
20 Array methods in Typescript you need to know
Introduction
We, programmers, play with Arrays all the time, and yet most of the time we don’t know all helper functions provided by the TypeScript.
I have listed out 20 methods that you need to know, with fun emojis.
1. indexOf()
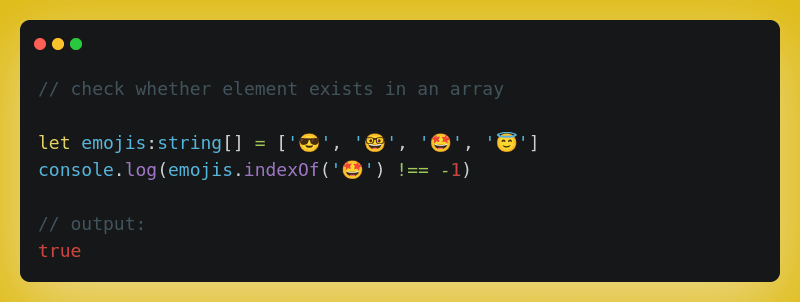
Every array element has an index. This method returns the index of an element in an array.
a. If the specific element doesn’t exist within the array, indexOf() returns -1.
Hence, this method can be used to check whether an element exists in an array or not.
syntax:
array.indexOf(element)

2. lastIndexOf()
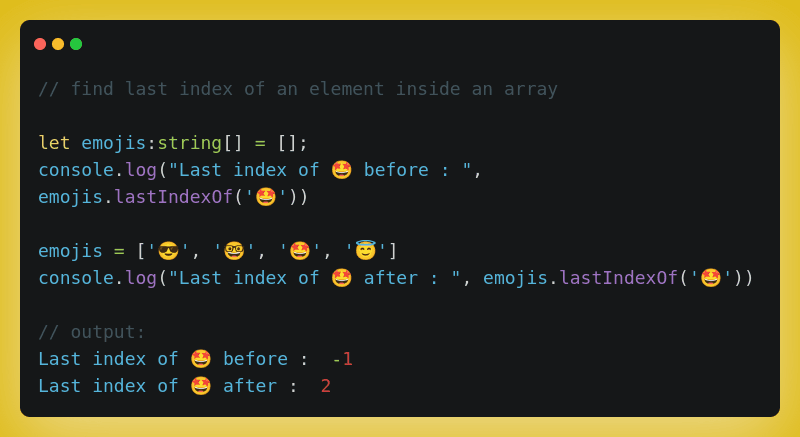
This method returns an array’s last element’s index.
a. If an array is empty then, it returns -1 as of the indexOf() function.
b. If an array has one more same element, then it returns the maximum index of duplicate items.
syntax:
array.lastIndexOf(element)

3. concat()
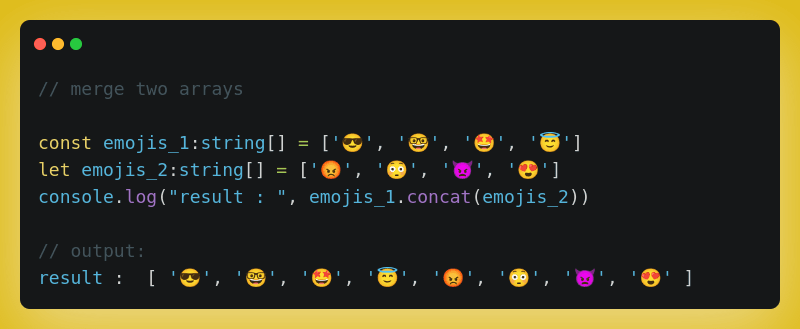
As the name suggests, this method simply merges two arrays and returns a combined result.
syntax:
array1.concat(array2)

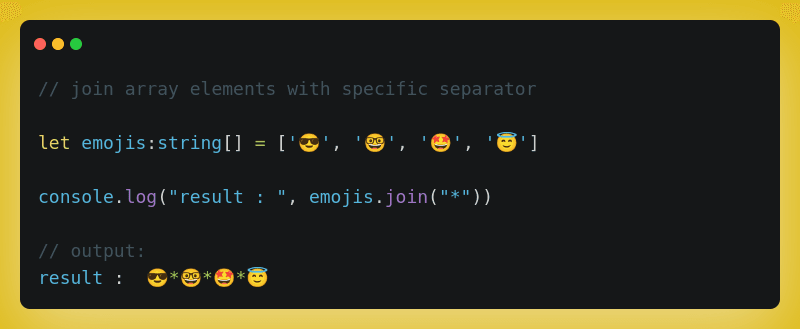
4. join()
According to the name, this method joins all elements of the array into a string with a given operator.
a. If an operator is not given, it joins elements with a comma(,).
syntax:
array.join(operator)

