
Implement different types of sliders using Vue 3 and Swiper 7
Introduction
Using swiper.js, we can integrate eye-catching sliders in different javascript frameworks like Vue, angular, react, etc. It includes many options and effects that can be applied to make a customized one. We will see some of them in this article.
Let’s get started.
I am assuming that you’ve installed Vue.js(Vue 3) on your machine and are aware of its basics.
Install swiper using the following command.
npm i swiperThe Swiper module comes with inbuilt javascript and CSS files, let’s use it and go ahead with the implementation of the default(basic) slider.
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
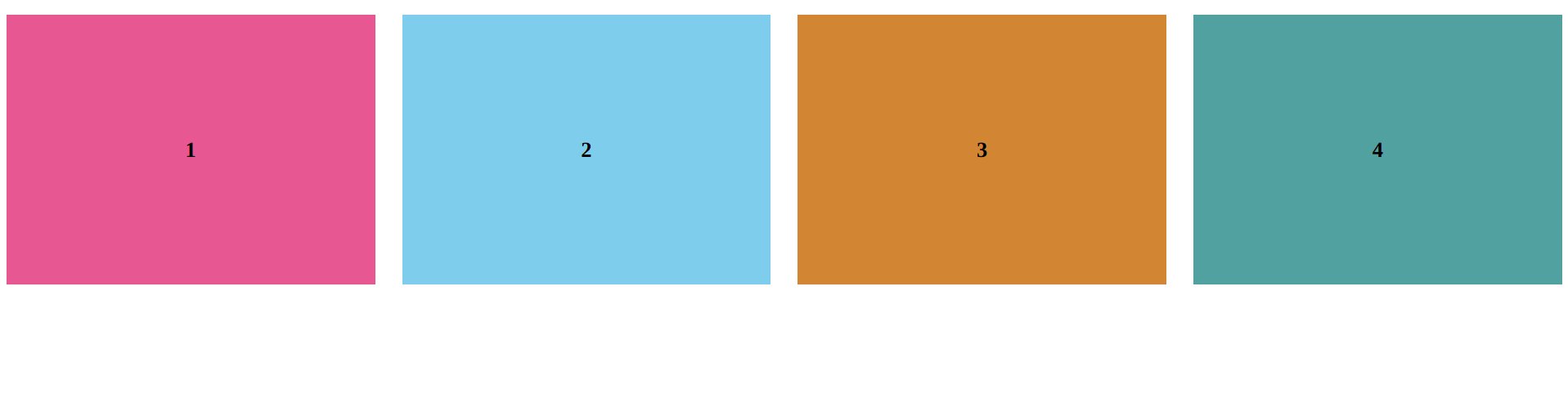
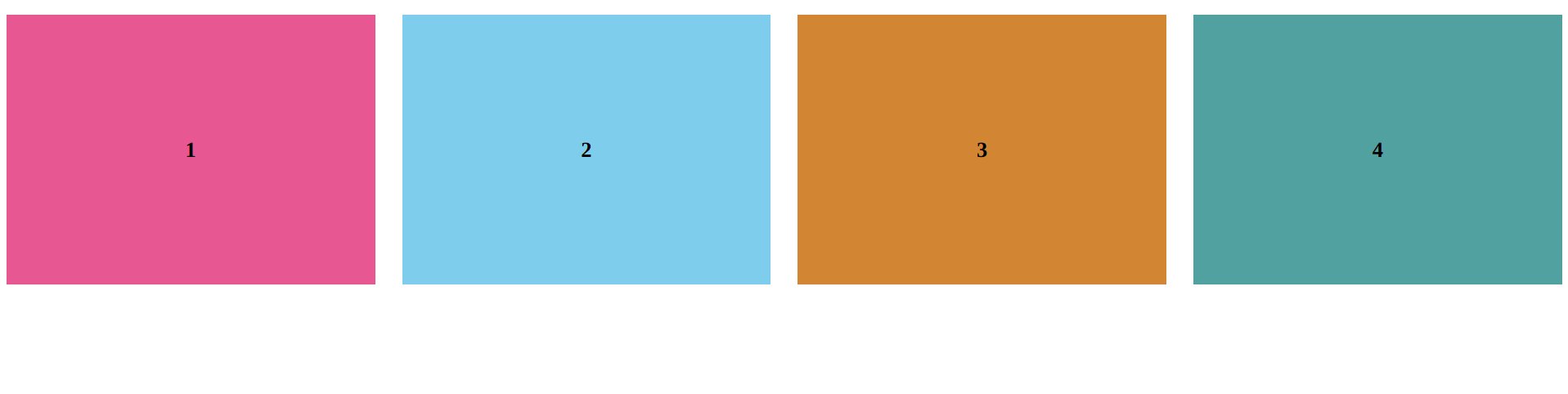
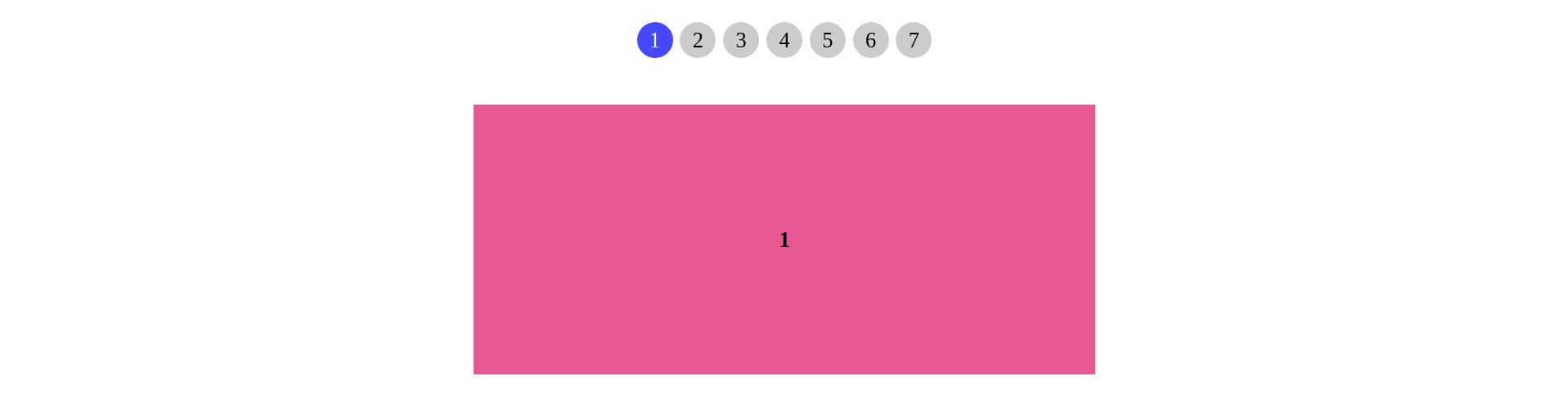
Default slider

Import slider components and styles from the installed swiper module as follows:
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";// Import Swiper styles
import "swiper/swiper.min.css";Then, create slides in HTML and add swiper configuration options as follows.
