
Quick Note on Jetpack Compose Recomposition
Sponsored
Security is mostly a matter of human behavior, and behavior can be defined by habits. Improve your habits with justly.
Let's Get Started!
Do you have one minute? great!
It’s enough to have quick look at some useful things you should know about Jetpack compose recomposition.
Recomposition is the process of calling composable again and again on input changes. In the legacy Android View system, we use invalidate() to do the same.
- Jetpack compose does smart recomposition, which means it skips the composition if the input hasn't changed unlike
invalidate()which redraws everything even if it’s not changed. The compose Framework intelligently recomposes only the components that changed.
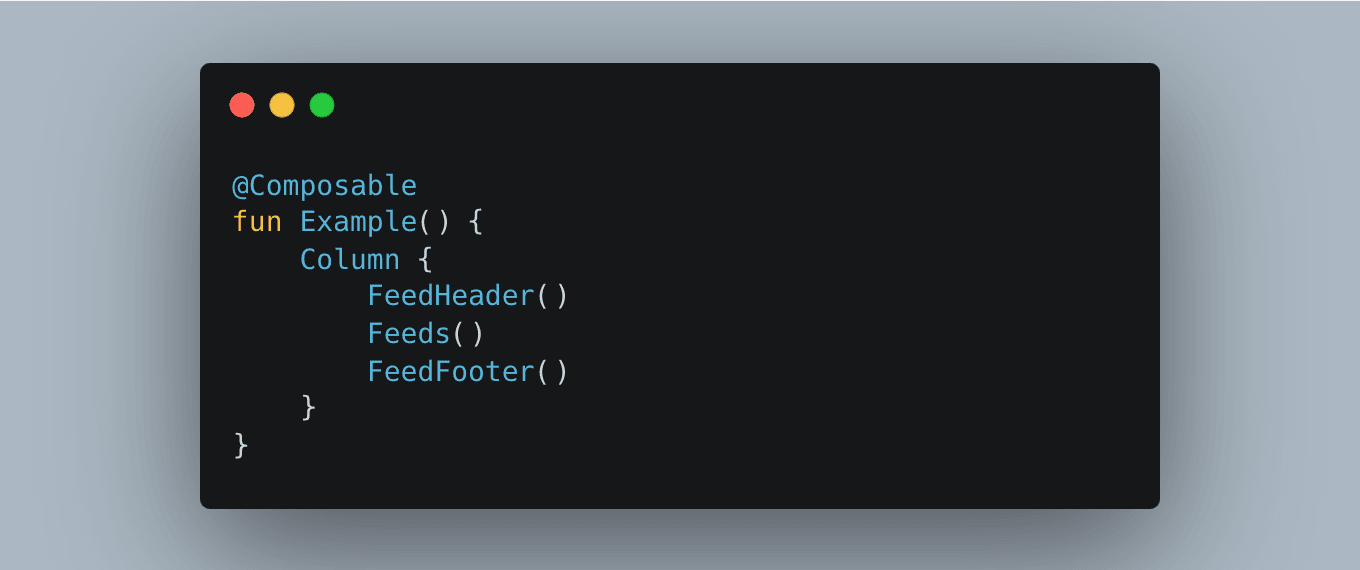
- Recomposition can execute the composable functions in any order. In the below composable, there’s no guarantee that
FeedHeaderexecutes first.

- Compose always tries to complete recomposition before it needs to recompose again. If the state change before the previous recomposition finishes, Compose might cancel the ongoing composition and restart it with the new state.
- A composable function might be run quite frequently, as often as every frame of an animation.
- Use lambda-based modifier whenever possible, this will skip the unnecessary phase of composable. For More detail check out the official doc.