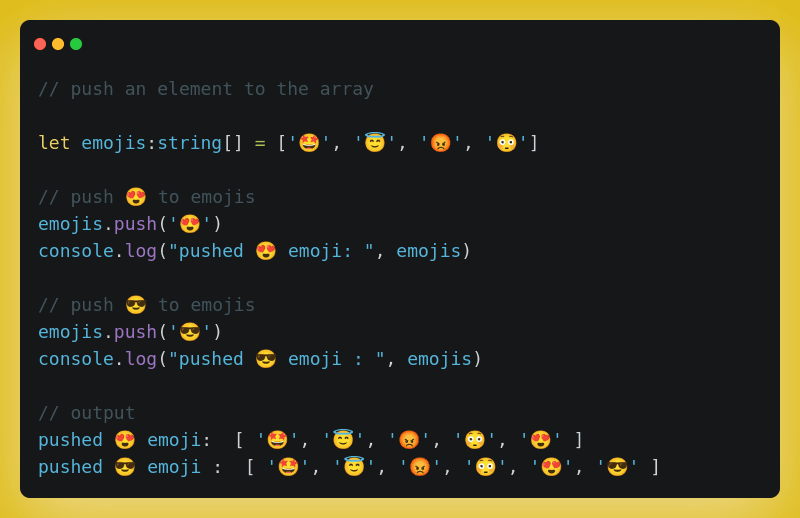
5. push()
This method pushes/adds one or more elements to the array at the last of an array.
syntax:
array.push(element)

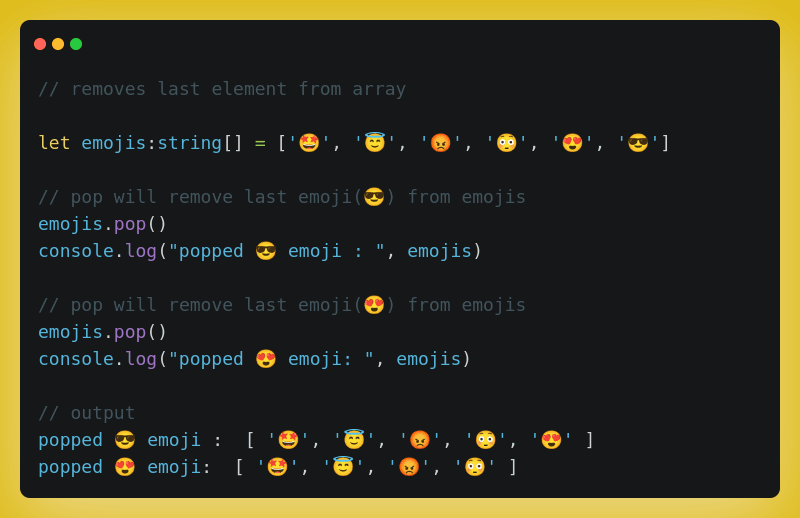
6. pop()
This method pops/removes the last element from an array.
syntax:
array.pop()

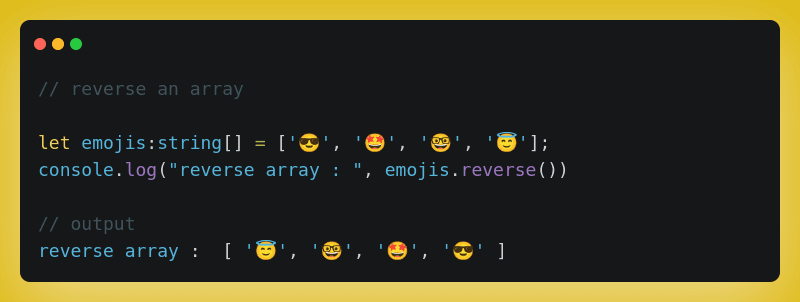
7. reverse()
As per the name, this method reverts the order of an array.
syntax:
array.reverse()