<swiper
:slides-per-view="4"
:space-between="30"
@swiper="onSwiper"
@slideChange="onSlideChange"
class="default-slider">
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide></swiper>- slides-per-view — How many slides we want to see on a screen, “auto” default
- space-between — How much space should be there between two slides in pixels
- slides-per-group — It enables group sliding, value must be > 1
- speed — Transition between two slides in milliseconds
Finally, let’s apply custom styles on slides.
<style scoped>
.default-slider .swiper-slide {
display: flex;
height: 300px !important;
justify-content: center;
align-items: center;
color: #000;
font-size: 24px;
font-weight: 700;
}.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}.swiper-slide:nth-child(2n) {
background-color: skyblue;
}.swiper-slide:nth-child(3n) {
background-color: peru;
}.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}.swiper-slide:nth-child(5n) {
background-color: plum;
}.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>Swiper emits some events like Swiper, slideChange, etc. That we can use for customization. The final code will look like this.
<template>
<swiper
:slides-per-view="4"
:space-between="30"
@swiper="onSwiper"
@slideChange="onSlideChange"
class="default-slider"
>
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<style scoped>
.default-slider .swiper-slide {
display: flex;
height: 300px !important;
justify-content: center;
align-items: center;
color: #000;
font-size: 24px;
font-weight: 700;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
// Import Swiper styles
import "swiper/swiper.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
methods: {
onSwiper: function () {
console.log("onSwiper called");
},
onSlideChange: function () {
console.log("Slide change");
},
},
};
</script>To customize the slider using different options, we just need to import the js module and CSS for a specific option that we want to add.
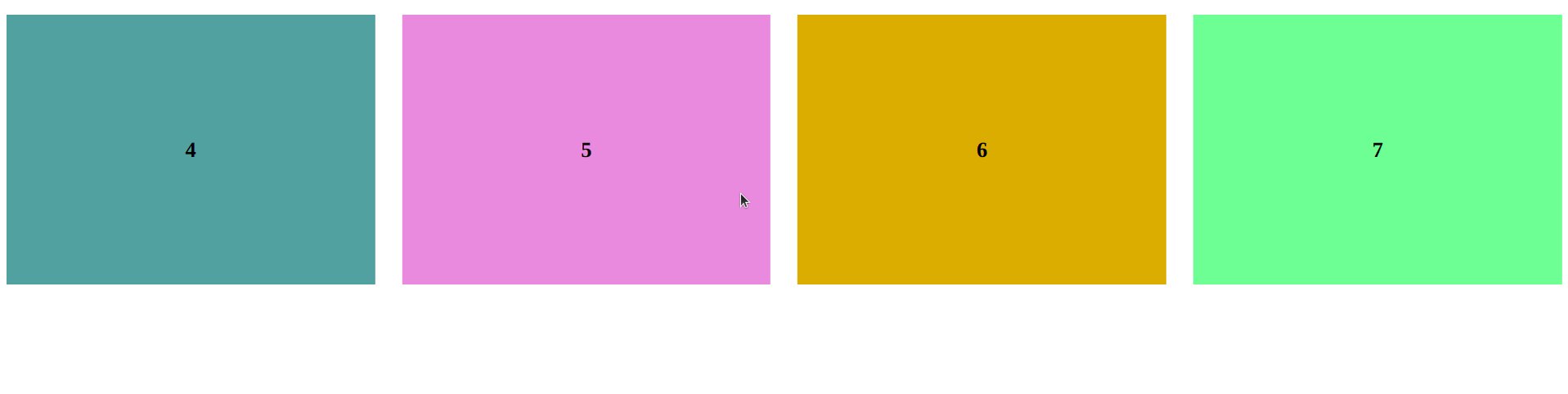
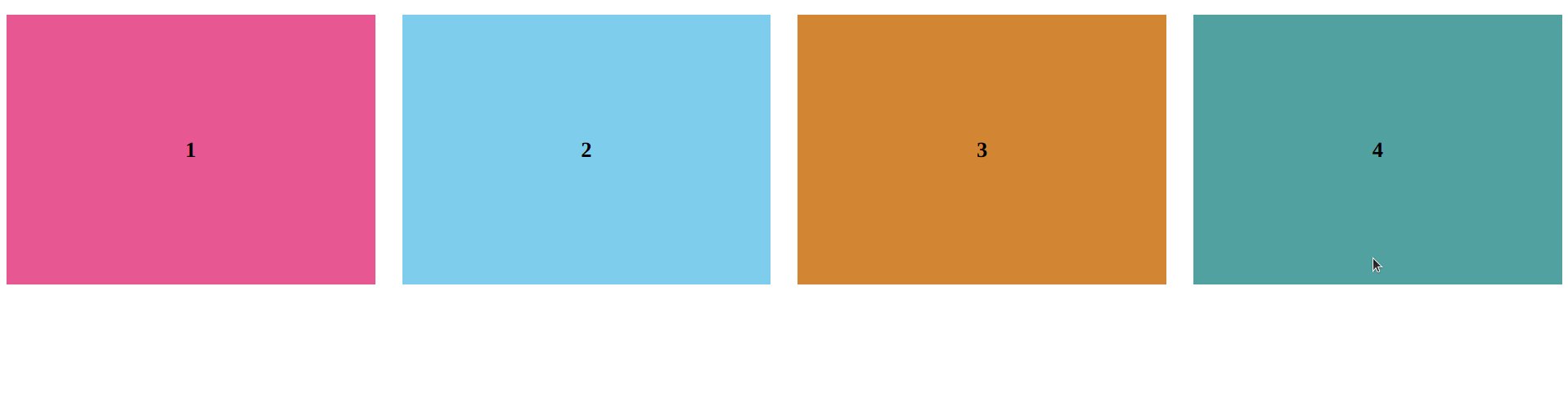
Navigation slider
 The navigation option of the swiper enables item sliding on mouse drag and also on previous/next arrow click.
The navigation option of the swiper enables item sliding on mouse drag and also on previous/next arrow click.
It’s very simple to add enable navigation option in swiper. Just as :navigation=”true” in <swiper>.
In js, import SwiperCore and Navigation as imported in a given file, and use the Navigation module with SwiperCore.
