
How to generate distributable of an electron app for macOS and set your favorite icon
Introduction
Let’s learn how to generate a distributable of an electron app for macOS.
Here, I’m assuming you are already done with the electron app set up in a local environment. We will use the electron-forge package to generate distributable.
Interested in the Windows desktop build? check out the following article.
Sponsored
We are what we repeatedly do. Excellence, then, is not an act, but a habit. Try out Justly and start building your habits today!
Firstly, install the electron-forge package using the following command.
npx @electron-forge/cli import
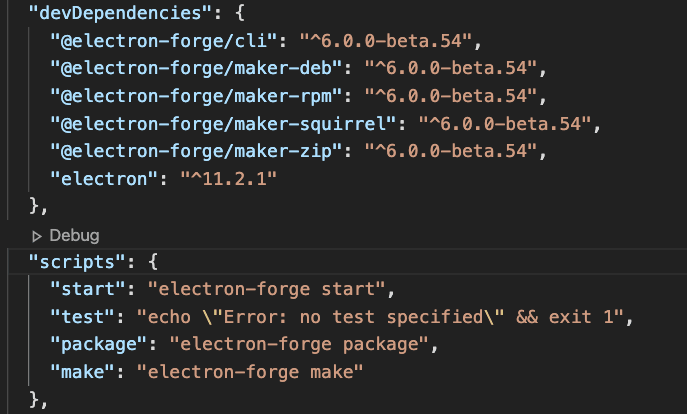
The above command will install electron-forge for you. If you notice, in the package.json file there’s a new section added with electron-forge as shown below.
You can see the scripts section auto-modifies its key’s value by considering electron-forge.

If you want to set a custom icon to your electron app, perform the following 2 simple steps.
1. Convert your PNG, JPG, or JPEG files to .acns files using an online file converter.
2. Add the image path inside packagerConfig section into package.json as demonstrated below.
“packagerConfig”: {
“icon”: “./public/images/app_logo.icns”
},Now it’s time to get an executable for macOS.
Execute npm run make command to get the executable of your electron app for macOS.
You will find the generated distributable as a zip file at the following location inside the app directory:
/out/make/zip/darwin/x64And boom! you can see it has a custom app icon you just set ✌️.
Keep distributing your passion !!
Related Useful Articles


Let's Work Together
Not sure where to start? We also offer code and architecture reviews, strategic planning, and more.
