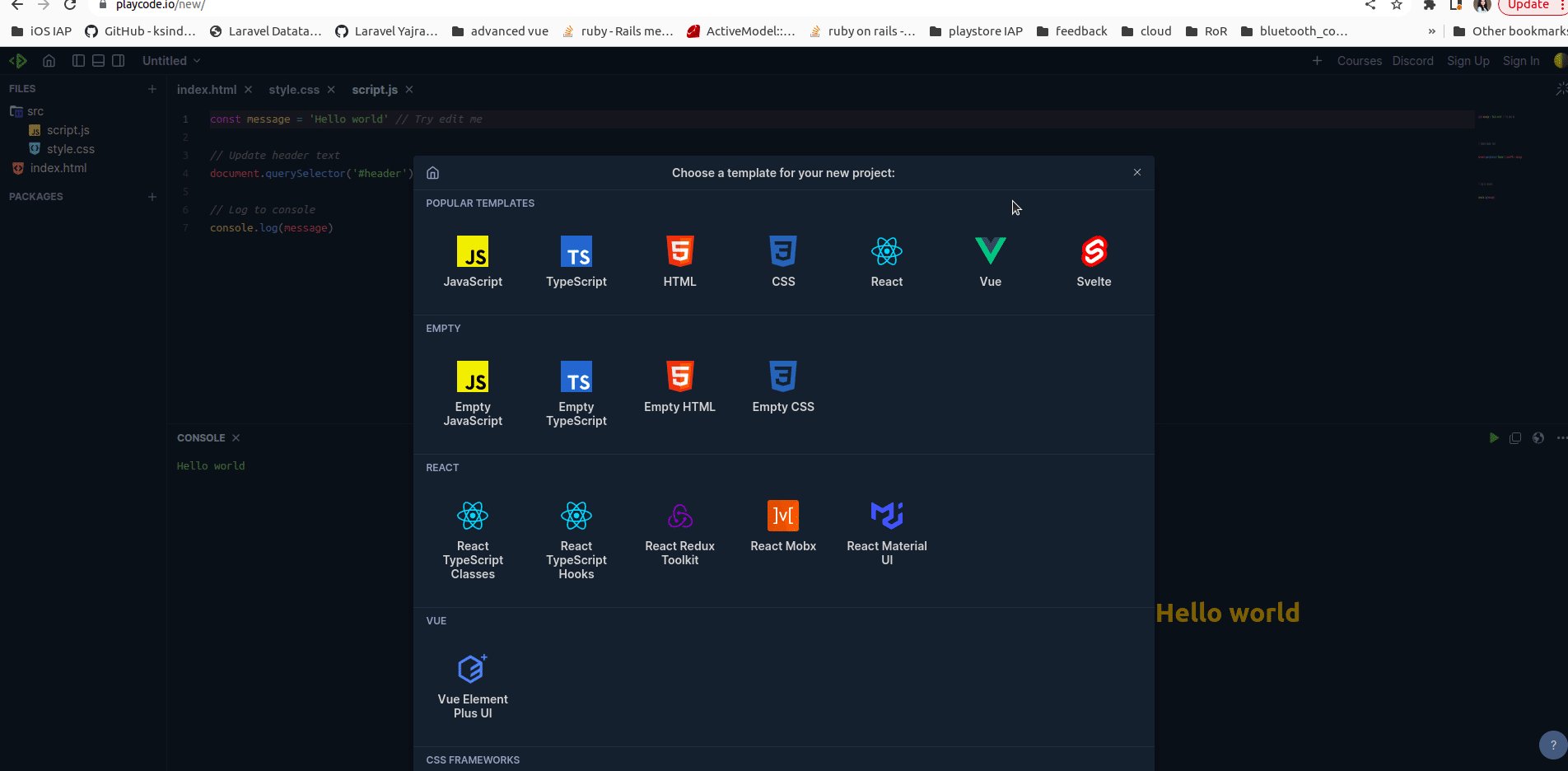
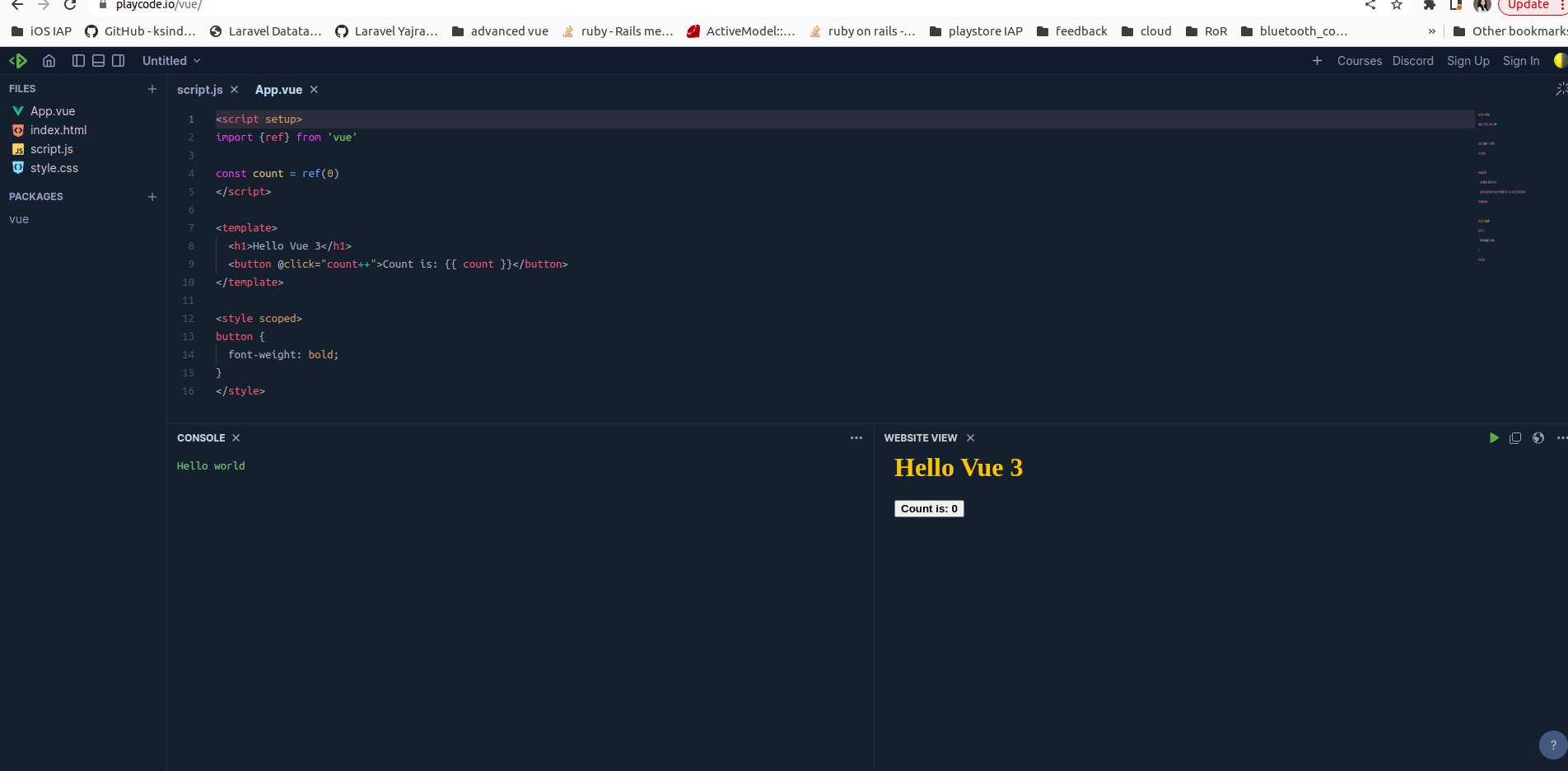
8. Playcode.io
It comes all in one package, not limited only to core languages.
Playcode.io also provides support for writing and executing the code in a framework like Vue.js, React.js, Svelte, Bootstrap, etc.