Also, we need to import the navigation option’s CSS here. That is
import "swiper/modules/navigation/navigation.min.css";The full navigation option code is available in the below file:
<template>
<swiper :slides-per-view="1" :navigation="true">
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<style scoped>
.swiper-slide {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
width: 50% !important;
margin: 0 25%;
font-size: 24px;
font-weight: 700;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
import SwiperCore, { Navigation } from "swiper";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
SwiperCore.use([Navigation]);
export default {
components: {
Swiper,
SwiperSlide,
},
};
</script>
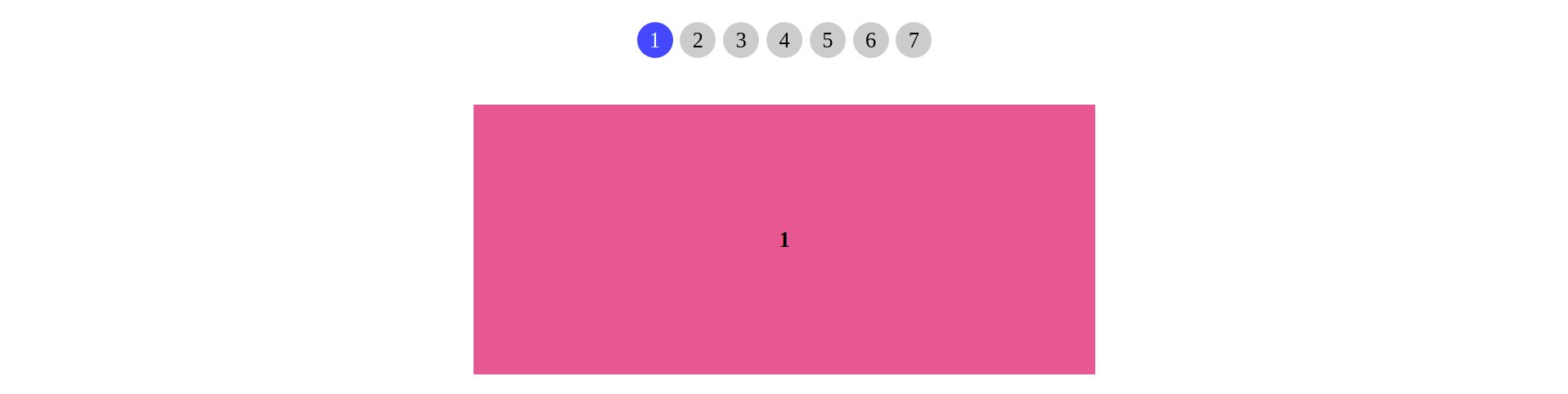
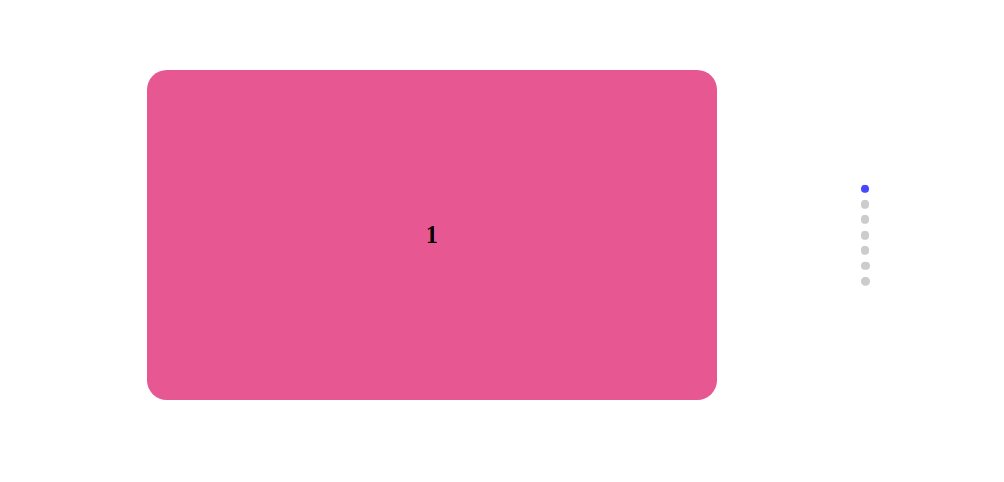
Custom Pagination Slider

There are various types of pagination provided by swiper, we will implement a custom one here. That will allow changing slide on click of slide number.
To enable pagination we need to add :pagination=”pagination” in <swiper>. For adding page bullets (that are slide numbers, here), we simply need to add the following js code on page load that’s data hook in Vue.
pagination: {
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + "</span>";
},
}Full code for pagination slider,
<template>
<div class="swiper-pagination"></div>
<swiper
:slides-per-view="1"
:pagination="pagination"
class="pagination-slider"
>
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<style>
.pagination-slider .swiper-slide {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
width: 40% !important;
margin: 0 30%;
font-size: 24px;
font-weight: 700;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
.pagination-slider .swiper-pagination-bullet {
text-align: center;
line-height: 40px;
font-size: 24px;
color: #000;
opacity: 1;
background: rgba(0, 0, 0, 0.2);
width: 40px !important;
height: 40px !important;
}
.pagination-slider .swiper-pagination-bullet-active {
color: #fff;
background: #007aff;
}
.pagination-slider .swiper-pagination {
position: unset;
margin-bottom: 3%;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
import SwiperCore, { Pagination } from "swiper";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/pagination/pagination.min.css";
SwiperCore.use([Pagination]);
export default {
components: {
Swiper,
SwiperSlide,
},
data() {
return {
pagination: {
clickable: true,
renderBullet: function (index, className) {
console.log(index, className);
return '<span class="' + className + '">' + (index + 1) + "</span>";
},
},
};
},
};
</script>
You can also override styles of bullets or any other components manually or by updating variable values for variable — swiper-pagination-bullet-size.
