
Tailwind CSS —How to Design Custom Animations
Introduction
Animations add life to objects.
It’s used to represent emotions, unique ideas, flow, and feelings sometimes. That said, A picture says more than words and animation can convey more than a picture.
Days are gone when web designers were using .gif files to show some animations. It’s relevant to use CSS animations instead of using external files(you never know, that can make your site slow! 😨).
However, CSS provides the facility to apply animations, we will discuss how to add custom animations using Tailwind CSS in this blog.
Animation is imagination
Here, I’m assuming you’re ready with the tailwind CSS setup. No worries, if you’re not ready yet, please refer to configure tailwind CSS. Setup is very easy.
Let’s get started!
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
CSS Animation properties
Let’s overlook the main CSS properties that are responsible for animations.
keyframes
It’s the same we used to use for CSS animation. It’s used to modify a set of styles at a specific time(many times).
Animations
It’s a shorthand property for setting all the animation properties like,
- animation-name: Specifies the name of the @keyframes animation
- animation-duration: Specifies how long time an animation should take to complete one cycle
- animation-timing-function: Specifies the speed curve of the animation
- animation-delay: Specifies a delay for the start of an animation
- animation-iteration-count: Specifies the number of times an animation should be played
- animation-direction: Specifies animation direction-forward/backward or alternate cycles
- animation: This property is mostly used with shorthand tricks, without mentioning the above properties separately.
Customize built-in animations
Let’s quickly go through how we can modify tailwind.config.js to create custom animations.
/** @type {import('tailwindcss').Config} */module.exports = {
content: [],
theme: {
extend: {
keyframes: {},
animation: {},
},
},
plugins: [],
}In theme/extend block we can add keyframes and animation properties of custom animations.
By default, Tailwind CSS comes up with 4 built-in animations, which can also be modified using the tailwind.config.js file.
Examples
Let’s modify the above properties and create amazing animations.
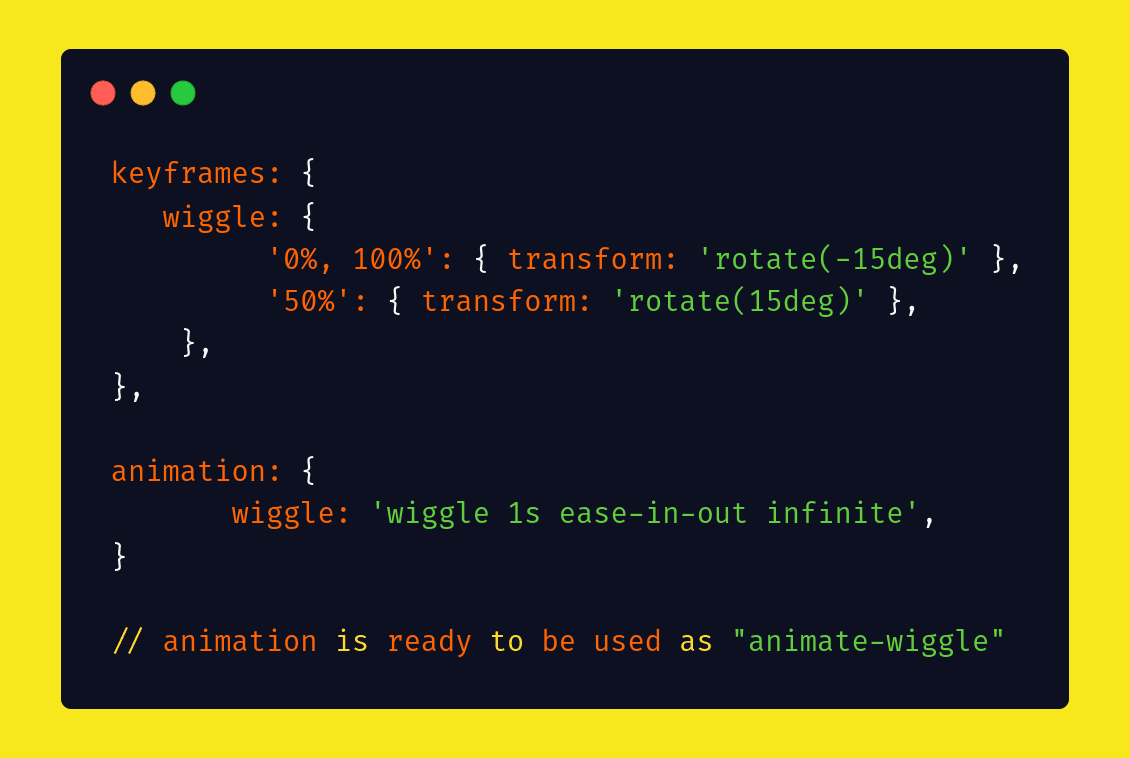
Wiggle

However, it’s possible to use CSS styles inside keyframes and animation without specifying it in a tailwind config file.