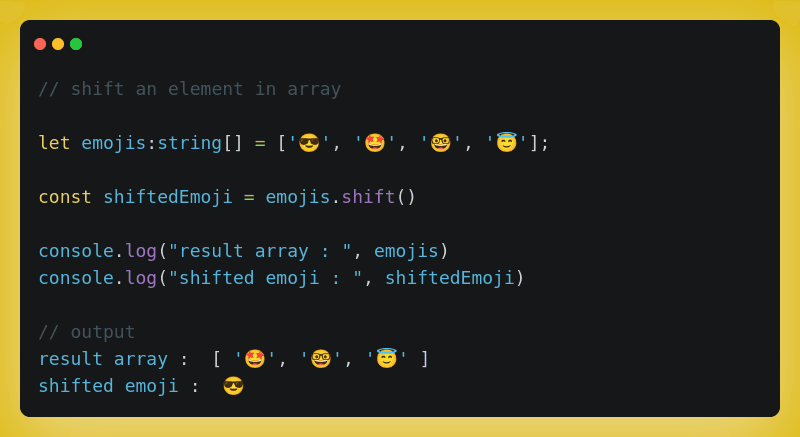
8. shift()
This method removes starting(first) element from an array and returns the removed element.
We can say that it’s the exact opposite of pop() method, which removes the last element and returns the result.
syntax:
array.shift()

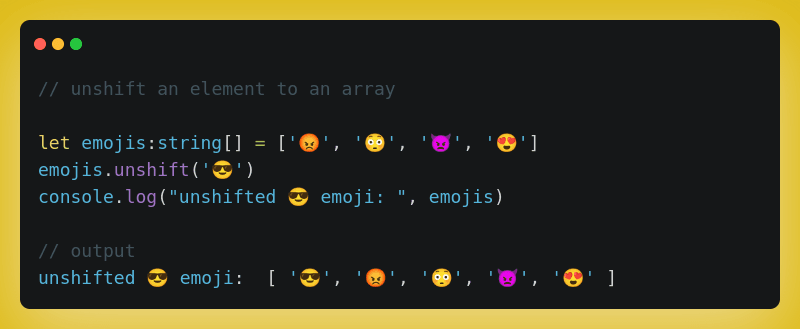
9. unshift()
It has the exact opposite behavior to the shift() method. It adds an element at starting of an array and returns a new array.
syntax:
array.unshift(element)

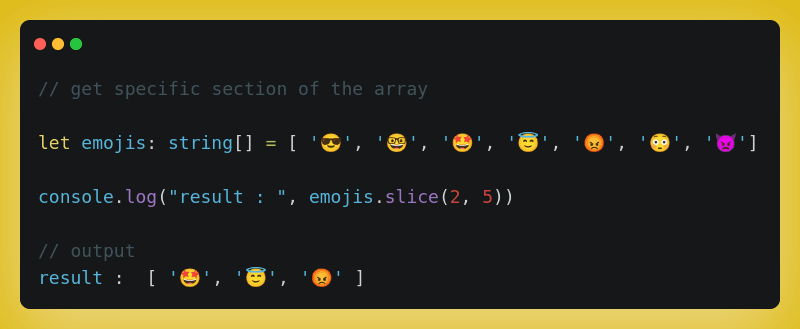
10. slice()
This method cuts an array, in whichever manner we want and returns the trimmed array.
a. It excludes the last index from an argument.
syntax:
array.slice(start_index, end_index)