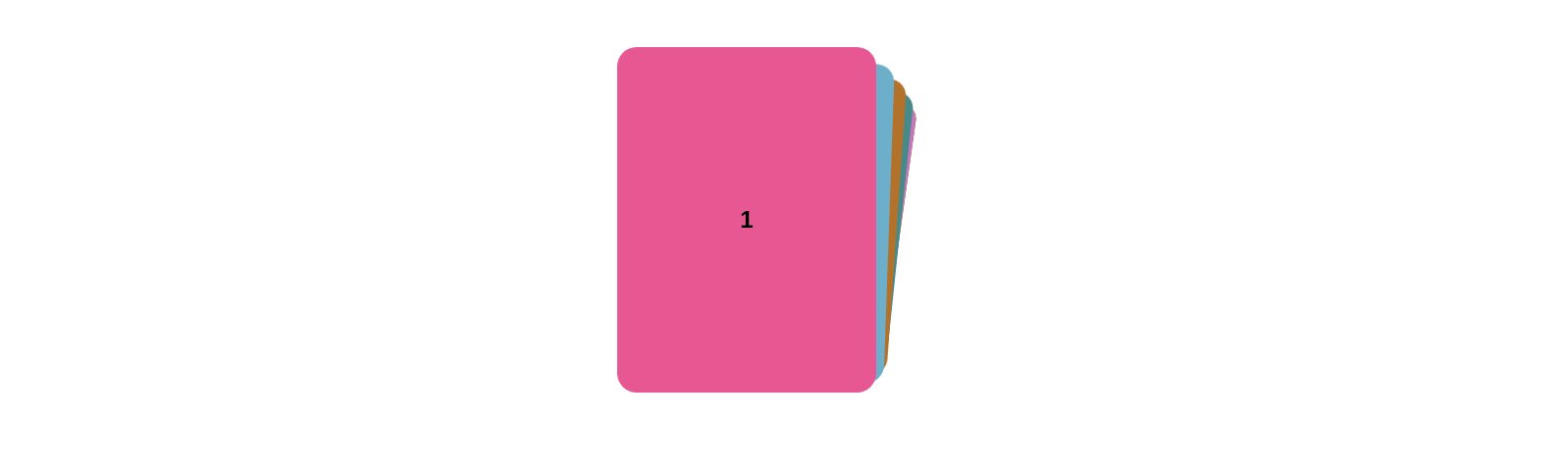
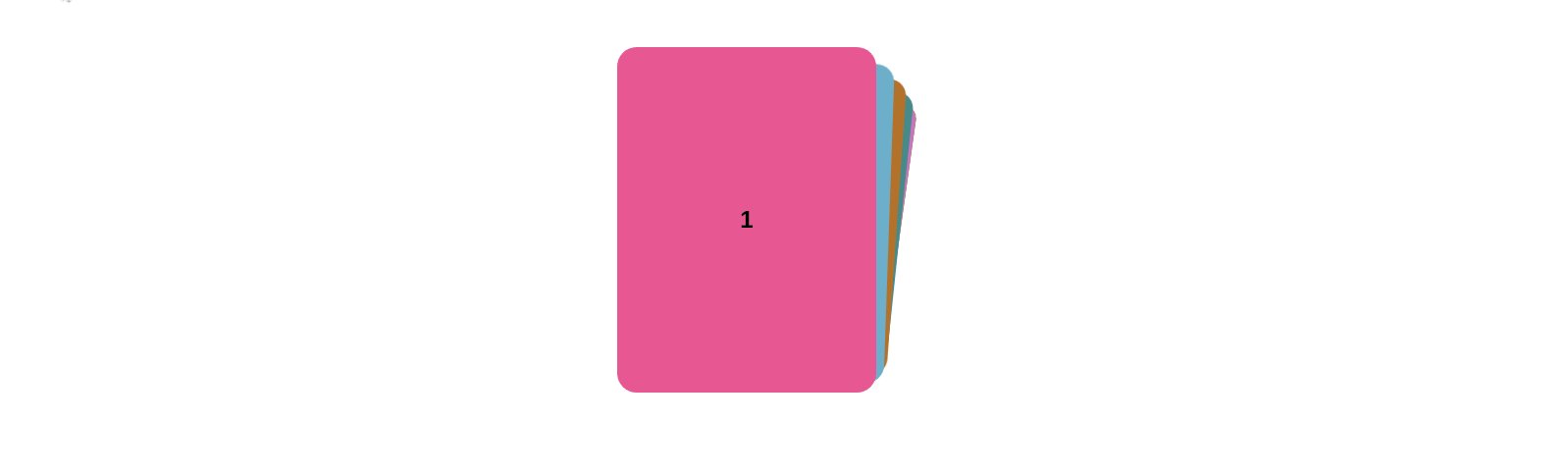
Card Stack Slider

<template>
<swiper :effect="'cards'" :grabCursor="true">
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
import SwiperCore, { EffectCards } from "swiper";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/effect-cards/effect-cards.min.css";
SwiperCore.use([EffectCards]);
export default {
components: {
Swiper,
SwiperSlide,
},
};
</script>
<style scoped>
.swiper {
width: 240px;
height: 320px;
}
.swiper-slide {
display: flex;
align-items: center;
justify-content: center;
border-radius: 18px;
font-size: 22px;
font-weight: bold;
color: #000;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
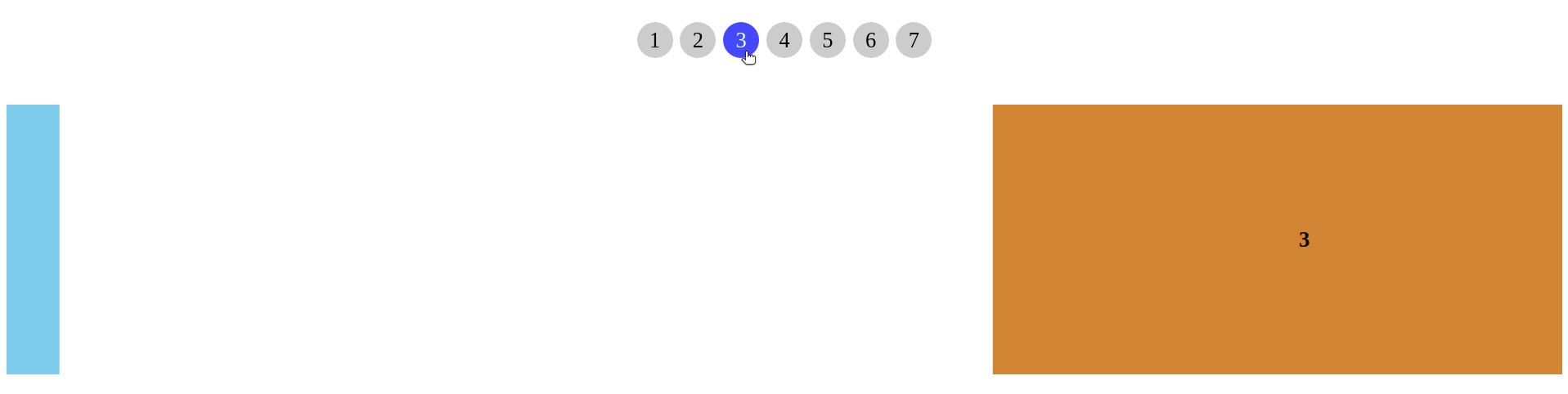
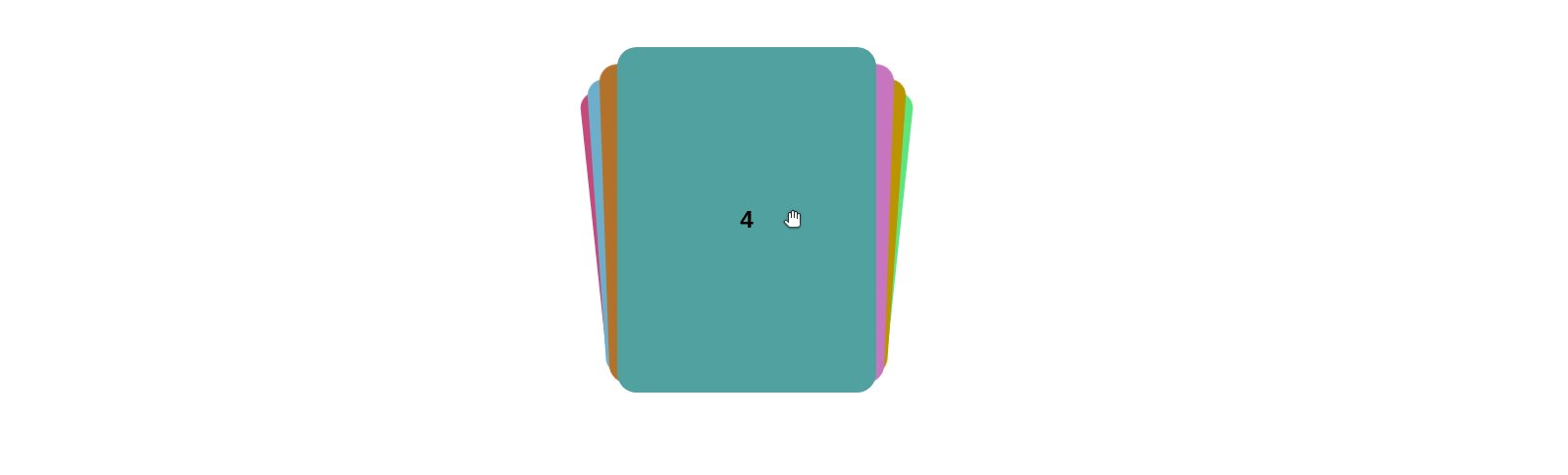
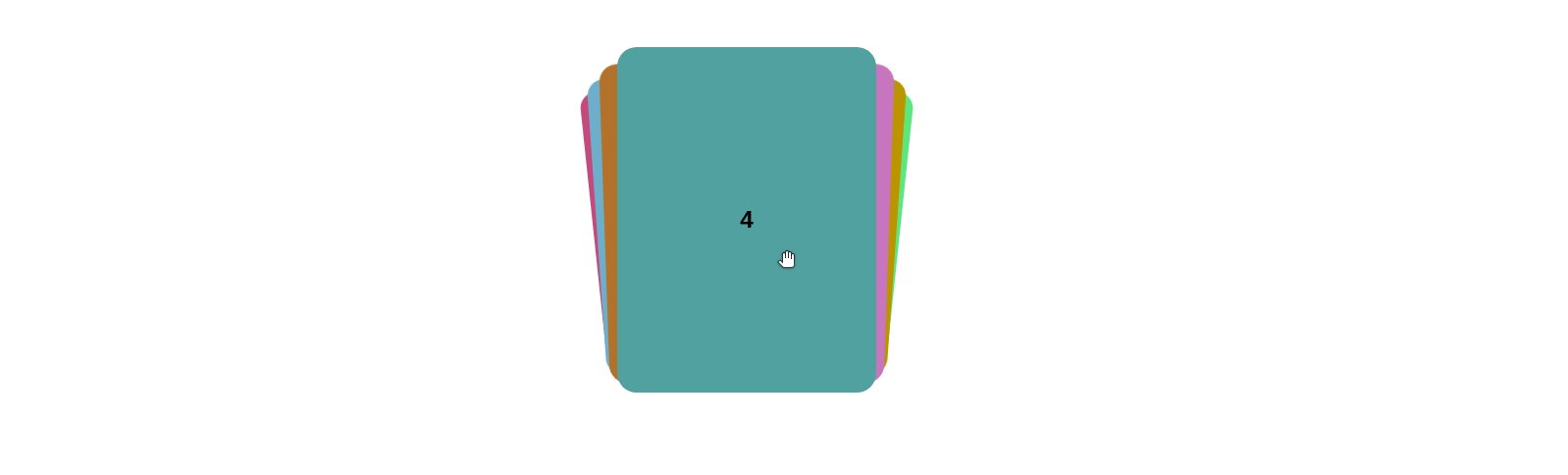
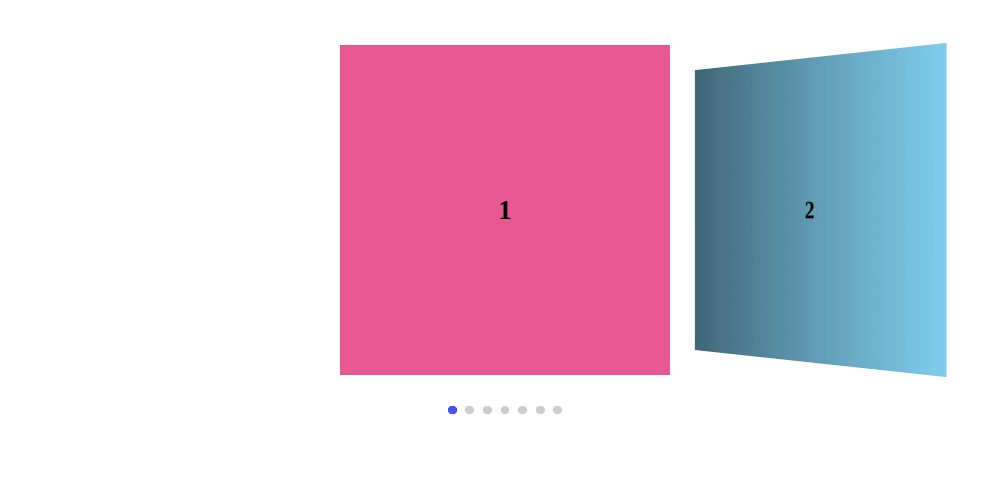
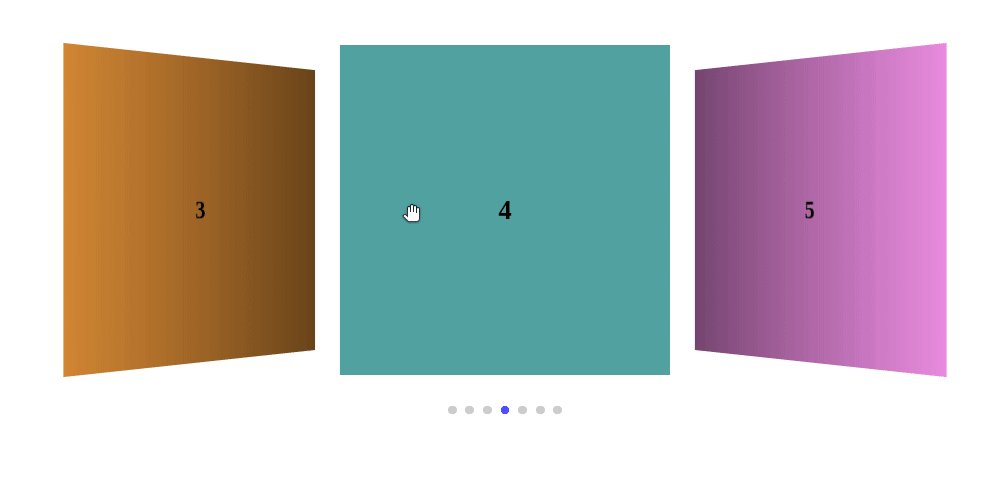
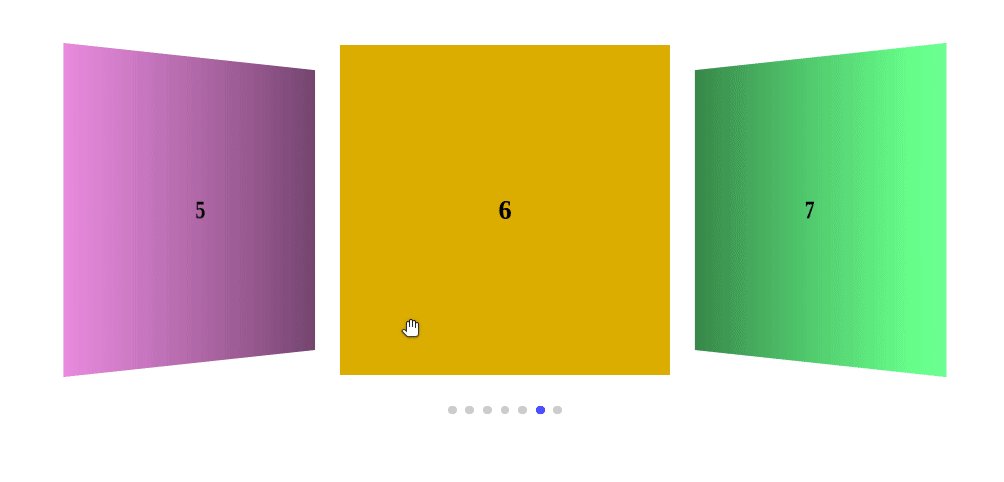
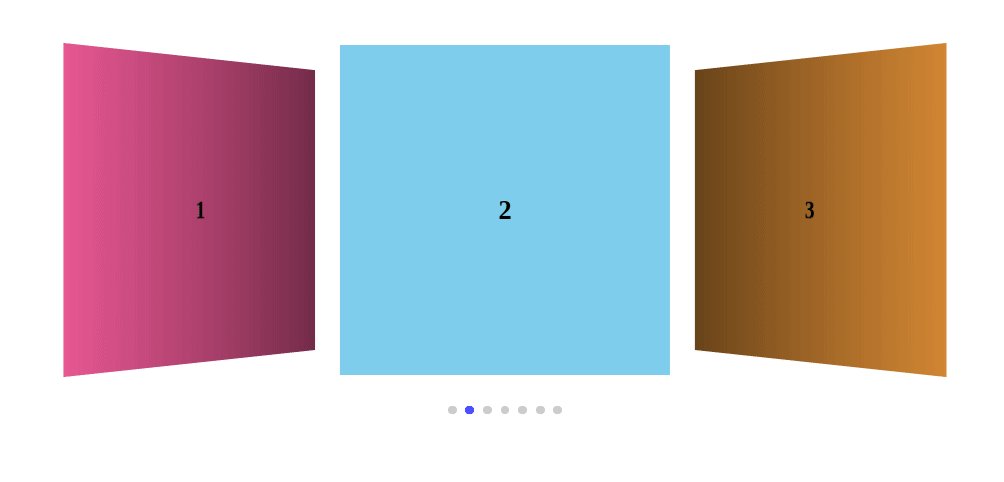
</style>CoverFlowEffect Slider

<template>
<swiper
:effect="'coverflow'"
:grabCursor="true"
:centeredSlides="true"
:slidesPerView="'auto'"
:coverflowEffect="{
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: true,
}"
:pagination="true"
>
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<style scoped>
.swiper {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 300px;
height: 300px;