- Never write a state that has already been read this will lead to infinite recomposition. Always write to state in response to an event and in a lambda like
onClick. - Use
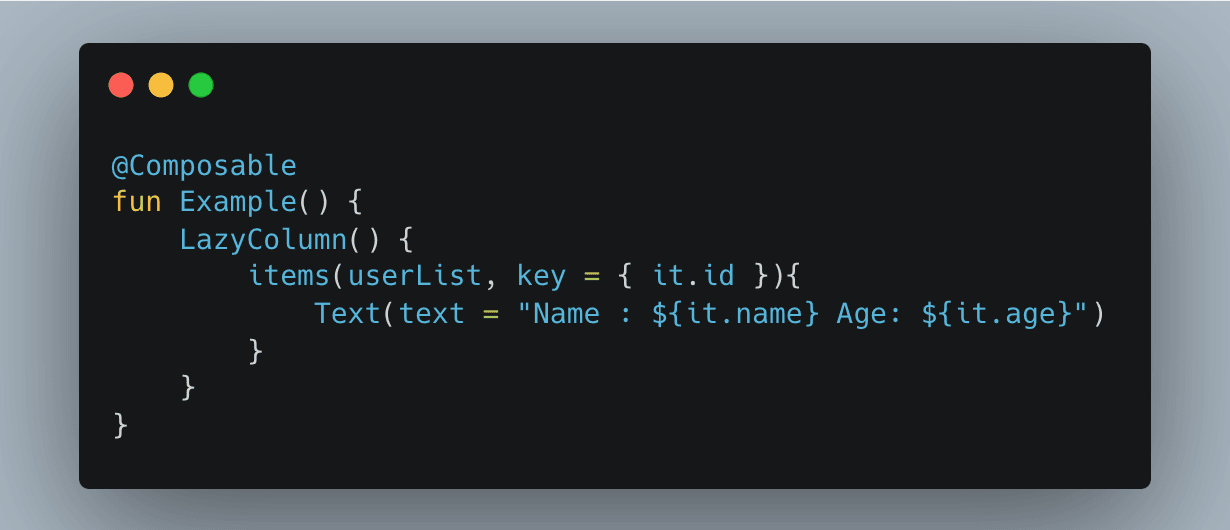
keyfor lazy list. key help composition to identify whether to regenerate the item or recompose it whenever required. By default, each item's position is thekeybut this might lead to unexpected behaviour when the position of items changes so to avoid this use a unique and stable Id as an item key.

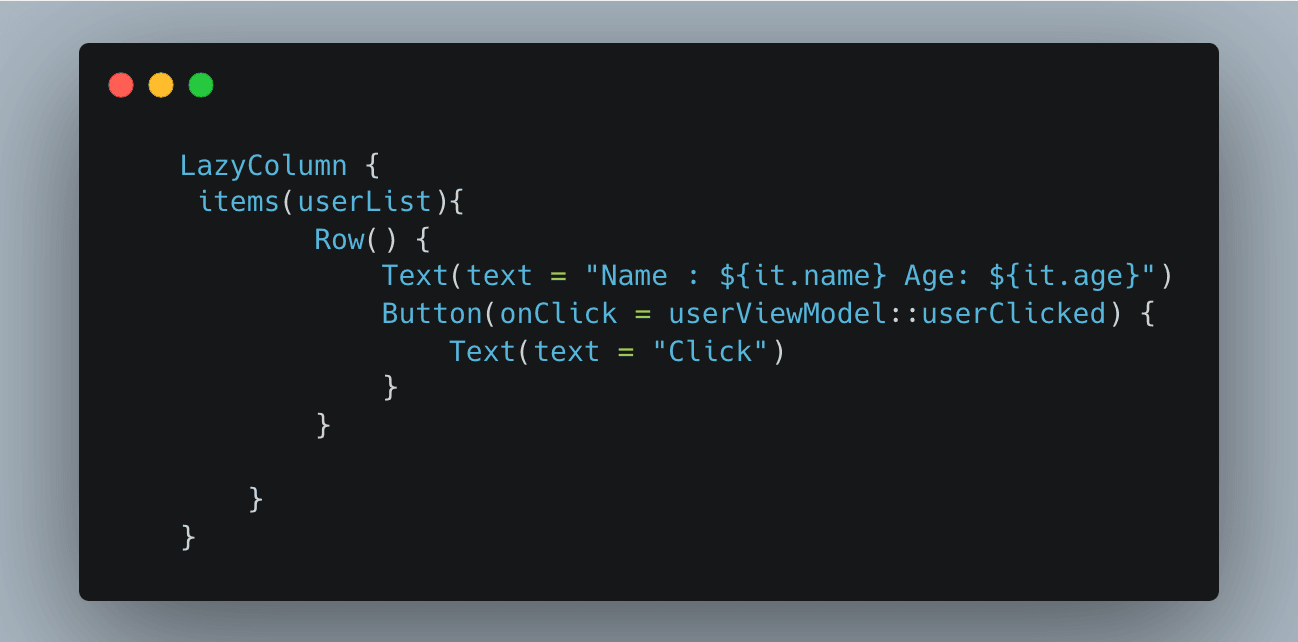
- Lambda functions are treated as unstable. Use reusable lambda or method references to avoid recreation on every recomposition.

- Compose check the stability on input to favour smart recomposition. Use @stable annotation to tell the compiler that your class is stable. Stable annotation indicates that the function will return the same result if the same parameters are passed in. But the parameters and results should be Stable, Immutable, or primitive.