It provides similar features to other playgrounds like,
- Create and run projects in various technologies
- Save and share it with others
- Also to download it, so that it can be run later offline

Sample link — https://playcode.io/945443
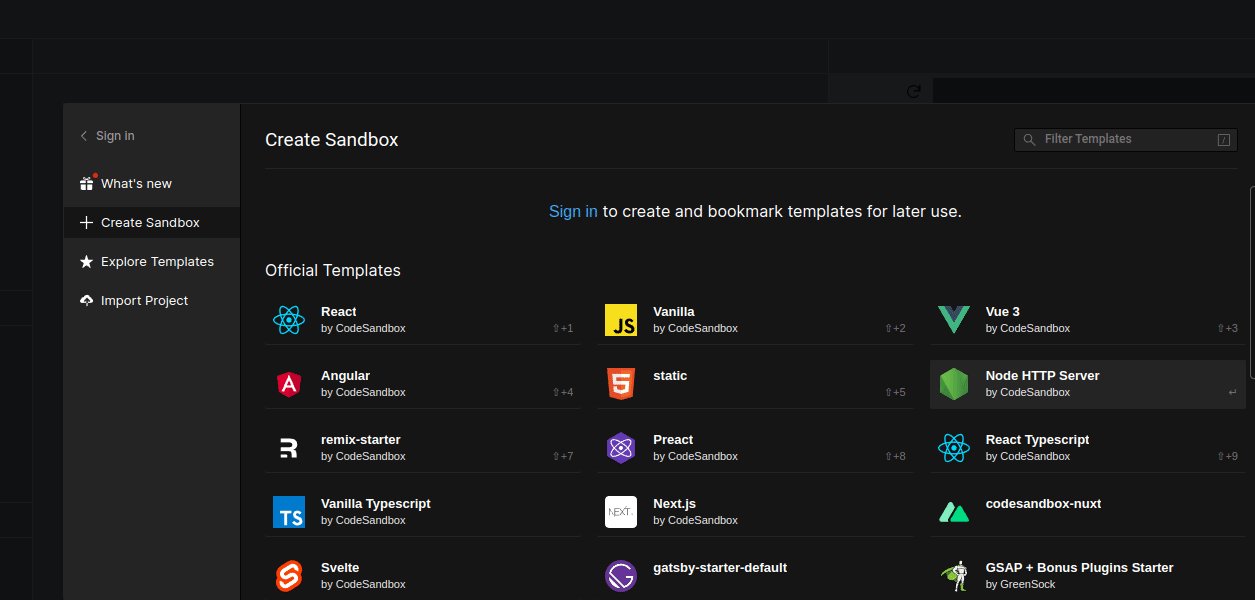
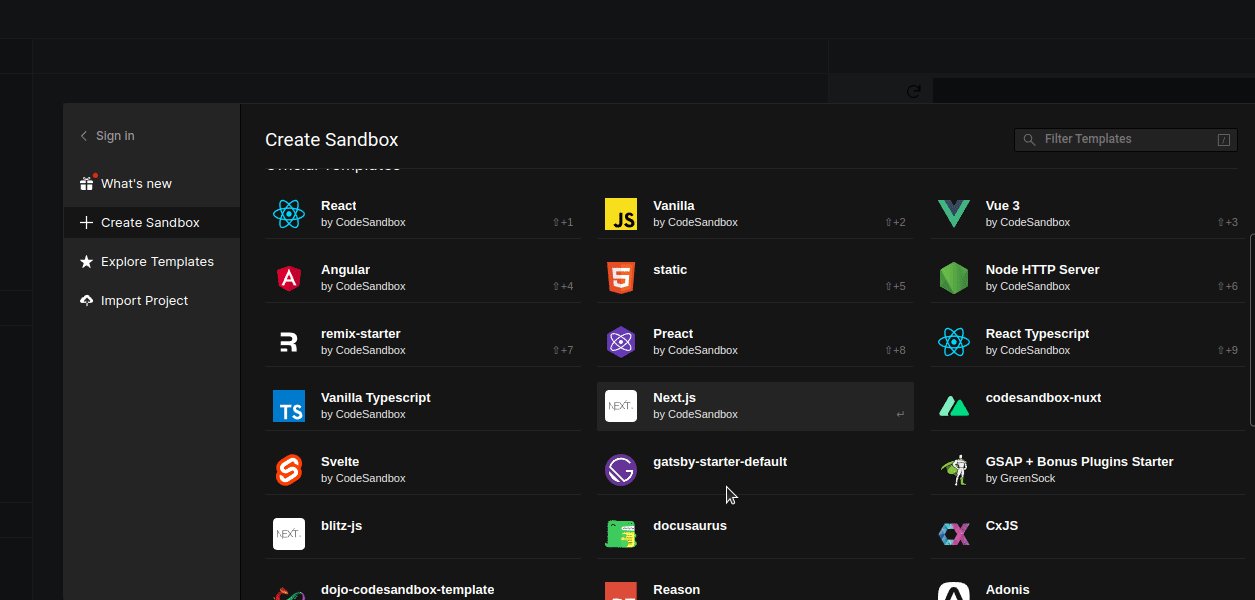
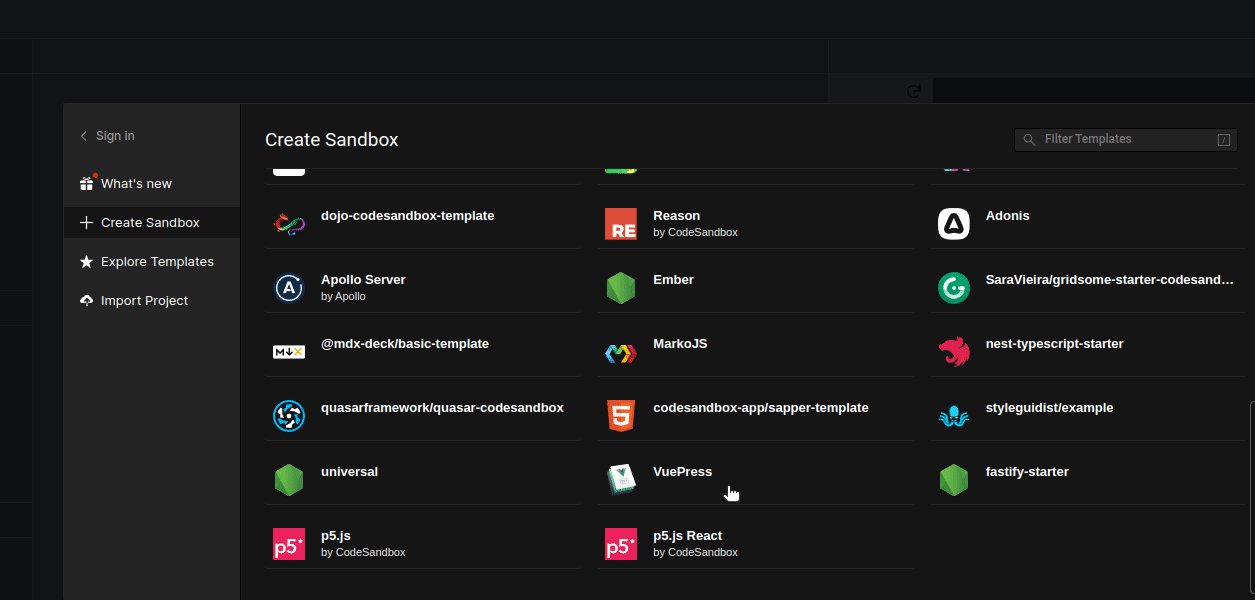
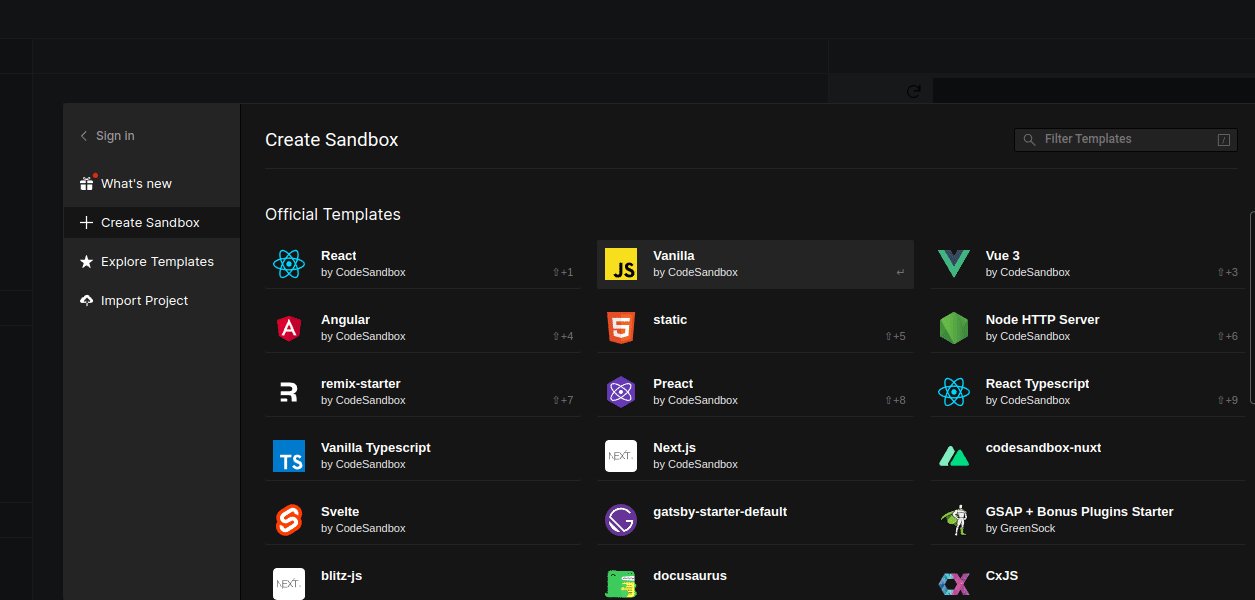
9. CodeSandBox
It provides almost all the frameworks, with a built-in environment.