font-size: 24px;
font-weight: 700;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/effect-coverflow/effect-coverflow.min.css";
import "swiper/modules/pagination/pagination.min.css";
import SwiperCore, { EffectCoverflow, Pagination } from "swiper";
SwiperCore.use([EffectCoverflow, Pagination]);
export default {
components: {
Swiper,
SwiperSlide,
},
};
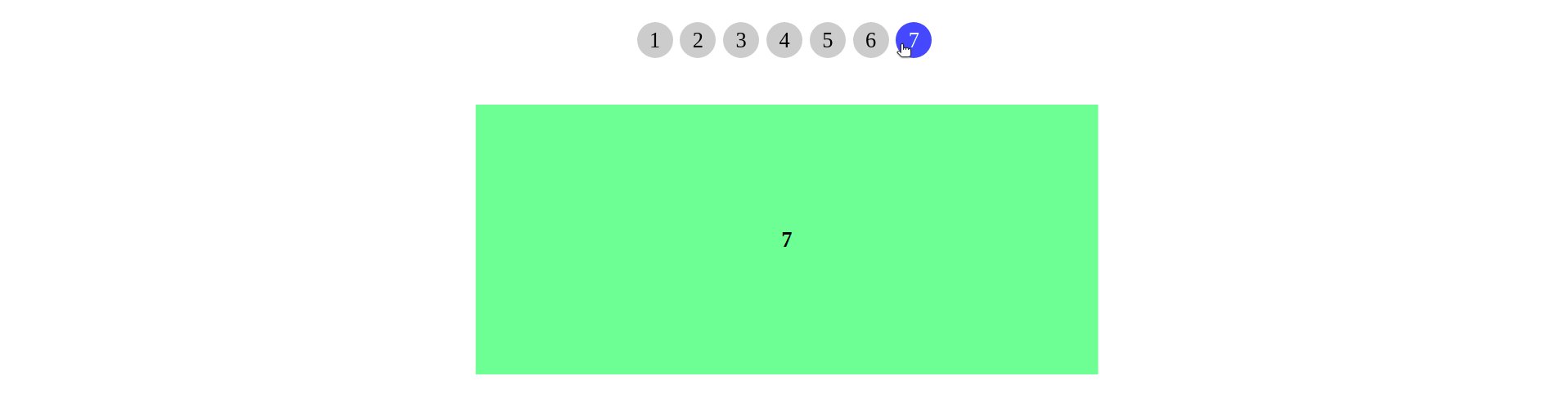
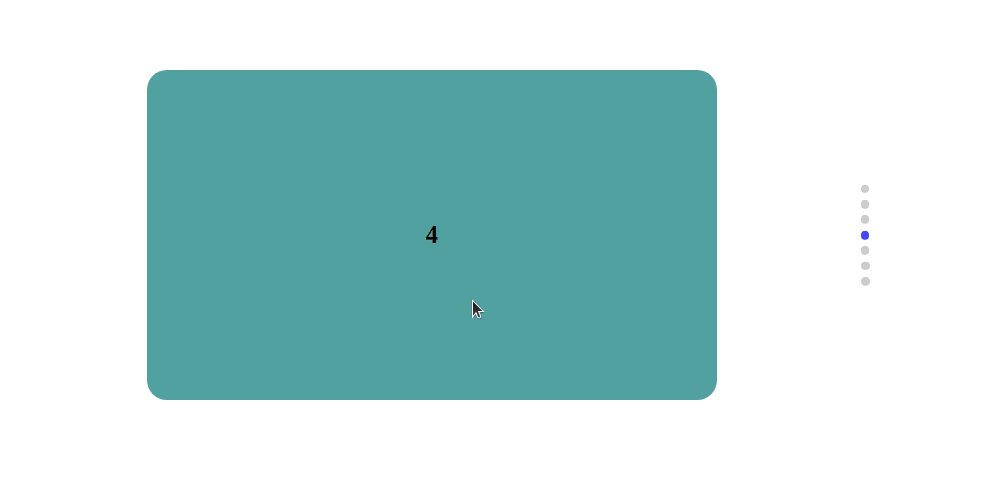
</script>Mousewheel Slider

<template>
<swiper
:direction="'vertical'"
:slidesPerView="1"
:spaceBetween="50"
:mousewheel="true"
:pagination="{
clickable: true,
}"
class="mousewheel-slider"
>
<swiper-slide v-for="n in 7" :key="n"> {{ n }} </swiper-slide>
</swiper>
</template>
<style>
.swiper.mousewheel-slider {
height: 300px !important;
}
.mousewheel-slider .swiper-slide {
display: flex;
align-items: center;
justify-content: center;
border-radius: 18px;
font-size: 22px;
font-weight: bold;
color: #000;
width: 30%;
margin: 0 0 0 30%;
}
.mousewheel-slider .swiper-pagination-bullets {
right: 32% !important;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
import SwiperCore, { Mousewheel, Pagination } from "swiper";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/pagination/pagination.min.css";
SwiperCore.use([Mousewheel, Pagination]);
export default {
components: {
Swiper,
SwiperSlide,
},
};
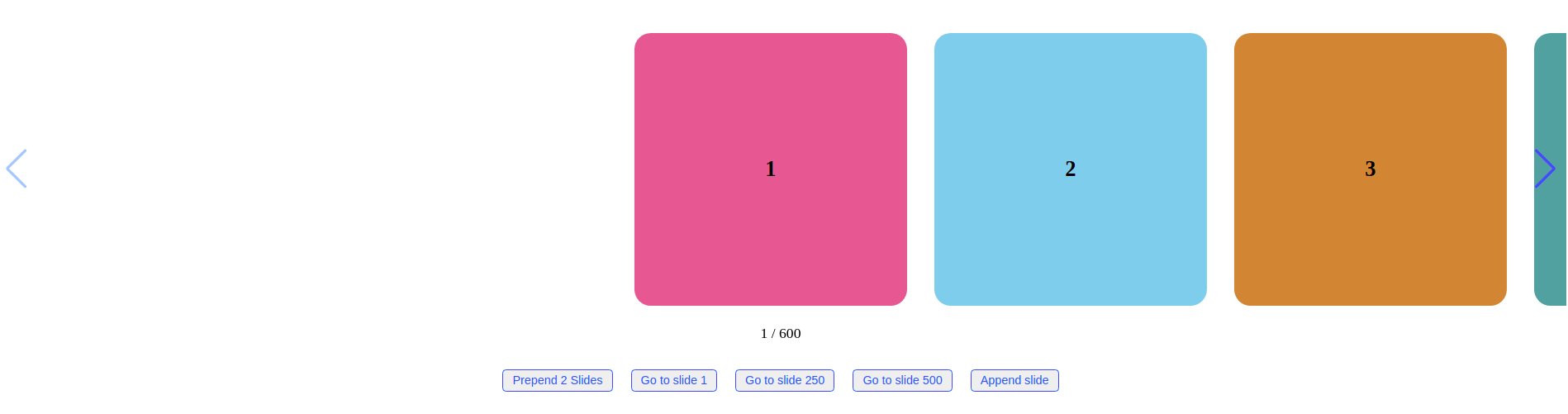