- Use
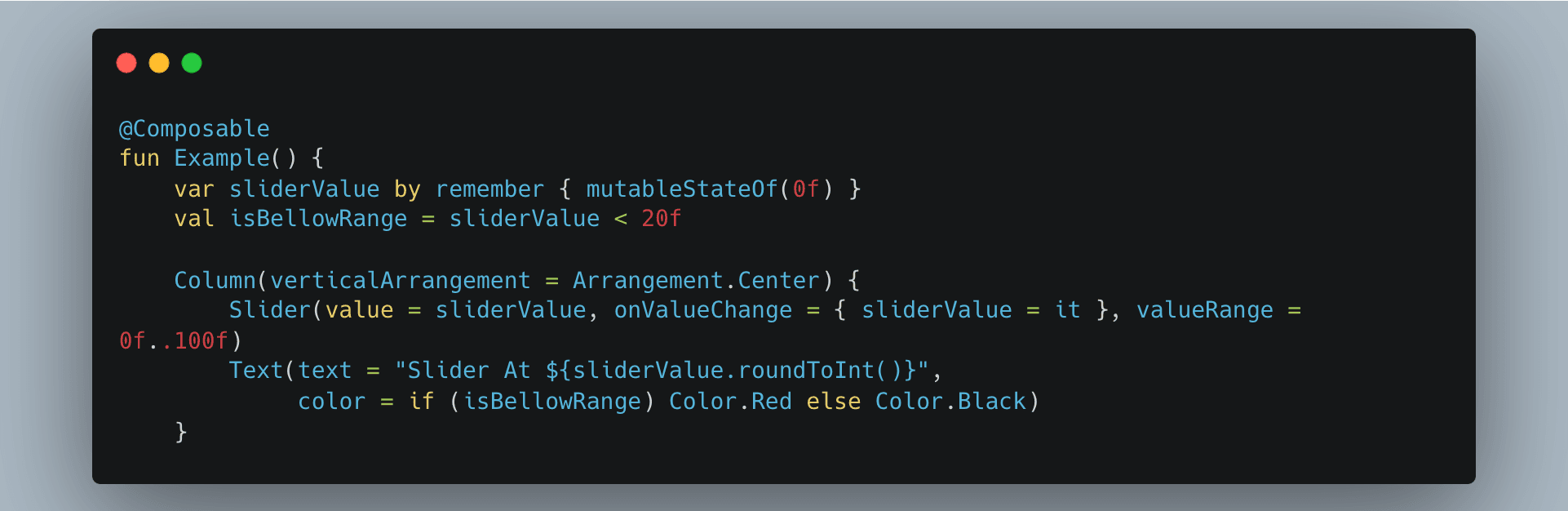
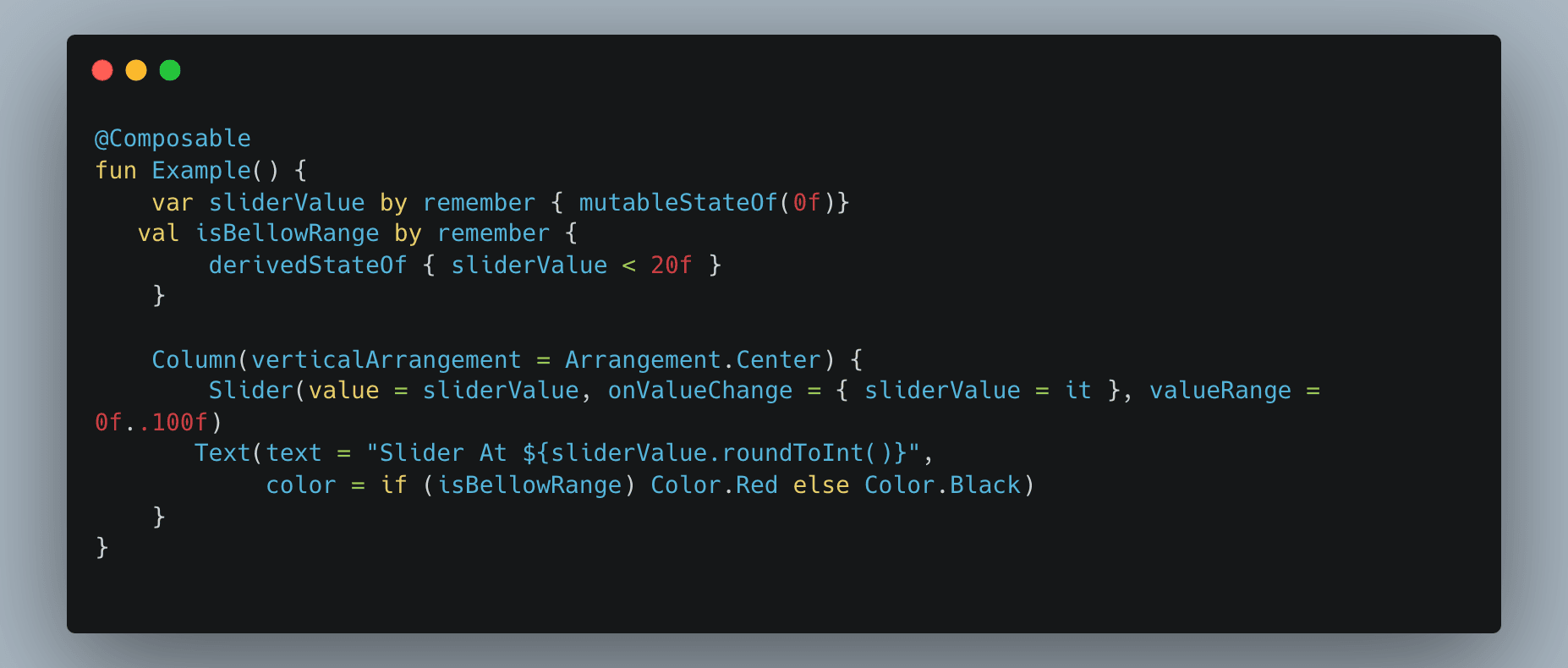
derivedStateOfto avoid unnecessary recomposition. With thederivedStateOf(), result of a calculation will be cached, so the result.value will never invoke the calculation again. Also,derivedStateOfemit the new value only if specified conditions meet. for example.

The above example works as expected but it will try to recompose every time when slider value changes. With derivedStateOf you can limit this recomposition.

Now derivedStateOf only emits the new value when sliderValue < 20f condition is false. Check out the official doc for more details.