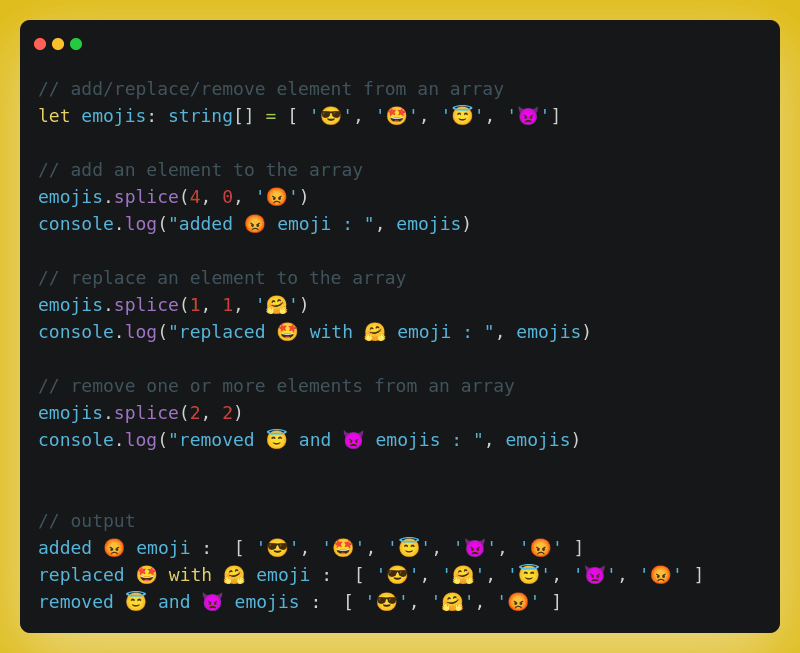
11. splice()
This method can be used for multiple purposes. For,
1. Add an element to an array
2. Replace specific elements within an array
3. Remove specific elements from an array
syntax:
array.splice(index, number of elements to be removed, element1,..,elementN)

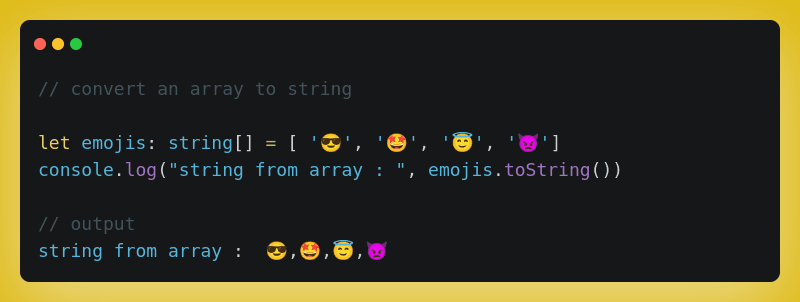
12. toString()
This method converts an array to a comma-separated string.
syntax:
array.toString()

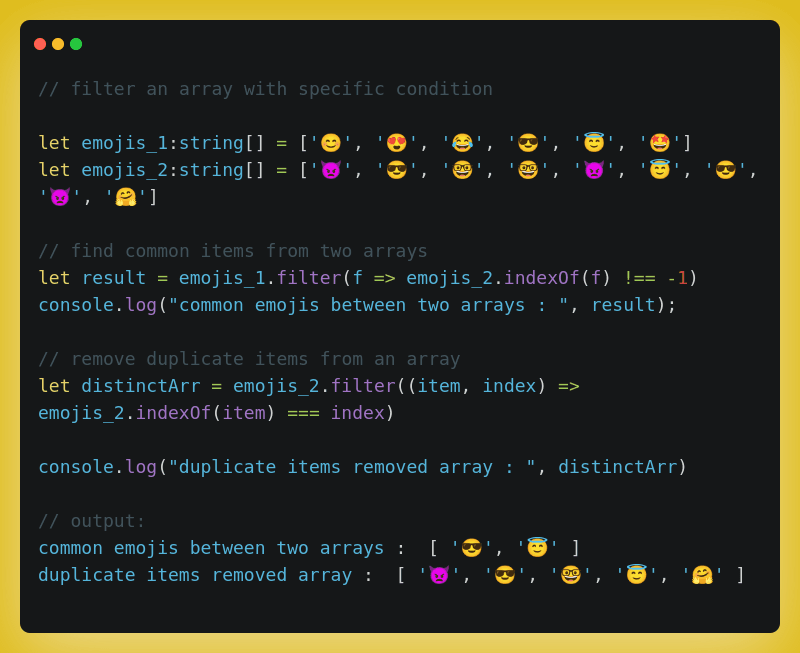
13. filter()
This method can also be used in multiple use cases. Like, such as finding even numbers from an array, finding common items from two arrays, or getting a distinct array.
It checks the conditions that are provided and returns a filtered array.
syntax:
array.filter(callback)