Consider a case when you need to use rotate with negative digits, that do not default available in a tailwind.
You have just created a custom animation 🎉, it can now be used as the “animate-animation_name” class. for ex. animate-wiggle
Please note that every property used for animation, animation-duration, animation-delay, animation-iteration-count can be modified as well.

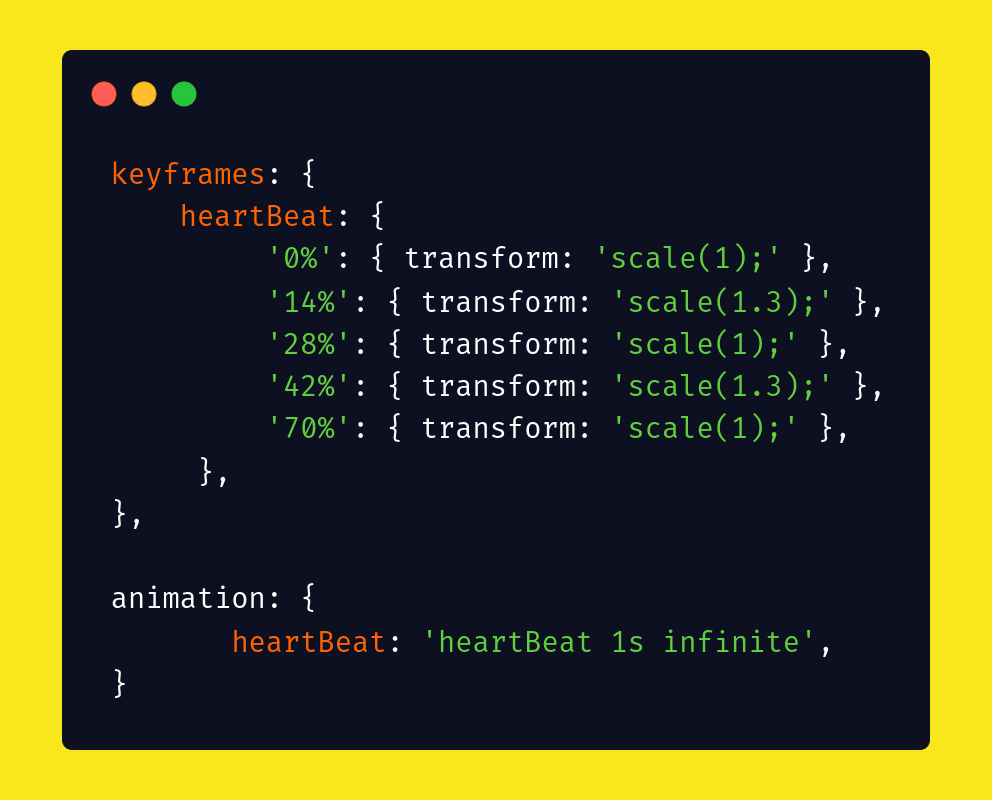
Heartbeat


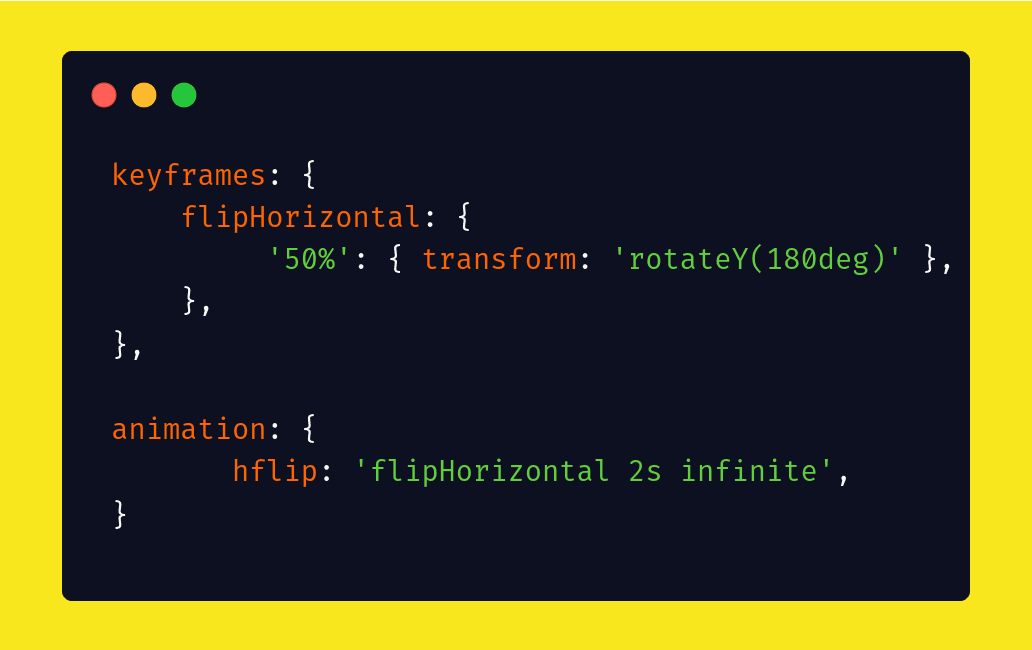
Flip Horizontal

Here, the class will be accessible as animate-hflip.

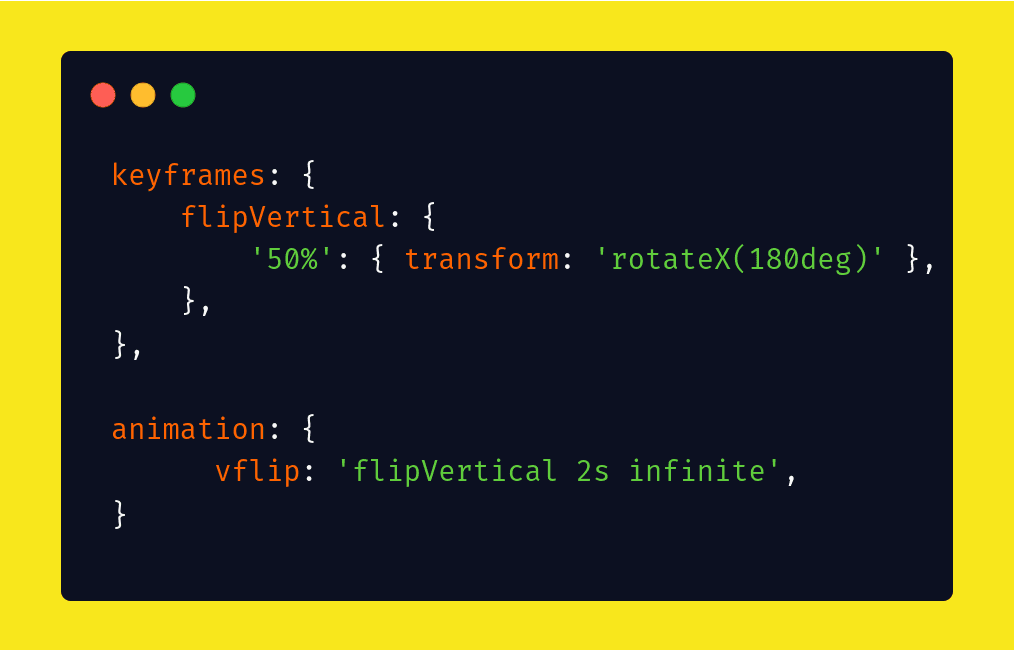
Flip Vertical

Here, the class will be accessible as animate-vflip.