- We can’t force a composable function to recompose. This is handled by Compose framework itself when a state input of composable is changed.
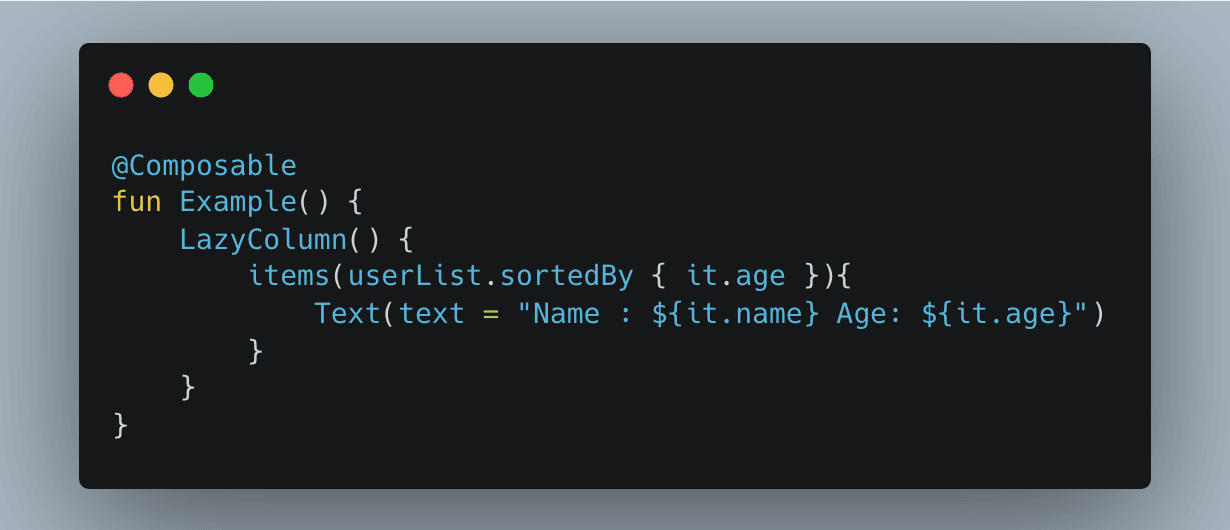
- Move calculation & heavy operation out of composable. Recomposition can happen frequently, so move critical operations out of composable or use
remember.

Here in every recomposition, it’ll re-sort the entire user list again. So to avoid this, the user list should be sorted from ViewModel.
- To check whether your composable function is skippable, restartable or the input that your composable is taking is stable or not, use compose compiler metrics to identify potential performance issues. Check out this post for more details on composable metrics.
Popular Articles