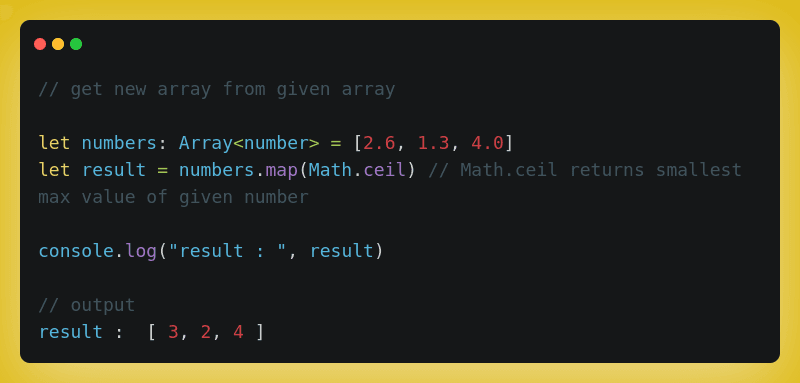
14. map()
This method creates a new array with the results of calling a provided function on every element in this array.
In the example, we’ve invoked map() with Math.ceil which returns the lowest maximum number.
syntax:
array.map(callback)

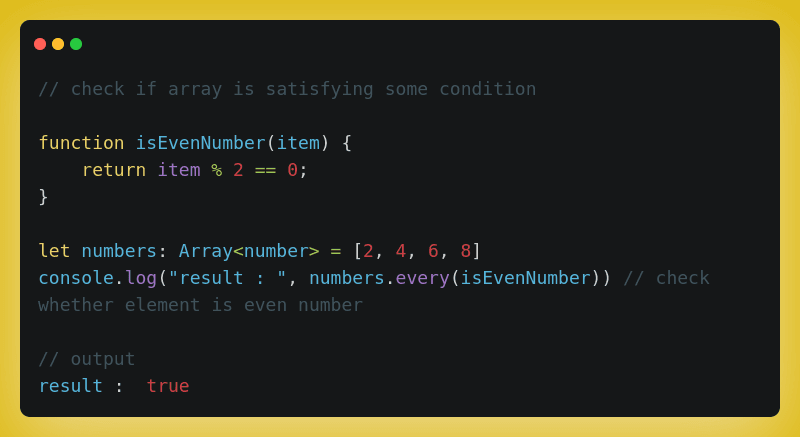
15. every()
This method tests whether all the elements in an array pass the test implemented by the provided function.
In the example, we have checked for even numbers.
syntax:
array.every(callback)

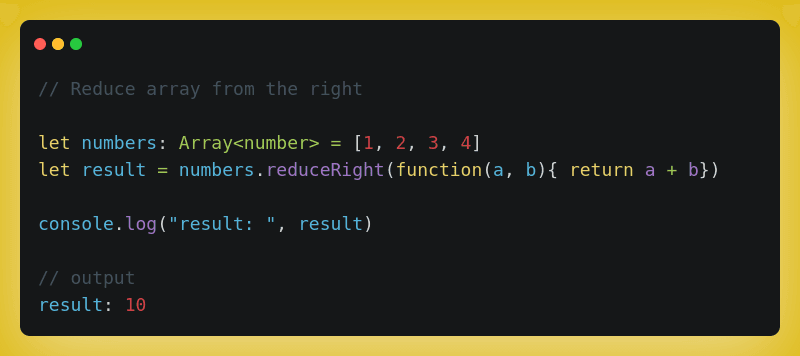
16. reduceRight()
This method applies a function simultaneously against two values of the array (from right to left) to reduce it to a single value.
In the example, the array is reduced with the addition of an element to the previous one(right to left).
syntax:
array.reduceRight(callback)

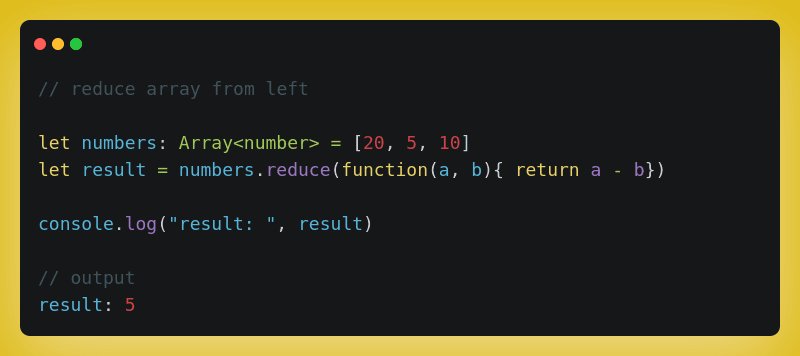
17. reduce()
This method behaves the exact opposite of the reduceRight() method.
It applies a function simultaneously against two values of the array (from left to right) to reduce it to a single value.
In the example, an array is reduced with the subtraction of an element from the previous one(left to right).
syntax:
array.reduce(callback)