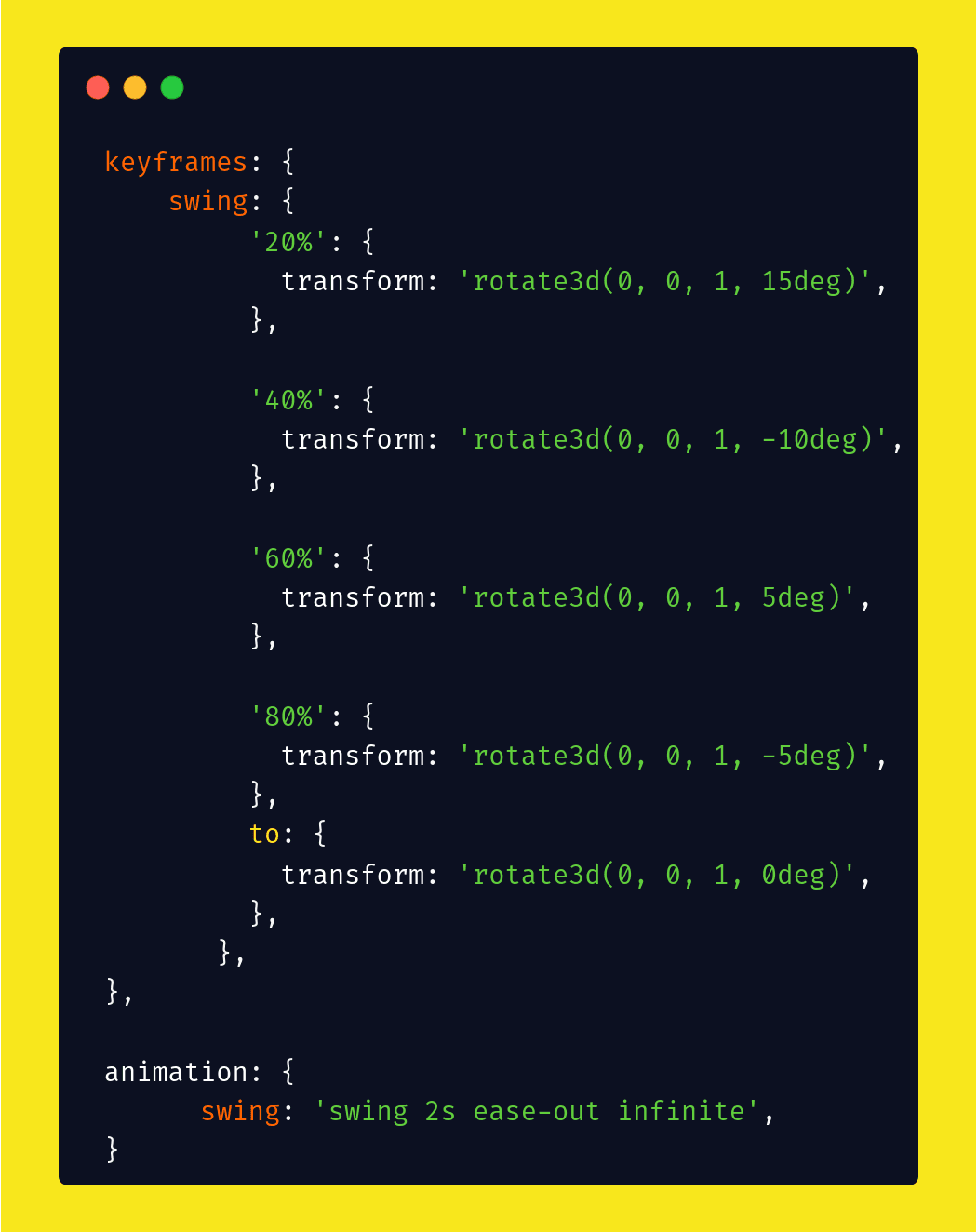
Swing
However, rotate3d() is not provided by a tailwind, it can be still used as a core CSS property with keyframes configuration.