Along with allowance for,
- Save and share with others
- Fork sandbox to Github(link Github)
- Configure linting and formatting options
- To organize live coding sessions

Sample link — https://codesandbox.io/s/vigorous-goldwasser-i1e1ts?file=/src/main.js
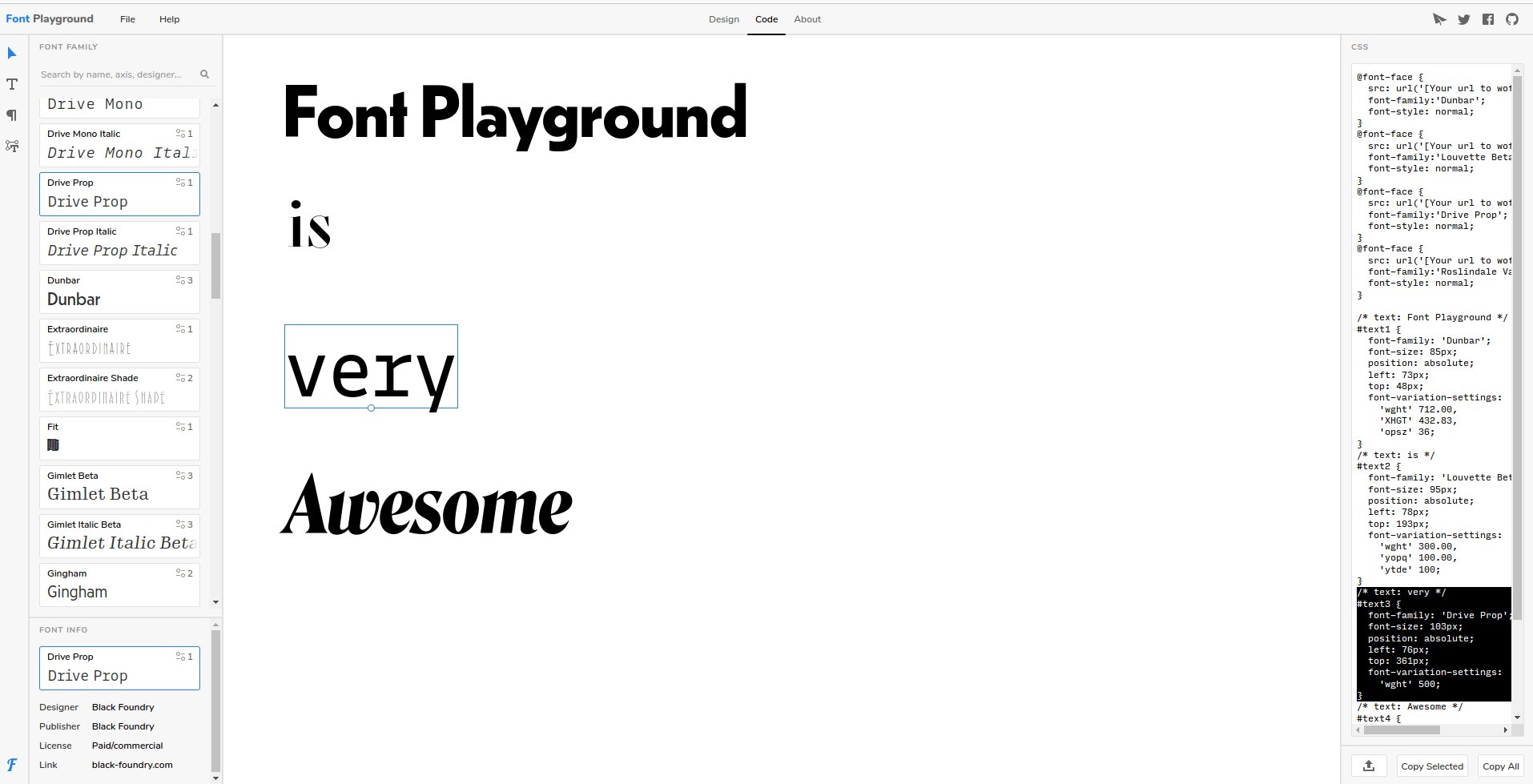
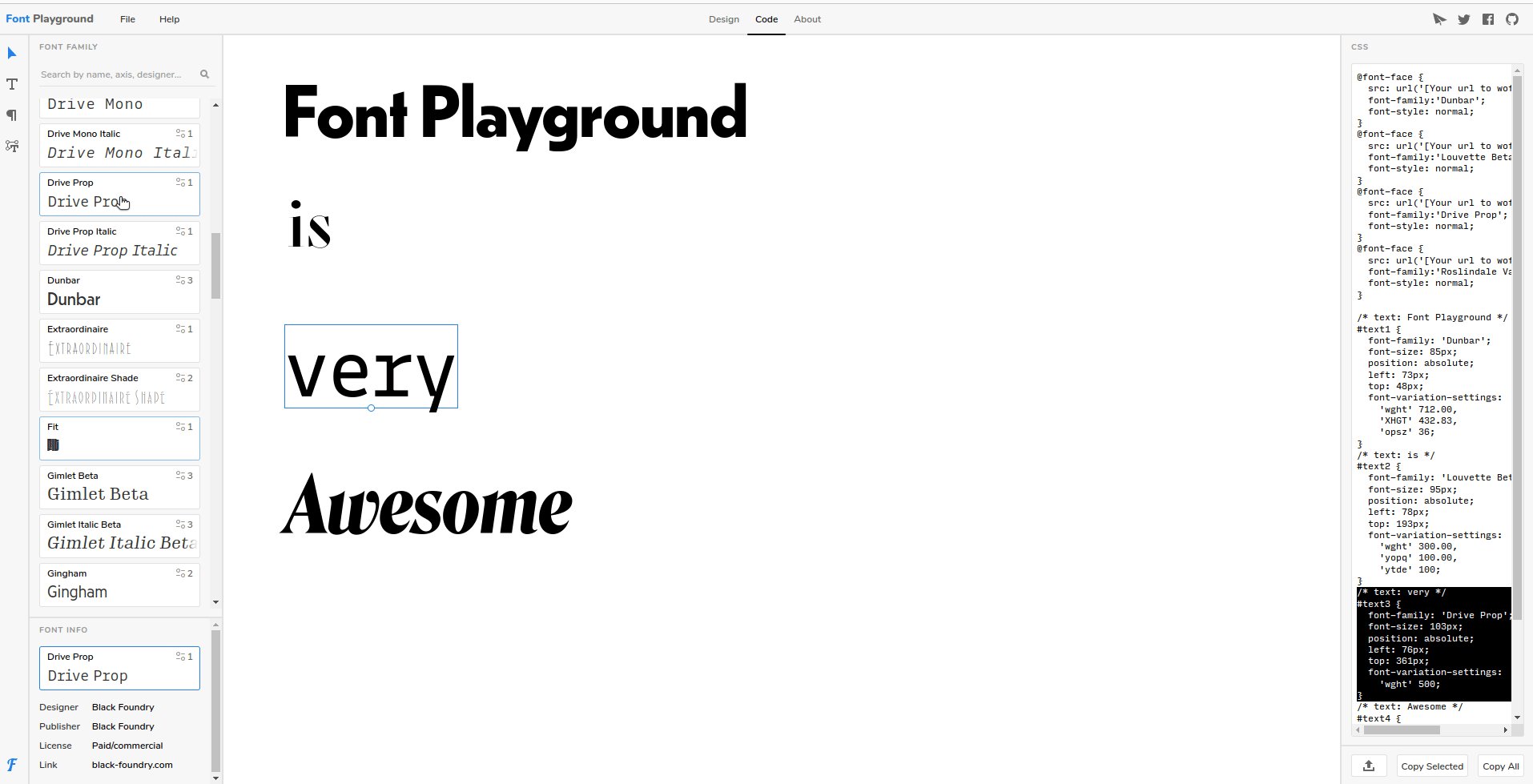
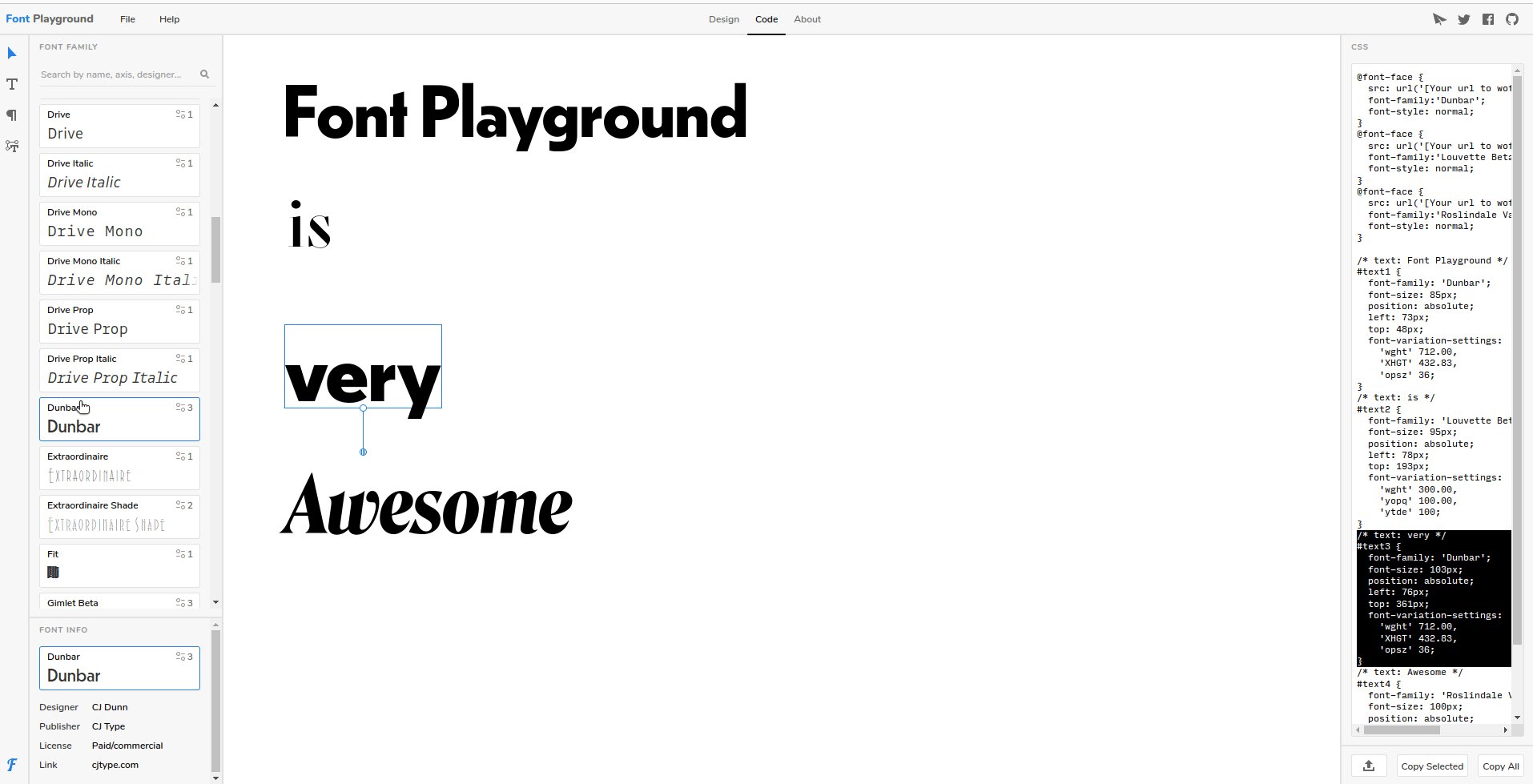
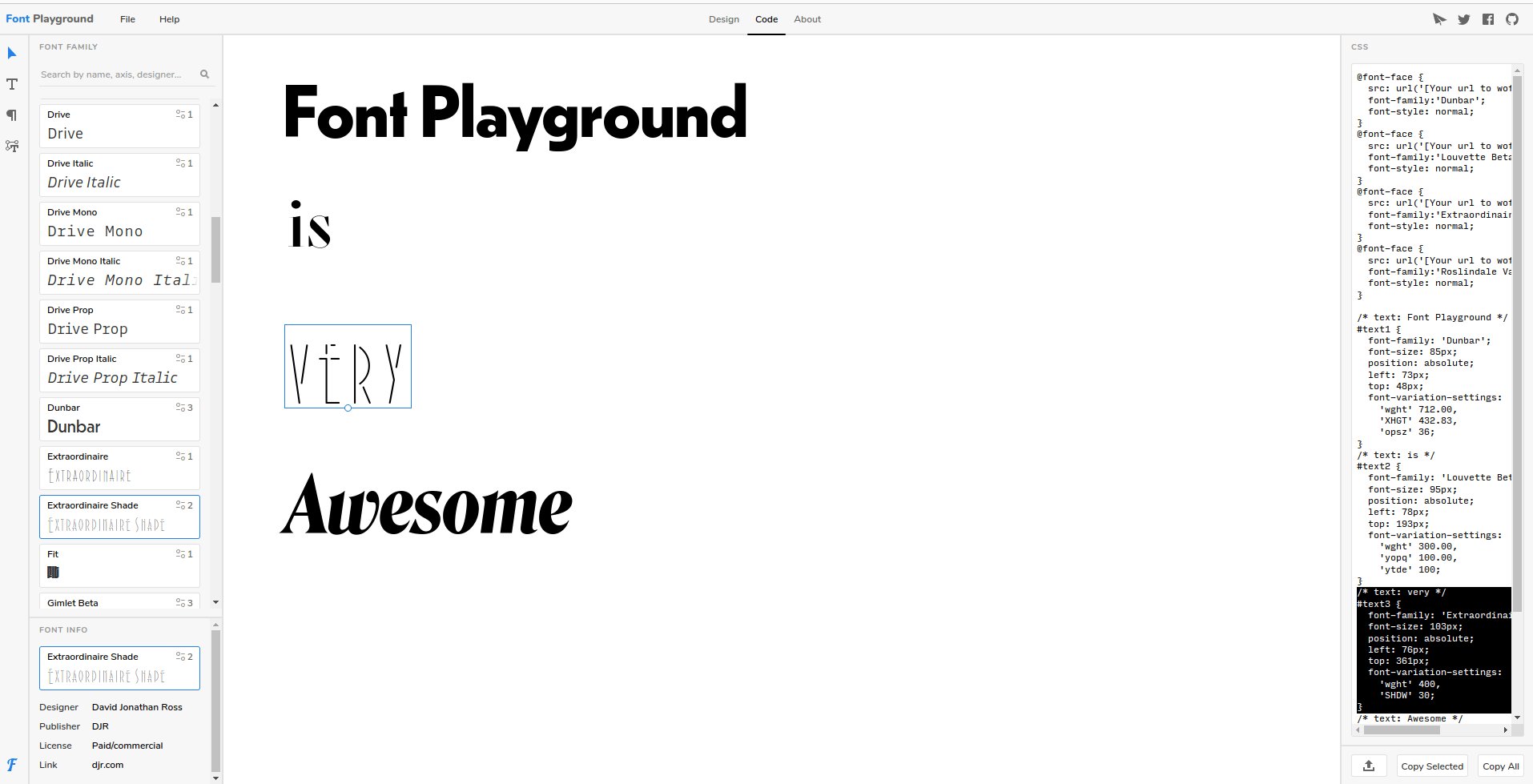
10. Font playground
It’s a playground that allows you to play with different fonts and change font styles like,
- Font family
- Font size
- Font weight
Also, it shows code for whichever effects you have applied and facilitates exporting it to your favorite online playgrounds like Codepen!

Sample link — https://play.typedetail.com/
Closing Thoughts
We don’t always need to configure an environment for executing the code of different languages or frameworks. The online playground can be the best workaround!
Almost all tech-savvy people are using it for demonstrating something, that is not so long and just for demo purposes(you had definitely found playground links on StackOverflow and also in developer communities 😄).
keep playing with playgrounds!!
Similar Useful Articles


Get started today
Let's build the next
big thing!
Let's improve your business's digital strategy and implement robust mobile apps to achieve your business objectives. Schedule Your Free Consultation Now.
Get Free Consultation
Get started today
Let's build the next big thing!
Let's improve your business's digital strategy and implement robust mobile apps to achieve your business objectives. Schedule Your Free Consultation Now.
Get Free Consultation