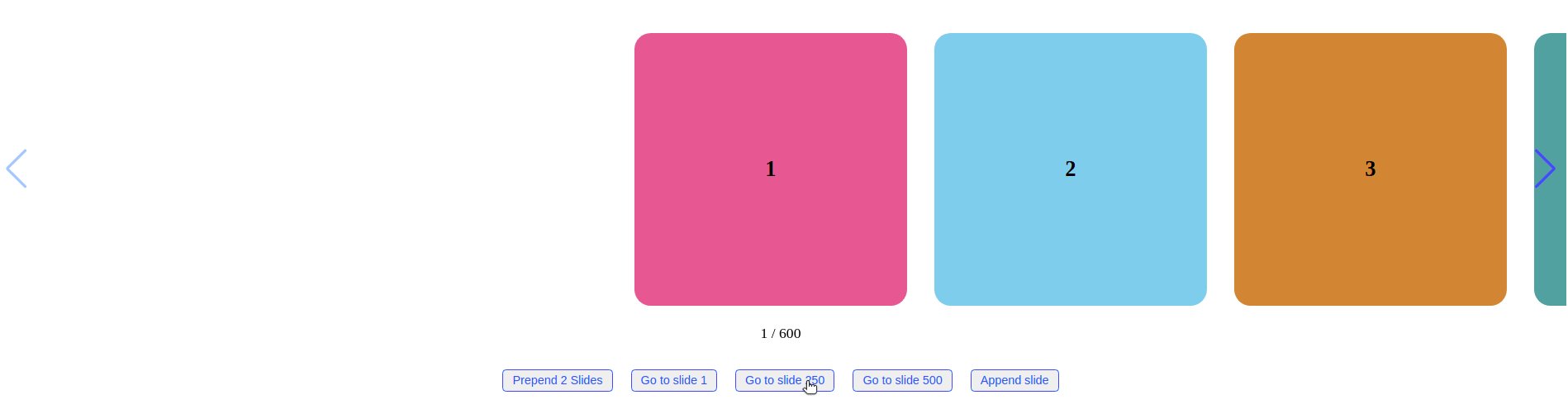
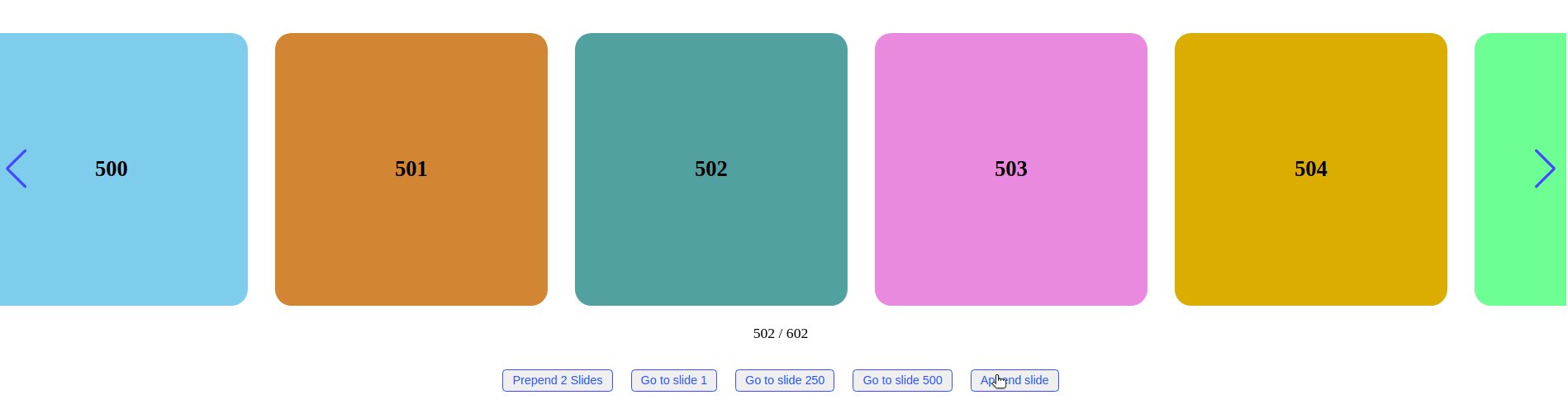
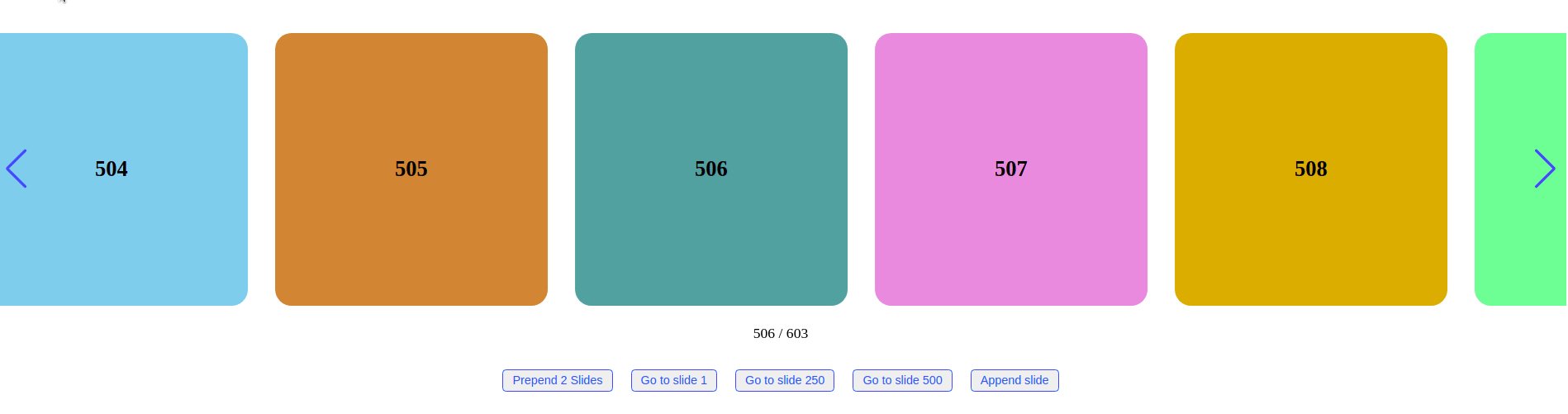
</script>Virtual Slider

Swiper can also be customized for adding virtual slides with features like prepending slides, appending slides, jumping to a specific slide, etc.
Virtual attribute along with Pagination and Navigation is used for it. The full code is available below.
<template>
<div>
<swiper
@swiper="setSwiperRef"
:slidesPerView="5"
:spaceBetween="30"
:centeredSlides="true"
:pagination="{
type: 'fraction',
}"
:navigation="true"
:virtual="true"
class="virtual-slider"
>
<swiper-slide
v-for="(slideContent, index) in slides"
:key="index"
:virtualIndex="index"
>{{ slideContent }}</swiper-slide
>
</swiper>
<p class="append-buttons">
<button @click="prepend()" class="prepend-2-slides">
Prepend 2 Slides
</button>
<button @click="slideTo(1)" class="prepend-slide">Go to slide 1</button>
<button @click="slideTo(250)" class="slide-250">Go to slide 250</button>
<button @click="slideTo(500)" class="slide-500">Go to slide 500</button>
<button @click="append()" class="append-slides">Append slide</button>
</p>
</div>
</template>
<style>
.swiper.virtual-slider {
height: 300px;
}
.virtual-slider .swiper-slide {
text-align: center;
font-size: 18px;
width: 300px !important;
margin: 0;
font-size: 24px;
font-weight: 700;
display: flex;