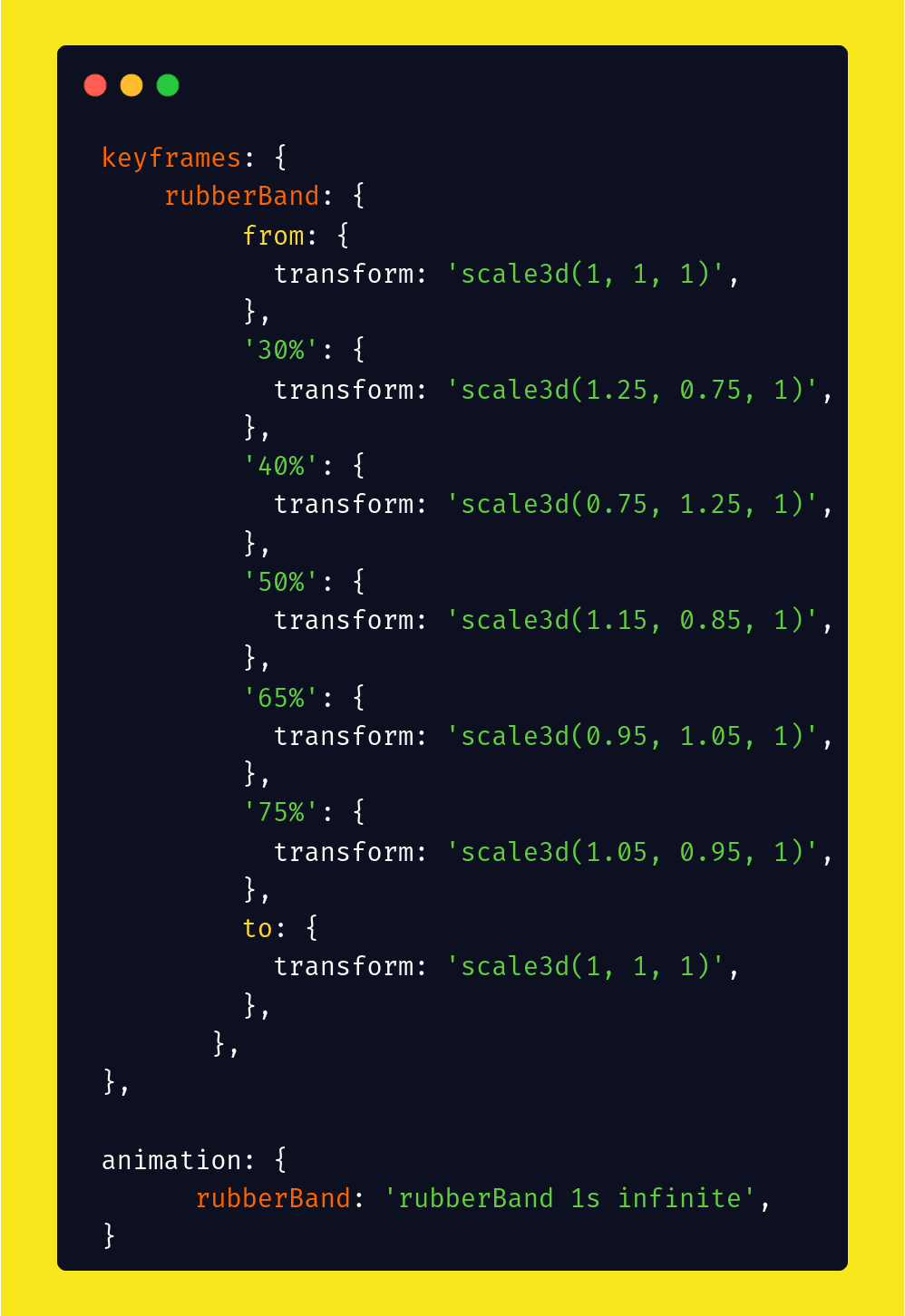
Rubber Band
However, scale3d() is not provided by a tailwind, it can be still used as a core CSS property with keyframes configuration.