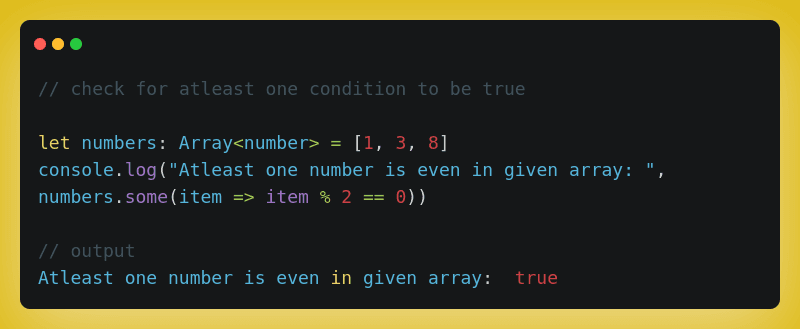
18. some()
This method is generally used for testing purposes.
i.e. To know whether at least a single item from an array is fulfilling a given condition or not.
In the example, again we’ve checked for at least a single even number present in an array.
syntax:
array.some(callback)

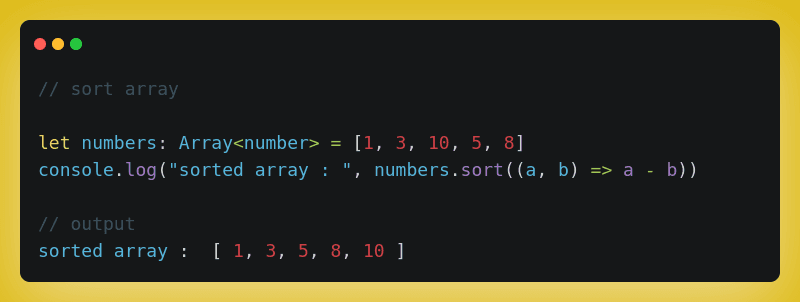
19. sort()
As the name suggests, this method arranges array elements in sorting orders.
In the example, we’ve sorted an array in ascending order. It will sort in descending order, with the condition b-a instead of a-b . similarly, we do in js.
syntax:
array.sort(callback)

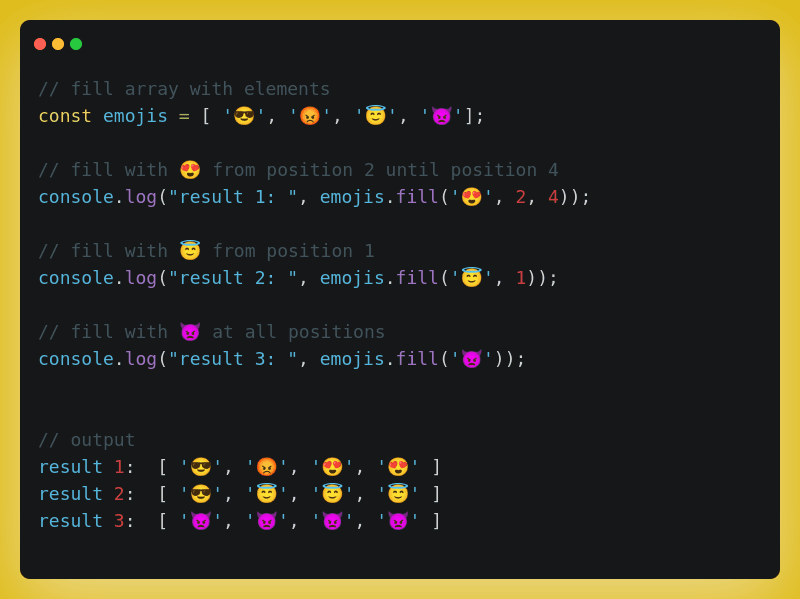
20. fill()
This method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length) and returns the modified array.
a. It can add new elements to specific(multiple) positions
syntax:
array.fill(value, start_index, end_index)

Hope you learned something today. Full code available at typescript array methods.
Feedback and suggestions are more than welcome 🎉.
Related Articles


Let's Work Together
Not sure where to start? We also offer code and architecture reviews, strategic planning, and more.