justify-content: center;
align-items: center;
}
.append-buttons {
text-align: center;
margin-top: 20px;
}
.append-buttons button {
display: inline-block;
cursor: pointer;
border: 1px solid #007aff;
color: #007aff;
text-decoration: none;
padding: 4px 10px;
border-radius: 4px;
margin: 0 10px;
font-size: 13px;
}
.swiper-slide:nth-child(1n) {
background-color: palevioletred;
}
.swiper-slide:nth-child(2n) {
background-color: skyblue;
}
.swiper-slide:nth-child(3n) {
background-color: peru;
}
.swiper-slide:nth-child(4n) {
background-color: cadetblue;
}
.swiper-slide:nth-child(5n) {
background-color: plum;
}
.swiper-slide:nth-child(6n) {
background-color: goldenrod;
}
.swiper-slide:nth-child(7n) {
background-color: palegreen;
}
</style>
<script>
// Import Swiper Vue.js components
import { Swiper } from "swiper/vue/swiper";
import { SwiperSlide } from "swiper/vue/swiper-slide";
// Import Swiper styles
import "swiper/swiper.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/navigation/navigation.min.css";
// import Swiper core and required modules
import SwiperCore, { Pagination, Navigation, Virtual } from "swiper";
// install Swiper modules
SwiperCore.use([Pagination, Navigation, Virtual]);
export default {
components: {
Swiper,
SwiperSlide,
},
data() {
// Create array with 1000 slides
const slides = Array.from({ length: 600 }).map(
(_, index) => `${index + 1}`
);
return {
slides,
swiperRef: null,
appendNumber: 600,
prependNumber: 1,
};
},
methods: {
setSwiperRef(swiper) {
this.swiperRef = swiper;
},
slideTo(index) {
this.swiperRef.slideTo(index - 1, 0);
},
append() {
this.swiperRef.virtual.appendSlide("Slide " + ++this.appendNumber);
},
prepend() {
this.swiperRef.virtual.prependSlide([
--this.prependNumber,
--this.prependNumber,
]);
},
},
};
</script>
Full reference code is available at Integrate swiper in Vue 3.
Note: For swiper 8 use the following imports.
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue';// Import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from 'swiper';// Import swiper styles
import 'swiper/css'; // this will import basic stylesimport 'swiper/css/bundle' // this will import all stylesimport 'swiper/css/navigation'; // this will import specific styles
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';Happy sliding!!
Similar Useful Articles


Get started today
Let's build the next
big thing!
Let's improve your business's digital strategy and implement robust mobile apps to achieve your business objectives. Schedule Your Free Consultation Now.
Get Free Consultation
Get started today
Let's build the next big thing!
Let's improve your business's digital strategy and implement robust mobile apps to achieve your business objectives. Schedule Your Free Consultation Now.
Get Free Consultation