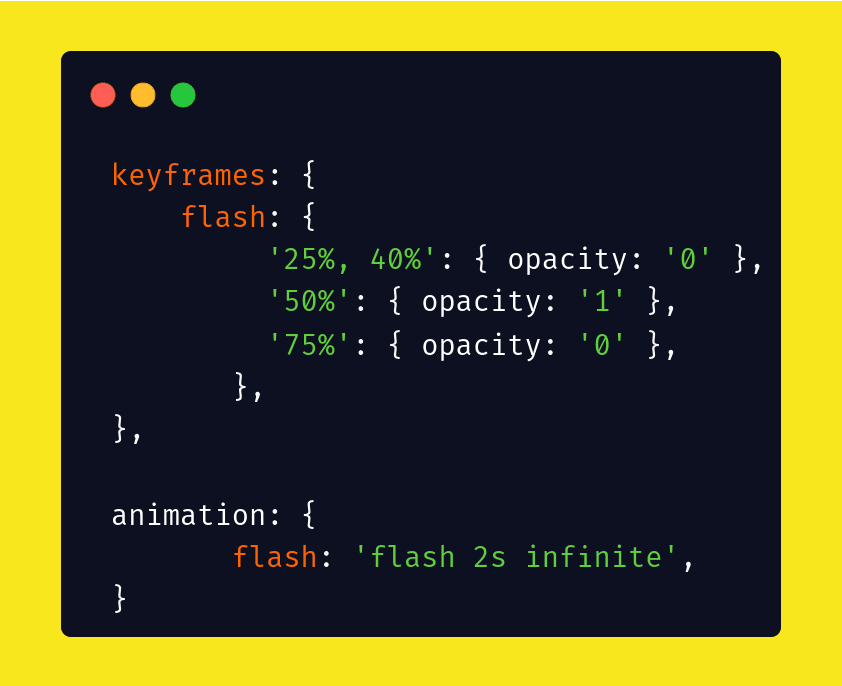
Flash


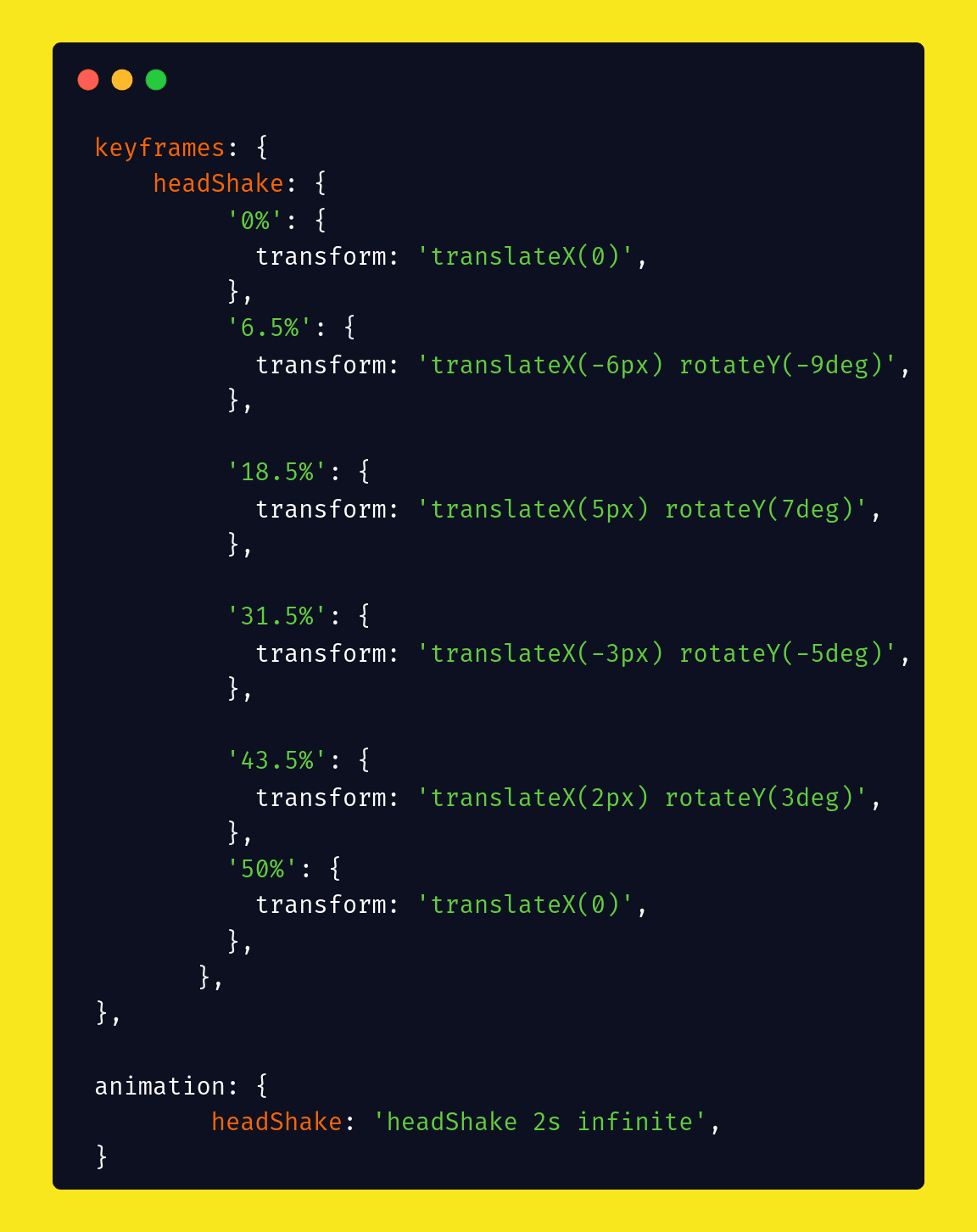
Head Shake


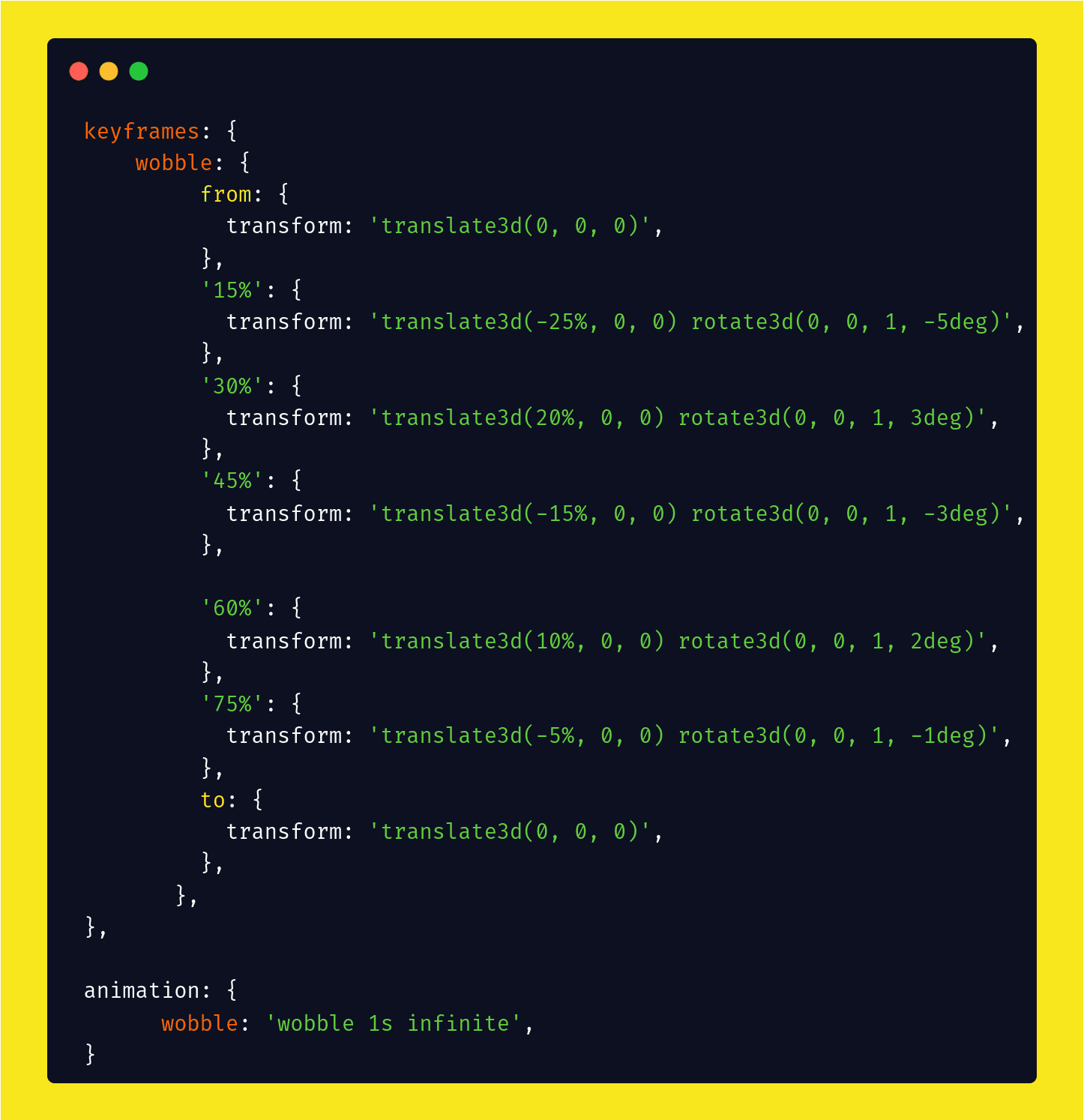
Wobble


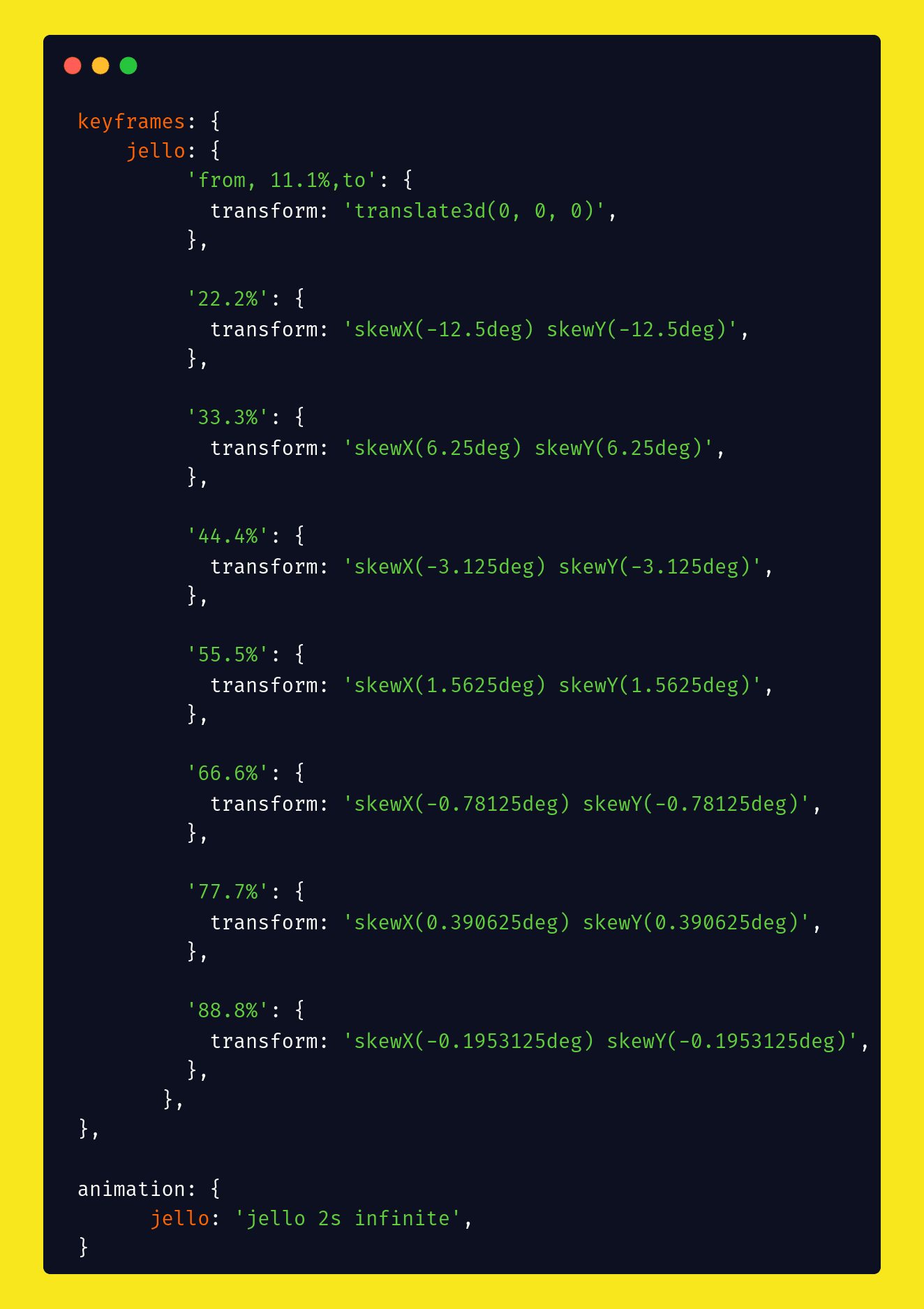
Jello


Find all the animations at tailwind play.
Final thoughts
The above-added animations can be customized according to requirements. Also, it can be explored further with the help of transform properties.
Be creative, create amazing !!
Related Popular Articles

